![[译]Vue.js 教程:构建并提前渲染一个 SEO 友好](https://www.wengbi.com/data/attachment/forum/201808/18/111231g4834s4b00val061.jpg)
[译]Vue.js 教程:构建并提前渲染一个 SEO 友好
1156x599 - 57KB - JPEG

用了react 或者 vue,如何做SEO优化呢? - phod
600x497 - 53KB - PNG

用了react 或者 vue,如何做SEO优化呢? - phod
600x262 - 40KB - JPEG

vue 解决seo优化之预渲染prerender-spa-plugin
678x260 - 2KB - PNG

vue 解决seo优化之预渲染prerender-spa-plugin
640x260 - 14KB - JPEG

vue 解决seo优化之预渲染prerender-spa-plugin
678x260 - 57KB - JPEG

Vue.js Tutorial: An Example to Build and Preren
550x216 - 17KB - PNG

vue 解决seo优化之预渲染prerender-spa-plugin
678x260 - 20KB - PNG

用了react 或者 vue,如何做SEO优化呢?
600x497 - 41KB - JPEG

用了react 或者 vue,如何做SEO优化呢?
600x466 - 41KB - JPEG

Vue.js Tutorial: An Example to Build and Preren
550x285 - 17KB - PNG

Vue.js Tutorial: An Example to Build and Preren
550x243 - 13KB - PNG

VUE2014新款夏季蝴蝶结鱼嘴女鞋 防.@淘宝搜
658x566 - 140KB - JPEG

让我们一起拆解VUE
365x603 - 23KB - PNG

榆林SEO优化_创造辉煌
600x500 - 230KB - JPEG
正文开始Vue开发插件我们可以先查看Vue的插件的开发规范我们开发的之后期望的结果是支持import、require
本文主要针对 vue 2.0 单页面 Meta SEO 优化展开介绍: 其实解决SEO问题不一定非得用服务端渲染来处理,
作者:Maxime Laboissonniere原文地址:Vue.js Tutorial:An Example to Build直接前往教程步骤或Github仓库&
本文主要针对 vue 2.0 单页面 Meta SEO 优化展开介绍,非常具有实用价值,需要的朋友可以参考下
我写了一个系列的教程和文章[基于阿里的Node全栈之路 实践篇 但这个网站还有没有其他方式可以做到优化SEO。
Vue:Nuxt.js Vue.js 服务器端渲染 这种网站就是后台渲染,组装页面,对SEO最友好,其它方面的开发也要简单
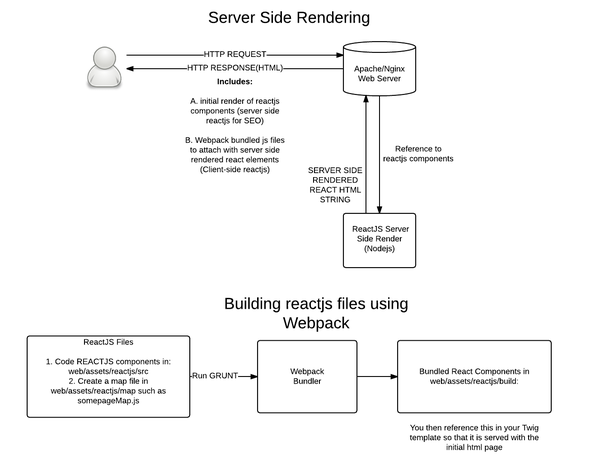
vue 2 将虚拟DOM作为底层实现,于是模块化分离开始支持SSR ssr是啥:就是Server Side Rendering(服务端
原文地址:Vue.js Tutorial:A Prerendered,SEO-Friendly Example[Live Demo]-Snipcart Vue.js 的教程。
我们还有相关视频教程哦!QQ:1416759661 新手QQ群:7835003 加Q远程协助!在线解答|Demo制作|页面优化