
实现Android4.4系统设置分页滑动浏览功能-An
338x600 - 42KB - PNG

实现Android4.4系统设置分页滑动浏览功能-An
415x305 - 38KB - JPEG

跟随鼠标左右滑动实现左右触摸翻页ppt动画效
635x484 - 36KB - JPEG

vue中如何实现pdf文件预览?
550x313 - 15KB - JPEG

Android App中使用ViewPager实现滑动分页的
540x365 - 7KB - JPEG

Android应用开发-3.8 ViewFlipper实现左右滑动
1152x864 - 184KB - PNG

qq网名正在缓冲|w滑动动态加载实现分页
720x1280 - 59KB - PNG

oid腾讯微博客户端开发五:利用FootView实现L
502x825 - 122KB - JPEG

加载信息,先从数据库取出5条实现分页,鼠标向
393x638 - 144KB - PNG

巧妙的跟随鼠标左右滑动实现左右触摸翻页的特
960x720 - 32KB - JPEG

滑动分页标志脚本编程语言素材图片免费下载_
512x512 - 13KB - JPEG

跟随鼠标左右滑动实现左右触摸翻页ppt动画效
336x252 - 22KB - JPEG

android viewpager 滑动分页以及禁止划屏 (模拟
480x800 - 138KB - PNG

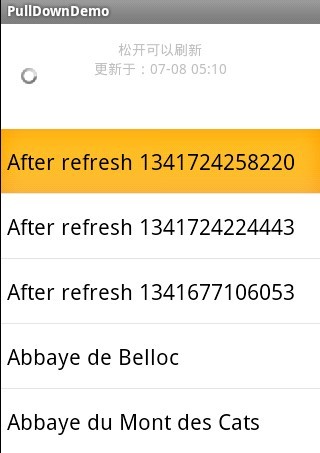
id程序开发之Listview下拉刷新上拉(滑动分页)加
320x453 - 31KB - JPEG

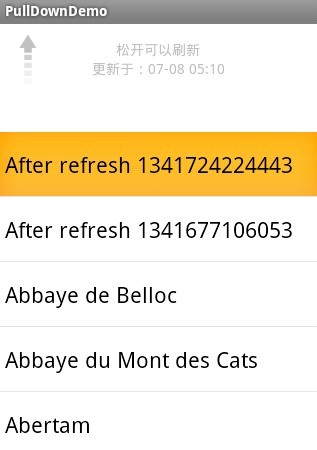
id程序开发之Listview下拉刷新上拉(滑动分页)加
317x450 - 26KB - JPEG
2.滚动位置固定:在vue中通过路由此时便可实现滑动效果 2.左右联动效果 左右联动效果的实现,是better-
下面小编就为大家分享一篇vue 路由页面之间实现用手指进行滑动的方法,具有很好的参考价值,希望对大家有所
本篇文章主要介绍了vue使用mint-ui实现下拉刷新和无限滚动的示例代码,小有个列表,几千条数据,做分页查询
这篇文章主要为大家详细介绍了基于Vue实现页面切换左右滑动效果,具有一定的参考价值,感兴趣的小伙伴们
下面小编就为大家带来一篇Vue2.0+ElementUI实现表格翻页的实例。前端放置Pagination 分页器,我这里直接
vue-slider.js vue-slider,一个简单的滑动组件,配置简单,支持自适应/全屏+按钮+分页,同时兼容移动端和PC端
今天项目组给了一个项目给我,并且使用better-scroll实现上下滑动的效果,在vue里面使用better-scroll,首先
swiper对象来实现轮播 new Swiper(".swiper-container",{ loop:true,/可以循环轮播 pagination:{ el:".
vue-concise-slider,一个简单的滑动组件,配置简单,支持自适应/全屏+按钮+分页,同时兼容移动端和目前已实现