
css首行缩进2字符怎么设置
496x285 - 51KB - PNG

css首行缩进2字符怎么设置
498x307 - 79KB - PNG

css首行缩进2字符怎么设置
500x274 - 51KB - PNG

css段落首行缩进2字符
207x220 - 11KB - JPEG

首行缩进2字符怎么设置 css
435x224 - 3KB - PNG

css段落首行缩进2字符
450x184 - 11KB - JPEG

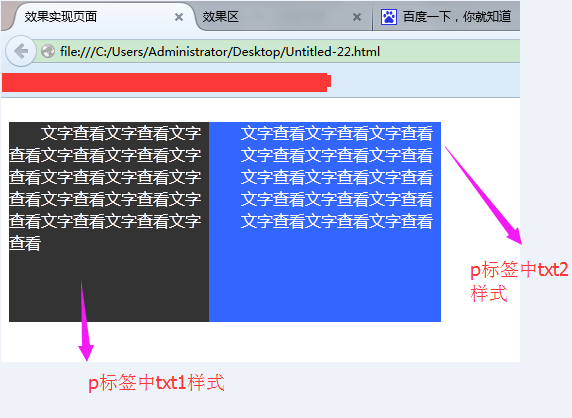
div+css中咋么让每一行文字都缩进2个字符呢?
572x418 - 30KB - PNG

DIV+CSS:divcss教程
300x232 - 83KB - PNG

http:\/\/www.51edu.com\/it\/bckf\/seclist3_duixia
233x300 - 143KB - PNG

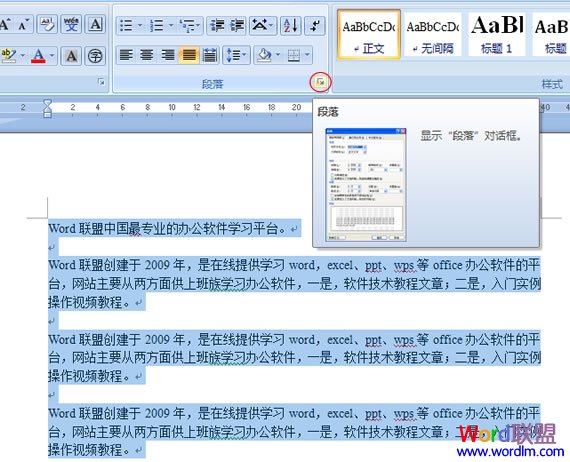
word如何设置首行缩进2字符_word教程
402x433 - 54KB - JPEG

HTML编辑器如何控制首行缩进2字符_360问答
600x414 - 53KB - JPEG

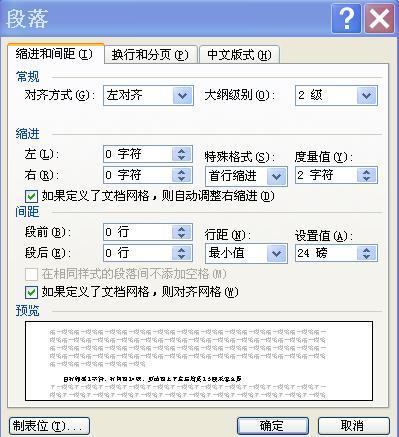
首行缩进2字符,行间距24磅,页边距上下左右均
399x437 - 38KB - JPEG

AI怎么设置段落首行缩进2字符?_神马软件站
500x279 - 43KB - JPEG

Word如何设置首行缩进2字符
393x547 - 57KB - JPEG

word首行缩进2字符_Word如何设置首行缩进2
570x462 - 64KB - JPEG
text-indent既然是定义与一个段落相关的信息,即段首缩进,则只作用在block元素上而不是inline元素上。
indent段落首行文字缩进,CSS 让每个段落首行开头文字缩进,如缩进2个文字距离样式,我将用到 text-indent
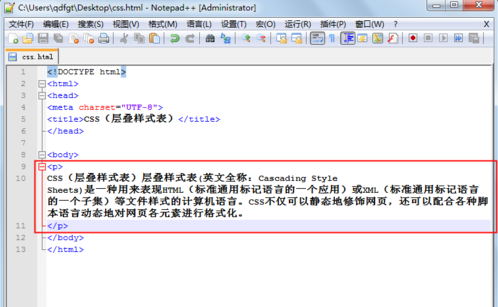
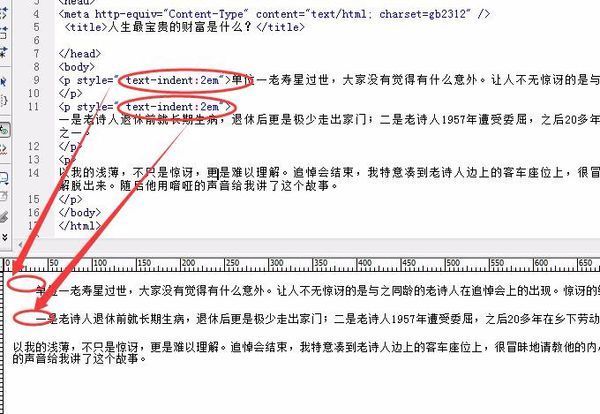
css首行缩进2字符怎么设置,CSS(层叠样式表)层叠样式表英文全称:CacadigStyleSheet是一种用来表现HTML
我们为大家收集整理了关于 CSS段落首行缩进两个字符 以方便大家参考。注:div标签不要忘记起始符。text-
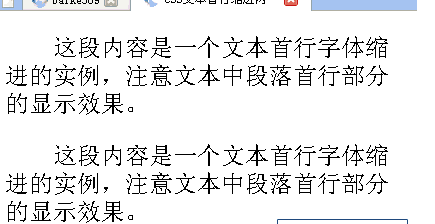
使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字
展开全部 在CSS中,text-indent属性可以定义文本段落中的首行字体缩进的效果。使用该属性只对元素中的段落
用CSS实现段落首缩进两个字符,实现首行缩进的通用方法是加四个小角空格。在style里定义如下缩进样式:.
展开全部 关于首行缩进举例如下(根据你页面中字体的大小,如页面中字体是12px,缩进2个字符就是24px):