
利用HBuilder打包前端开发webapp为apk的方法
959x553 - 76KB - JPEG

利用HBuilder打包前端开发webapp为apk
611x575 - 162KB - JPEG

利用HBuilder打包前端开发webapp为apk
963x564 - 320KB - JPEG

利用HBuilder打包前端开发webapp为apk的方法
620x208 - 22KB - JPEG

利用HBuilder打包前端开发webapp为apk
1016x341 - 195KB - JPEG

利用HBuilder打包前端开发webapp为apk的方法
1006x339 - 45KB - JPEG

利用HBuilder打包前端开发webapp为apk的方法
599x546 - 44KB - JPEG

利用HBuilder打包前端开发webapp为apk
685x414 - 105KB - JPEG

详解Vue webapp项目通过HBulider打包原生AP
680x428 - 48KB - PNG

利用HBuilder打包前端开发webapp为apk
350x126 - 7KB - PNG

Android ndk开发 打包成apk后 找不到module_
530x344 - 28KB - PNG

安卓转战React-Native之签名打包成Apk并极速
846x507 - 80KB - PNG

安卓转战React-Native之签名打包成Apk并极速
648x249 - 18KB - PNG

如何利用eclipse将项目打包成签名的apk文件
300x386 - 114KB - PNG

Android项目打包成APK程序的过程_word文档
624x607 - 31KB - JPEG
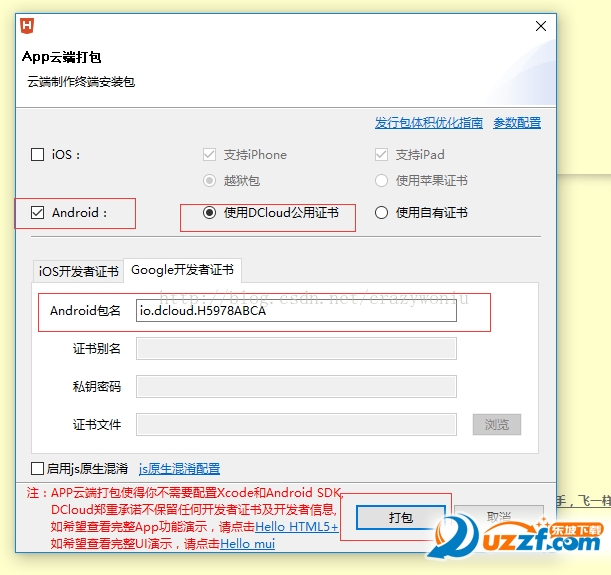
下面小编就为大家带来一篇利用HBuilder打包前端开发webapp为apk的方法。小编觉得挺不错的,现在就分享给
把网页(web app),打包安装程序(apk,ipa),把自己写的html或者wea打包成手机adroid,io能安装的并运行的
不要用这种混合打包平台3、选择中间的-Web-输入项目名字-在网址一栏要输入在线网址(一定要是在线项目),
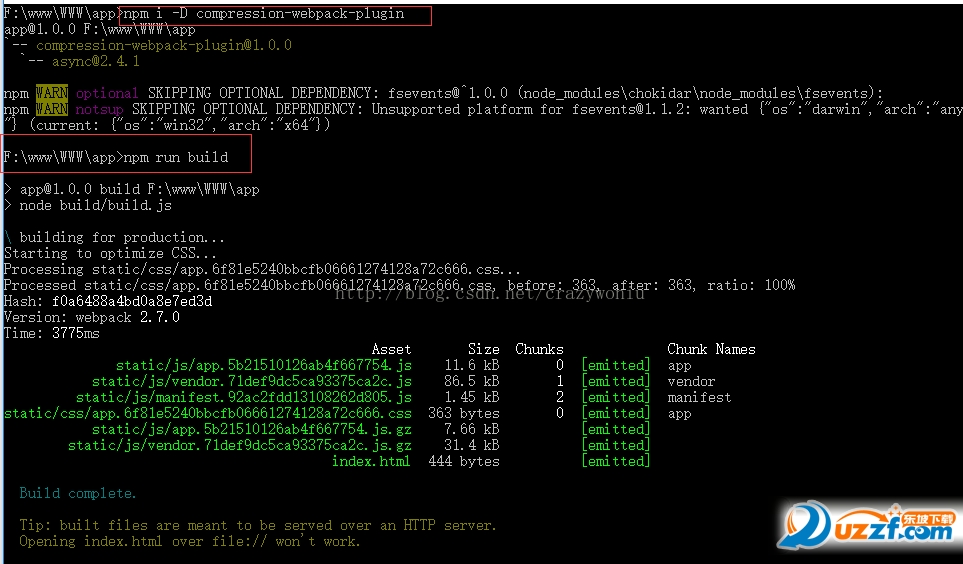
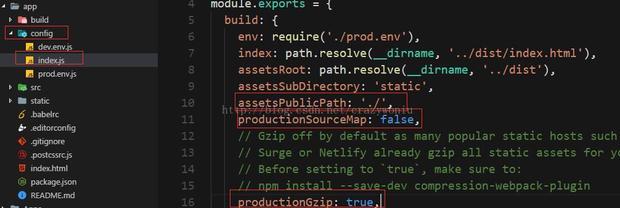
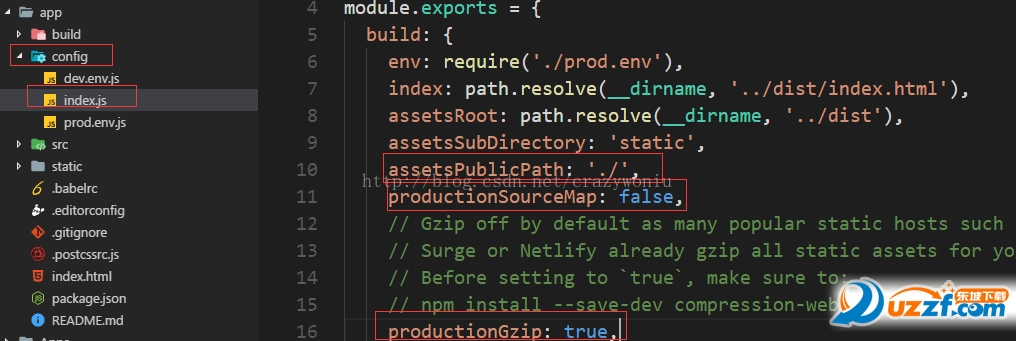
只有想不到没有做不到的,今天就简单的介绍用vue,ng或者是react开发的单页应用如何打包为apk,在移动设备
lbuilder可以直接打包H5代码,如果没有搭建域名,只有代码也可以很方便的打包成APP。1、选择代码打包,
1.打包原生的webapp 准备工作:右击项目包名,转换成我就是只改了一处,所以打包出来的apk运行显示空白。
最近因为需求,需要把移动端网页打包成APP,本人一直是做网站开发的,没想到现在的webapp打包能如此方便了
最后,在弹出的对话框,点击生成APK安装包,这样一个WebApp项目打包生成手机APP就完成了。我们来看下安装到