
纯css3单选框和复选框样式美化效果 #.@htmle
640x380 - 28KB - JPEG

单选框复选框样式设计图__中文模板_ web界面
1024x788 - 94KB - JPEG

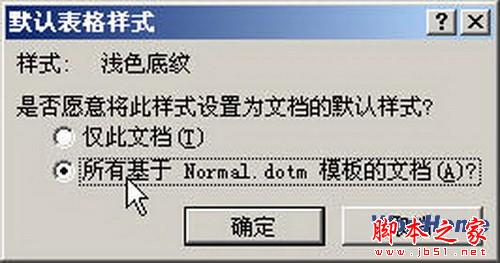
在word 2007中如何设置表格样式为默认格式_
500x263 - 27KB - JPEG

uery Checkboxes 基于jQuery的Checkbox样式插
220x165 - 12KB - JPEG

网页中怎么实现checkbox&radio对齐的教程-样
796x474 - 31KB - PNG

表单元素checkbox样式美化 - 网页设计实例教程
394x511 - 154KB - PNG

使用CSS设置checkbox复选框控件的样式的方
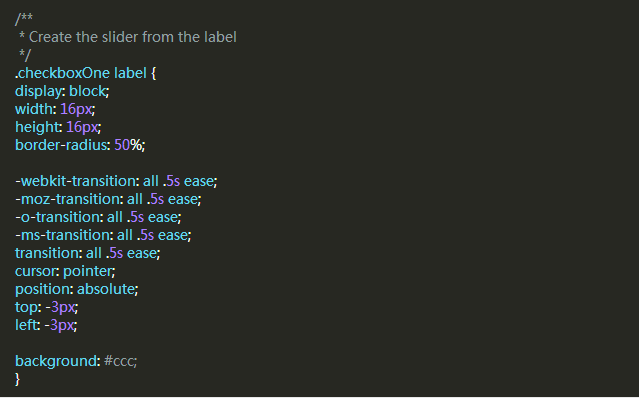
641x416 - 33KB - PNG

复选框美化插件设计图__中文模板_ web界面设
1024x788 - 131KB - JPEG

iphone单选框复选框样式
650x402 - 36KB - JPEG

复选框 库存照片 - 图片: 536753
363x450 - 21KB - JPEG

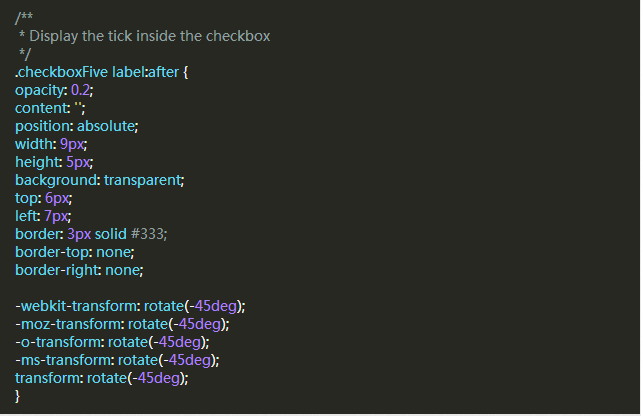
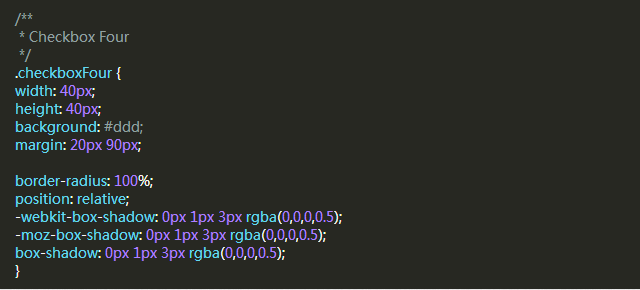
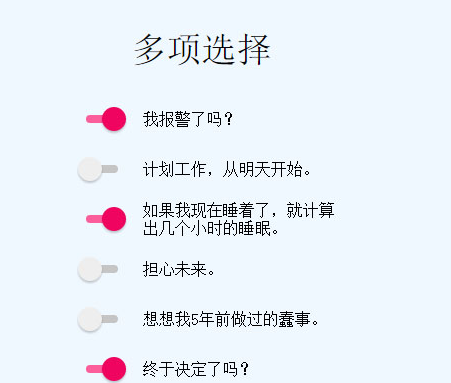
纯CSS设置Checkbox复选框控件的样式(五种方
640x290 - 22KB - PNG

漂亮的checkbox样式(多选框)完美兼容IE8\/9\/10
451x383 - 69KB - PNG

修改radio checkbox select默认样式的方法 - 网
702x295 - 14KB - PNG

使用CSS设置checkbox复选框控件的样式的方
639x398 - 26KB - PNG

使用CSS设置checkbox复选框控件的样式的方
638x254 - 14KB - PNG
这个复选框的样式有些不同,它看起来只是比浏览器默认的checkbox样式稍微好了些,但是不同的是我们可以根据
input[type='checkbox']{ width:20px;height:20px;background-color:#fff;webkit-appearance:none;border:1
这里我们通过隐藏默认的checkbox,添加一个行内元素 span 并控制span在checkbox不同状态下的样式即可。
如何改变checkbox的样式,复选框,也叫做CheckBox,是一种基础控件。NET的工具箱里包含这个控件,它可以通过
css input checkbox和radio样式美化,前面文章我们已经介绍了input file的美化,今天来总结一下checkbox美化
样式一: input { background-color:expression((this.type="checkbox?blue":""));
1.文字和选择框不在同一水平线上解决方法:checkbox的原始样式,在ff中,当字体为12px时,会觉得文字和