
Div+CSS实现表格滚动,JS隐藏和显示Div例子
1111x671 - 83KB - JPEG

网页制作:各位大神帮帮忙,用css div js 实现下列
500x219 - 176KB - PNG

JS控制多了个DIV的显示和隐藏如何实现?_百度
440x364 - 52KB - JPEG

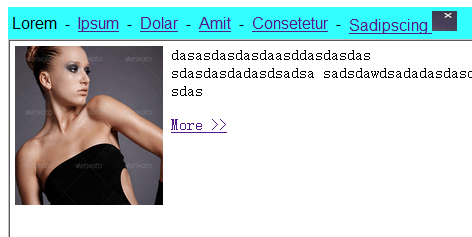
JS做的隐藏与显示DIV可拖动弹出层-Javascrip
339x320 - 22KB - JPEG

js控制div的显示和隐藏
600x495 - 165KB - PNG

JS控制多个DIV隐藏、显示的问题 - 已解决 - 搜
500x230 - 18KB - JPEG

js显示隐藏div
500x458 - 50KB - PNG

JS Button与Div的隐藏与显示操作
678x260 - 27KB - JPEG

js显示隐藏div
500x427 - 88KB - PNG

求一段js代码,判断div显示和隐藏
600x378 - 47KB - JPEG

JS Button与Div的隐藏与显示操作
460x260 - 28KB - JPEG

JS Button与Div的隐藏与显示操作
678x260 - 21KB - JPEG

用js来切换DIV的问题,隐藏和显示。
472x237 - 20KB - PNG

网页制作:如何在JS里面来控制div标签的显示与
500x312 - 69KB - PNG

js构建函数,点击按钮显示div,再点击按钮或其他
155x236 - 29KB - PNG
jquery和js分别可以实现对div的隐藏和显示,方法也不一样,jquery的show、show;js的hidden、visible
div隐藏与显示 防刷、收缩侧栏、复制加版权》的效果要好,纯css隐藏div会刷新页面,但用js就不会了
left"><div class="list">系统管理< img src = "./images/heshang.png" ></div>function dianji(){/先初始化所有
1.div初始隐藏页面 display:none"></div>点击显示"id="btn"onclick="btn()"style="position:absolute;
js显示隐藏层 function showdiv(targetid,div id="contentid"class="none">打开的内容</div>
引入jQuery-><title>JS 实现显示和隐藏div(以百度地图为例)</title></head><body><div id="allmap"></div
本篇内容主要为大家讲解的是jquery和js实现对div的隐藏和显示方法。感兴趣的同学可以参考学习下,具体内容
本文章通过几个简单的实例告诉你DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>15种方法