
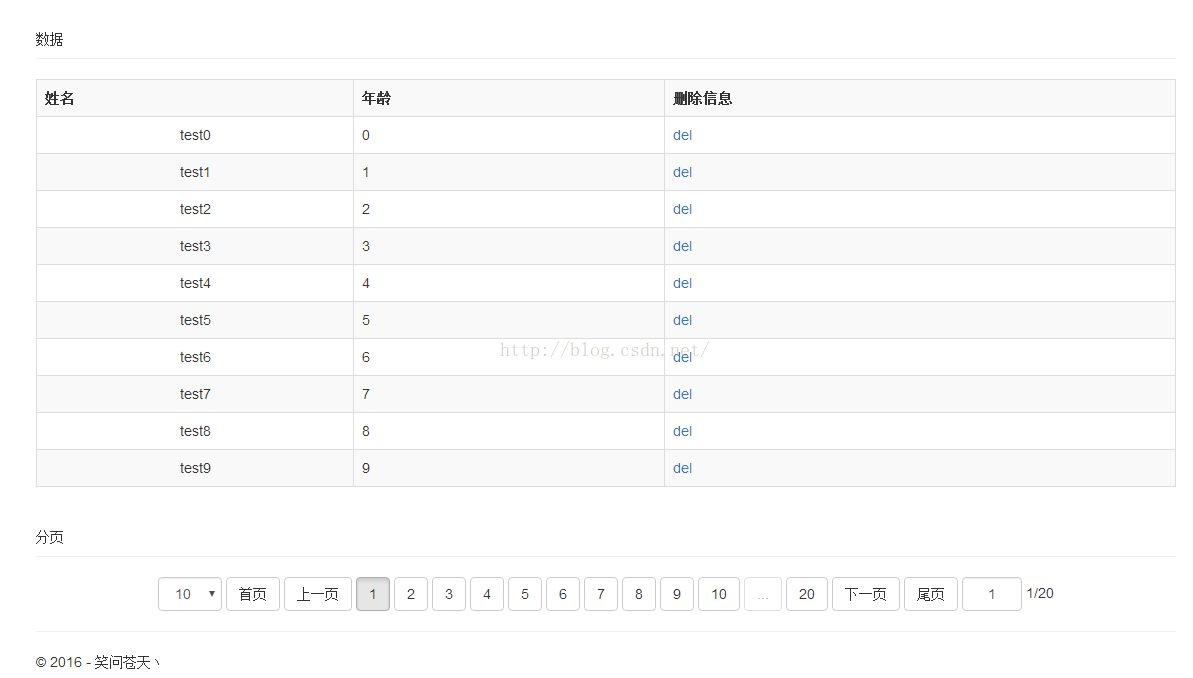
Vue.js结合bootstrap实现分页控件_vue.js_脚本
1193x678 - 22KB - PNG

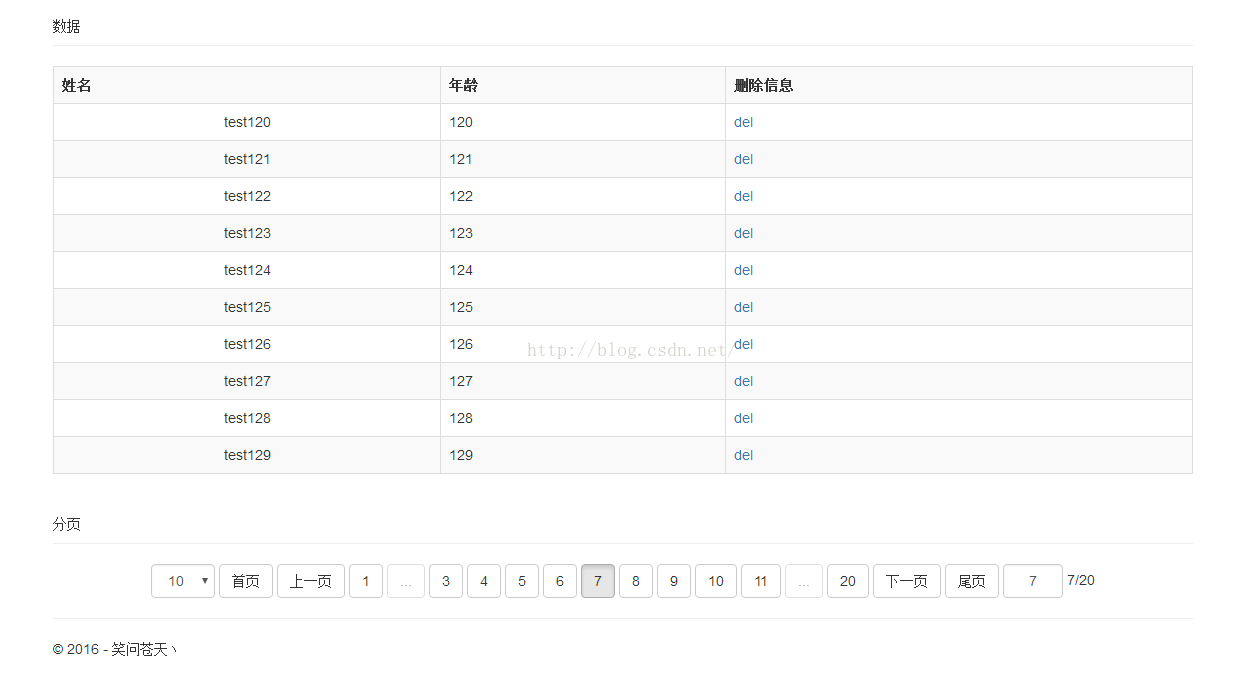
Vue.js结合bootstrap实现分页控件_vue.js_脚本
1246x678 - 24KB - PNG
![[DIV\/CSS] Vue.js 开发实践:实现精巧的无限加载](http://www.2cto.com/uploadfile/Collfiles/20160623/20160623091328289.png)
[DIV\/CSS] Vue.js 开发实践:实现精巧的无限加载
381x667 - 85KB - PNG

vuejs实现本地数据的筛选分页功能思路详解_v
800x469 - 33KB - JPEG

Vue.js bootstrap前端实现分页和排序
1037x542 - 36KB - JPEG

vue.js框架实现表单排序和分页效果
557x530 - 20KB - JPEG

Vue.js实现多条件筛选、搜索、排序及分页的表
258x649 - 23KB - JPEG

Vue学习笔记-实现一个分页组件
444x260 - 19KB - JPEG

Vue.js 开发实践:实现精巧的无限加载与分页功
510x260 - 17KB - JPEG

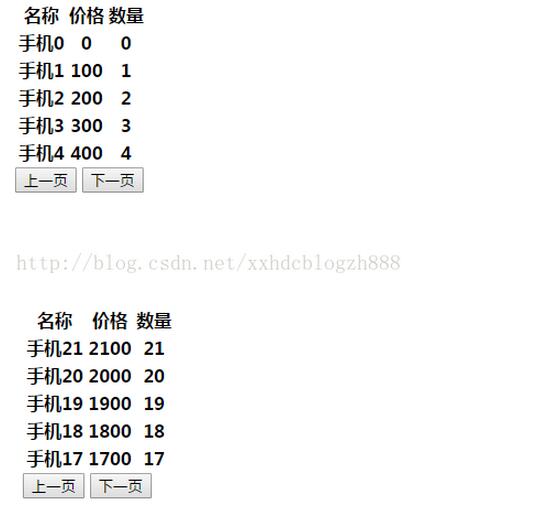
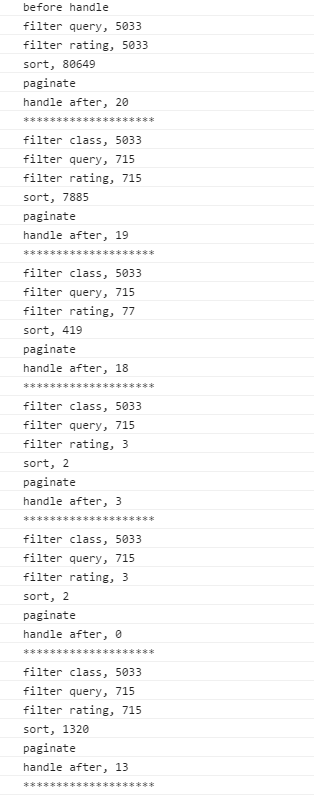
Vue.js实践(2):实现多条件筛选、搜索、排序及
678x260 - 34KB - JPEG

Vue.js实践(2):实现多条件筛选、搜索、排序及
521x260 - 249KB - PNG

Vue.js实践(2):实现多条件筛选、搜索、排序及
493x260 - 29KB - JPEG

Vue.js实践(2):实现多条件筛选、搜索、排序及
314x798 - 19KB - PNG

vue2.0结合DataTable插件实现表格动态刷新的
890x771 - 142KB - PNG

vue中如何实现pdf文件预览?
550x313 - 15KB - JPEG
Vue翻页-下拉刷新-上拉加载逻辑实现 去下载 下载需先安装客户端 {clientText} 客户端特权:3倍流畅播放 免费
本文将为关注织梦者的朋友提供的是的vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件:vue10行代码
本文的方法,初步是在vue-cli的本文实现上拉翻页加载更多的 核心思路 就是:如果“正在加载”这个层被上拉
Element UI 是一套采用 Vue 2.0这篇文章主要介绍了Vue2.0+ElementUI实现表格翻页功能,需要的朋友可以参考下
首先,翻页组件(以下称“pager组件”)一般拥有的元素有: 第一页 中间显示的页码 最后一页
如何通过vue实现一款简单通用的翻页组件 翻到某个列表的某一页之后,点击某一项到编辑页,编辑完成后希望
Vue翻页-下拉刷新-上拉加载逻辑实现是原创类高清视频,于2016-12-31上映,视频画面清晰,播放流畅,内容