![[翻译]使用VH和VW实现真正的流体排版 - CSS](http://www.i3baby.com/uploadfile/2016/0516/20160516125103653.png)
[翻译]使用VH和VW实现真正的流体排版 - CSS
580x357 - 89KB - PNG
![[翻译]使用VH和VW实现真正的流体排版 - CSS](http://www.i3baby.com/uploadfile/2016/0516/20160516125102184.png)
[翻译]使用VH和VW实现真正的流体排版 - CSS
614x256 - 37KB - PNG
![[翻译]使用VH和VW实现真正的流体排版 - CSS](http://www.i3baby.com/uploadfile/2016/0516/20160516125102353.png)
[翻译]使用VH和VW实现真正的流体排版 - CSS
575x268 - 30KB - PNG

vh和vw在响应式布局中视区发生变化时出现页
1049x479 - 48KB - PNG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
600x629 - 82KB - PNG

供应柳二空活塞式压缩机配件ZW、VW、VH、
1024x768 - 104KB - JPEG

不用vh,vw,vmin,vmax,rem,em单位,不用js,如何获
800x1252 - 40KB - JPEG

不用vh,vw,vmin,vmax,rem,em单位,不用js,如何获
502x423 - 119KB - JPEG

谈谈CSS3的长度单位(vh、vw、rem)
600x348 - 37KB - JPEG
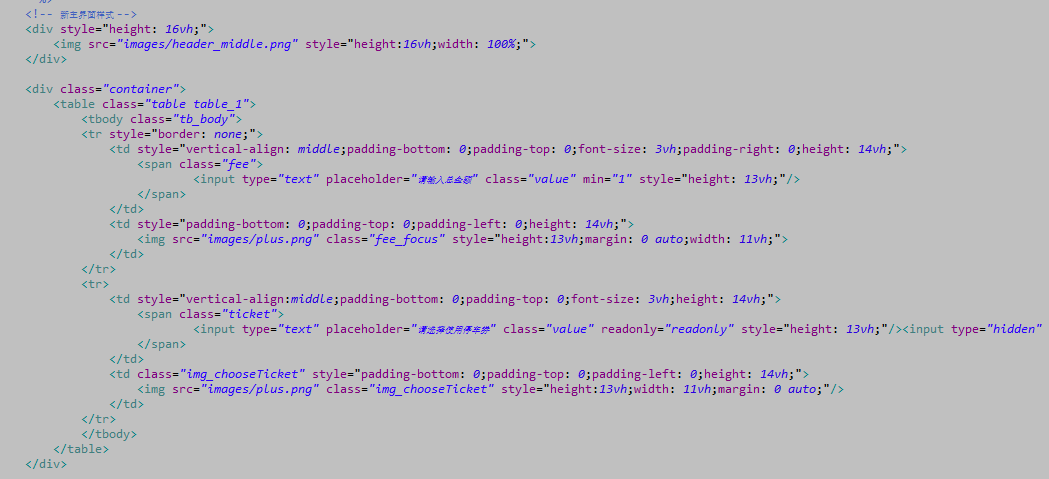
![[翻译]使用VH和VW实现真正的流体排版](http://images.tuxi.com.cn/images2015.cnblogs.com/blog/156514/201605/156514-20160516121551404-1296199776.png)
[翻译]使用VH和VW实现真正的流体排版
460x719 - 62KB - PNG

不用vh,vw,vmin,vmax,rem,em单位,不用js,如何获
634x433 - 42KB - JPEG

不用vh,vw,vmin,vmax,rem,em单位,不用js,如何获
636x347 - 28KB - JPEG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
1271x802 - 74KB - PNG
![[翻译]使用VH和VW实现真正的流体排版](http://images.tuxi.com.cn/images2015.cnblogs.com/blog/156514/201605/156514-20160516121550466-2015797018.png)
[翻译]使用VH和VW实现真正的流体排版
461x307 - 39KB - PNG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
501x463 - 17KB - PNG
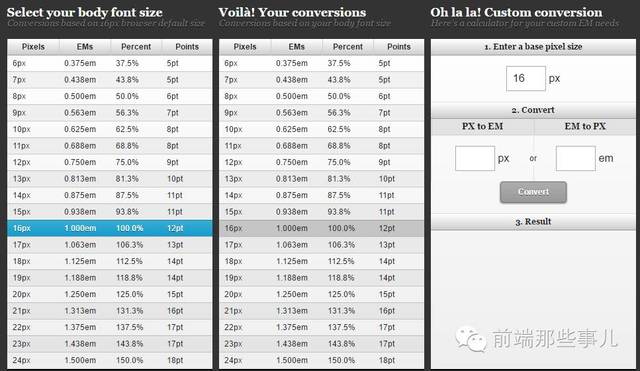
在css中有em,rem,vh,vw等单位,这些单位具体的意思如下: em是一个相对单位,em相对所指的是相对于元素
vw:1vw 等于视口宽度的1%,vh:1vh 等于视口高度的1%。本文介绍纯CSS视口单位vw和vh来自行自适应,虽然现在
Vmin:取Vw或Vh中较小的那一个 Vmax:取Vw或Vh中较大的那一个 1.视区:是指浏览器内部的可视区域大小,即
响应式布局的常用解决方案对比(媒体查询、百分比、rem和vw/vh)本文介绍在布局中常用的单位,比如px、%、
华硕VH和VW228N-A的区别在哪?VH和VW228N-A哪个更值得购买?ZOL中关村在线为您提供华硕VW228N-A和VH详细
视区相关单位vw,vh.简介以及可实际应用场景 CSS3中一些新的单位早在去年春暖花开的时候就介绍了,参见:CSS
但是,vw和vh和百分比最大的差别在于,百分百是相对于父元素的,vw和vh则是相对与根元素的,更确切一点是
CSS3中如何同时使用VW和VH作为单位?解决方案1:不行的,建议使用rem然后通过js改变html标签的font-size实现