
前端技术-svg简介与snap.svg.js开源项目的使用
700x285 - 123KB - JPEG

前端技术-svg简介与snap.svg.js开源项目的使用
550x224 - 24KB - JPEG

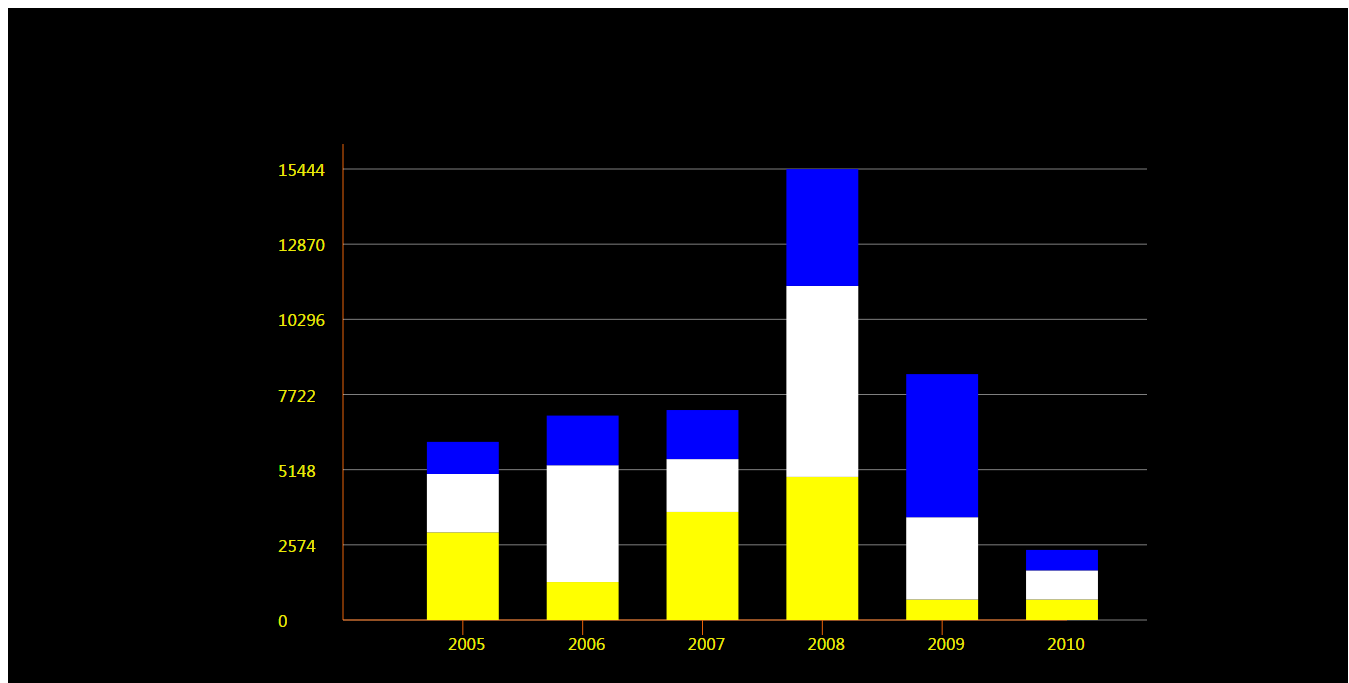
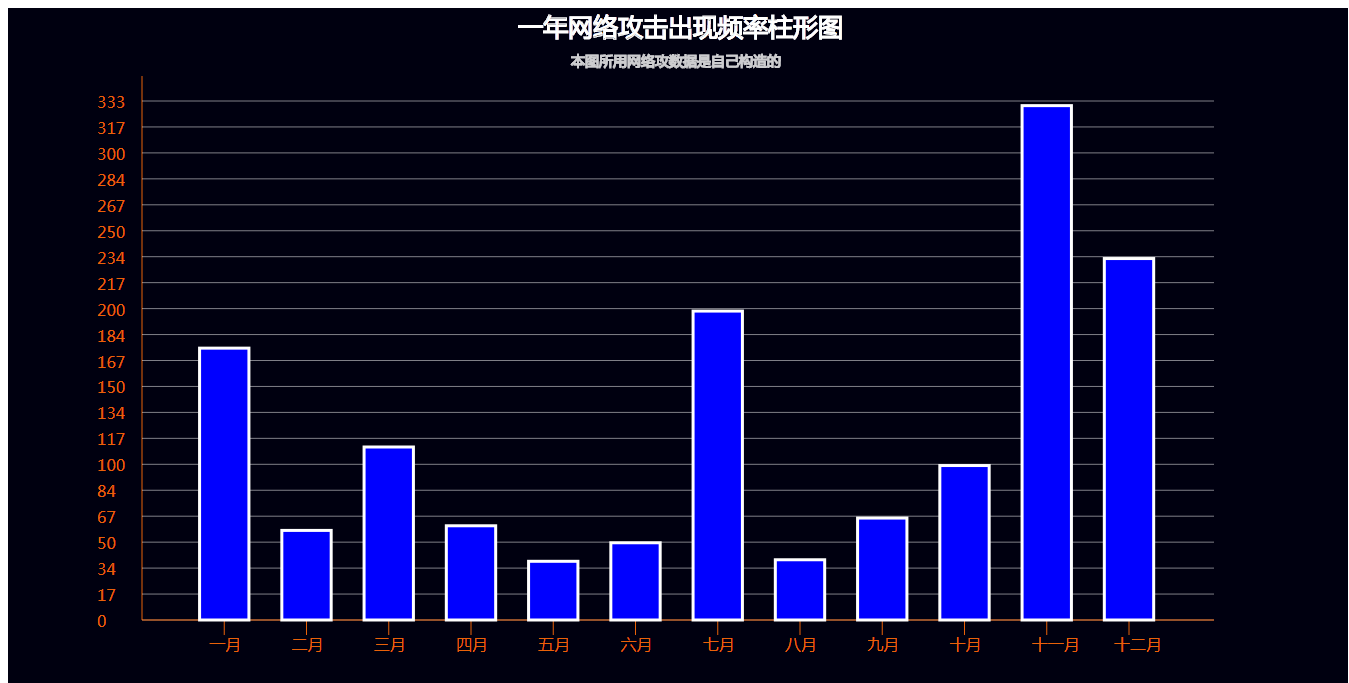
基于snap.svg.js实现一个可视化小工具(三)-堆叠
1349x683 - 43KB - JPEG

前端技术-svg简介与snap.svg.js开源项目的使用
398x298 - 13KB - JPEG

前端技术-svg简介与snap.svg.js开源项目的使用
460x258 - 29KB - JPEG

前端技术-svg简介与snap.svg.js开源项目的使用
371x275 - 26KB - JPEG

基于snap.svg.js实现一个可视化小工具(一)-直方
1349x683 - 83KB - JPEG

基于snap.svg.js实现一个可视化工具dreamCha
1200x500 - 117KB - JPEG

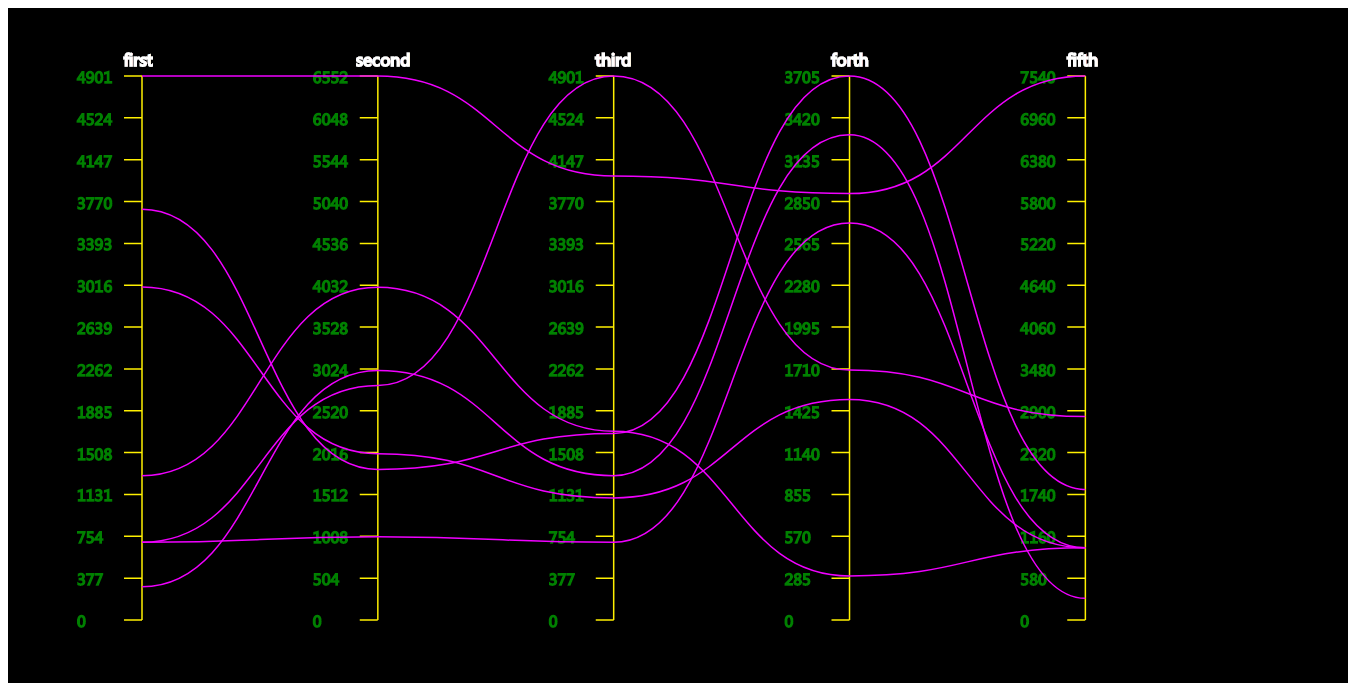
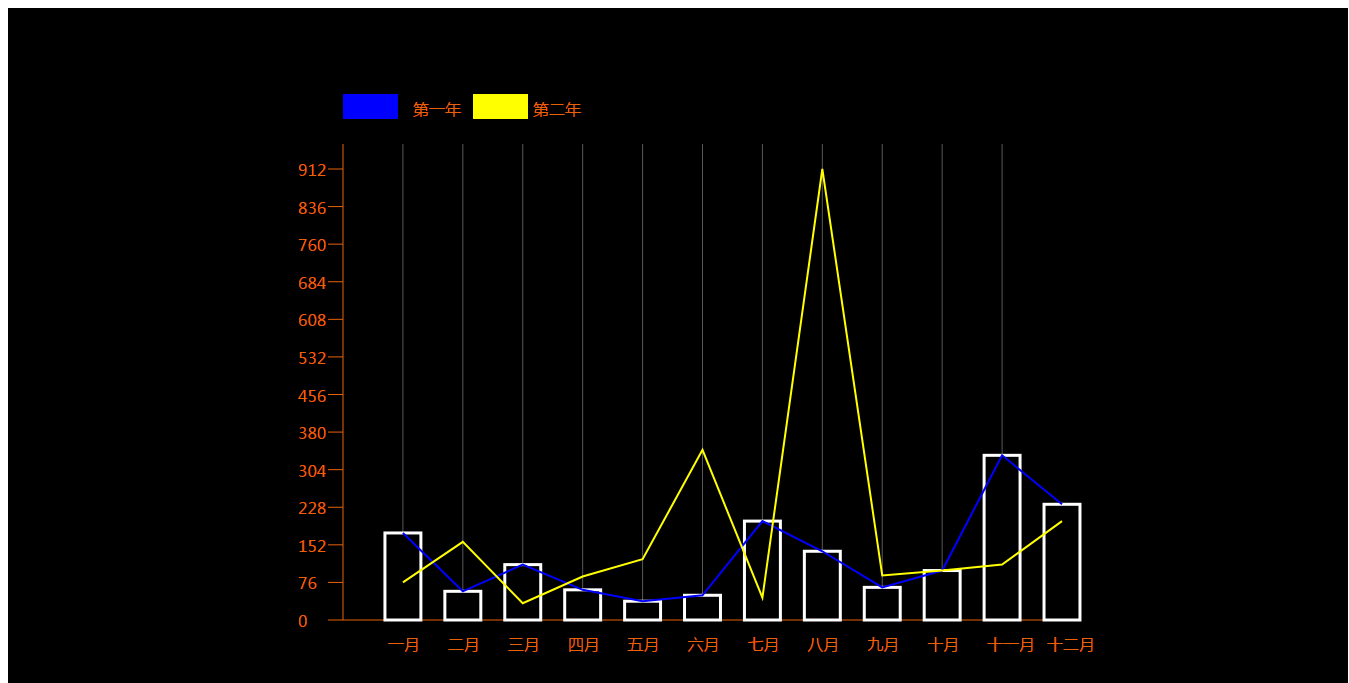
基于snap.svg.js实现一个可视化小工具(二)-折线
1349x683 - 69KB - JPEG

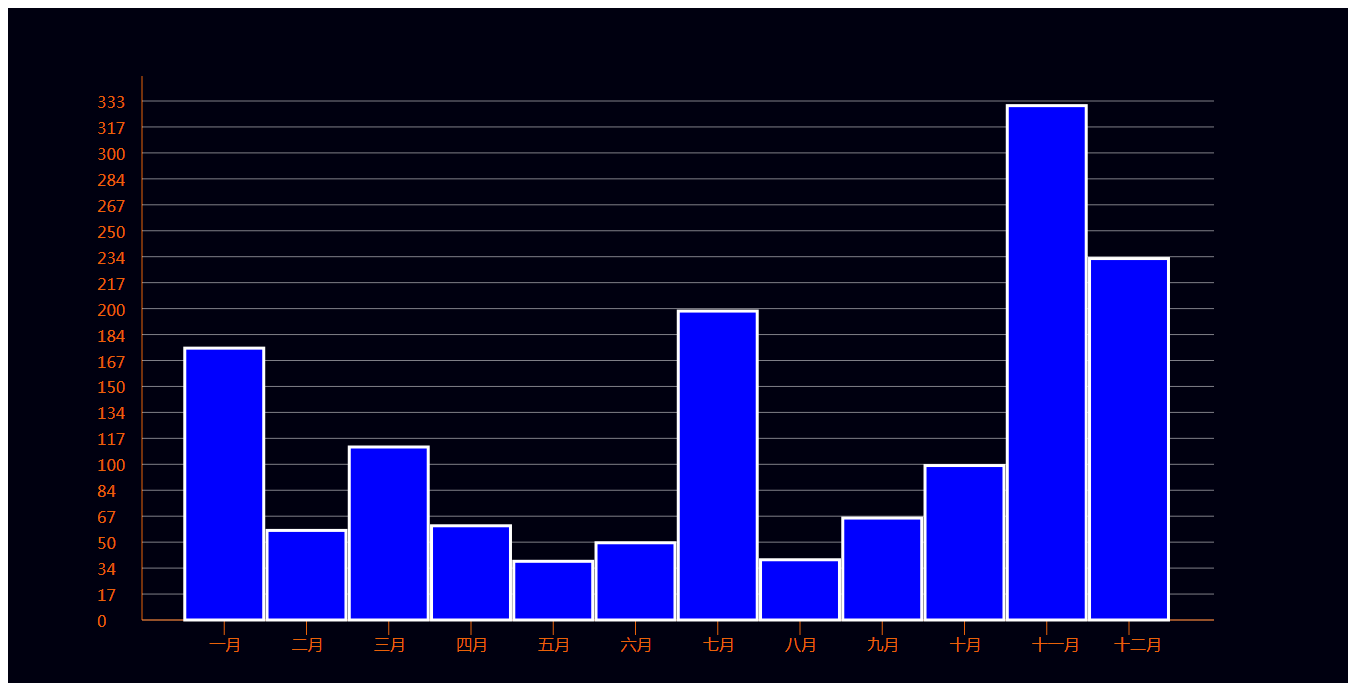
基于snap.svg.js实现一个可视化小工具(一)-直方
1349x683 - 102KB - JPEG

前言-为什么学习snap.svg.js
460x258 - 14KB - JPEG

一、关于Snap.svg
550x209 - 23KB - PNG

The Benefits of SVG Images in Web Design - 推
660x400 - 29KB - JPEG

推荐10 款 SVG 动画的 JavaScript 库 - PHPER
550x299 - 11KB - JPEG

1. Planetary.js
500x330 - 21KB - JPEG
前言-为什么学习snap.svg.js 前阵子webAPP的技术群里有人感觉到svg+animate的形式感觉很炫,矢量图任意放大
snap-svg js库,官网为http://snapsvg.io/ 可用其在网页上创建和使用各种svg的效果。综合评分:4(3位用户
snap-svg js库,官网为http://snapsvg.io/ 可用其在网页上创建和使用各种svg的效果。
前端技术-svg简介与snap.svg.js开源项目的使用前言-为什么学习snap.svg.js前阵子webAPP的技术群里有人感觉
wallimn原创,欢迎转载,原文界面如下图所示:用到的相关技术:snap.svg.js、hammer.js、jQuery.js。对.
M=moveto(M X,Y):将画笔移动到指定的坐标位置 L=lineto(L X,Y):画直线到指定的坐标位置 H=horizontal
今天我们就来学习下svg中的jQuery库Snap.svg这一js库,它的功能跟jQuery在dom的作用差不多,只不过它是专门
功能介绍:功能很简单,就是一个支持动画效果的分类展示类。学习研究snap.svg.js的成果。纯javascript程序
哈,参数名称标注错误,返回类型不准确,api描述直接拷贝自Snap.svg.js文件的注释。没有API对应的Demo示意