
(GoRails )使用Vue.js制作拖拉list功能(v5-8)
611x443 - 111KB - PNG
自学js之ES6新内容中的5种好用的极端功能 - 今
640x341 - 13KB - JPEG

JS 语法之--对象类型(构造器,class,this),高阶对
703x638 - 55KB - PNG

JS ES6箭头函数_JavaScript_第七城市
471x322 - 20KB - PNG

ES6学习之箭头函数_JavaScript_第七城市
969x366 - 35KB - PNG
什么时候你不能使用箭头函数? - 今日头条(ww
640x226 - 9KB - JPEG

ES6箭头函数中this的指向问题 - zhaoxingya - 博
409x499 - 39KB - PNG

什么时候你不能使用箭头函数?
1240x775 - 170KB - JPEG
深入理解ES6中的箭头函数 - 今日头条(www.to
640x360 - 21KB - JPEG

【什么时候不该使用es6箭头函数】, 文章传. 来
468x300 - 10KB - JPEG
什么时候你不能使用箭头函数? - 今日头条(ww
640x248 - 7KB - JPEG

ES6学习之箭头函数 - 一个热爱工作的程序狗 -
969x366 - 26KB - PNG

JavaScript箭头函数的主要语法和用法-中国今网
362x360 - 6KB - JPEG

ES6的箭头函数真那么好用吗? - 推酷
300x268 - 7KB - JPEG

函数的扩展--箭头函数this的使用
423x366 - 21KB - PNG
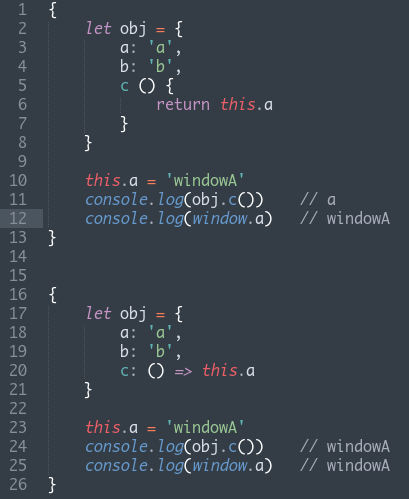
一句话概括就是:箭头函数的this与创建时的封闭词法上下文的this保持一致。箭头函数的这种表现形式的本质是
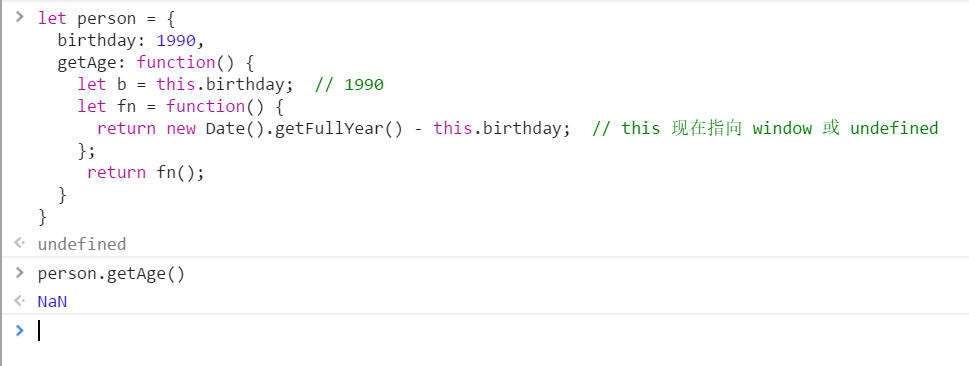
在普通函数中,不论是function函数还是箭头函数,this的指向相同,均指向window。2.函数作为对象的属性 2.1
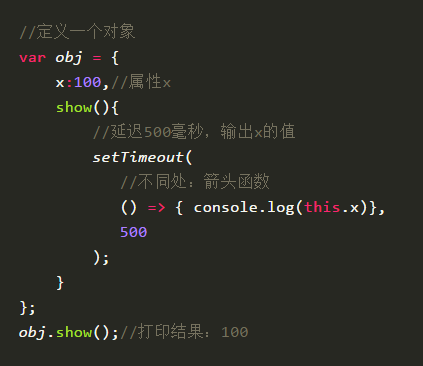
而箭头函数中的this是箭头函数定义的时候就定义的,并且在函数销毁之前的this都不会随之改变。箭头函数的
某些文章说指向定义箭头函数的对象,这是很误导人的,实际上箭头函数中的 this 是依赖于所在函数的上下文的
那么下面这篇文章主要给大家介绍了箭头函数中this的相关资料,有需要的朋友可以参考借鉴,下面来一起看看吧
一直对于ES6中箭头函数在使用的时候有些疑虑,其中一项就是this的指向问题。跟之前我所熟悉掌握的函数内部
闭包、this 和箭头函数是三个常见面试题,也是 js 进阶之路上的拦路虎。这次还用实践熟悉这三个问题。this
一旦箭头函数定义,它的this就已经绑定,箭头函数的this无法改变 绑定规则:绑定离自己最近的非箭头函数
由于 this 在箭头函数中已经按照词法作用域绑定了,所以,用 call()或者 apply()调用箭头函数时,无法对