
关于easyui Tree取得选中节点的父级节点(得到
674x368 - 35KB - PNG

Easyui之Tree节点右键菜单操作讲解
337x223 - 30KB - PNG

EasyUI Tree判断节点是否是叶_资讯_突袭网
674x368 - 32KB - PNG

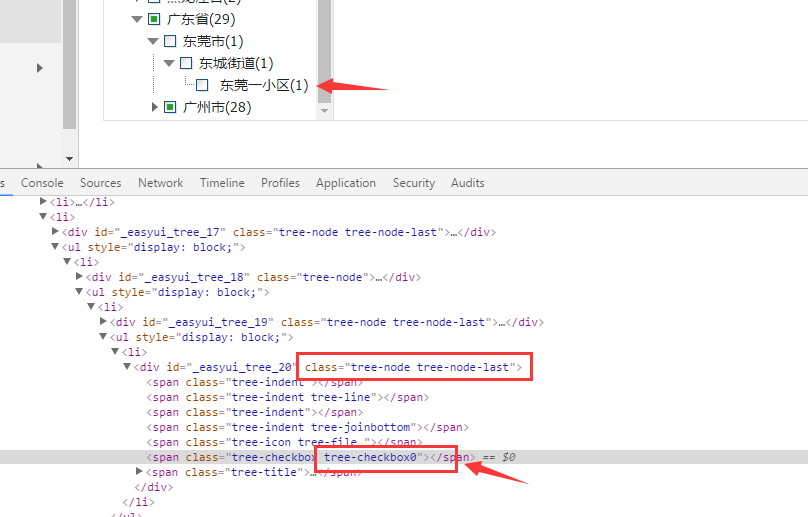
判断easyUI tree 节点复选框是否被选中的方法
808x517 - 73KB - PNG

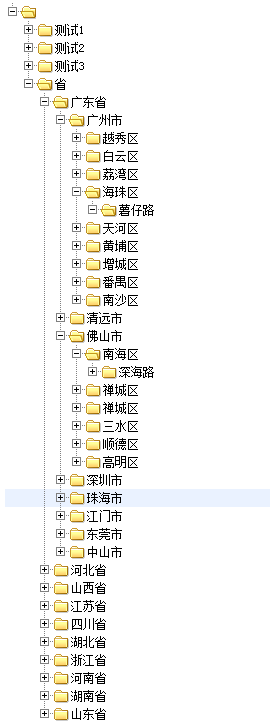
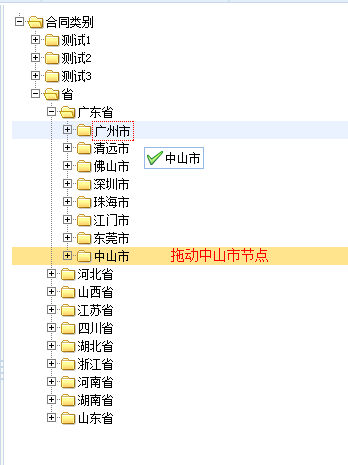
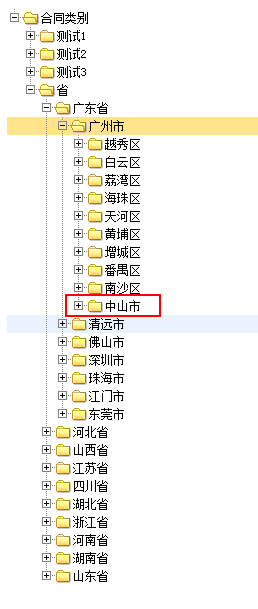
项目中集成Easyui-Tree,可拖拽更新节点 - chen
270x724 - 16KB - PNG

项目中集成Easyui-Tree,可拖拽更新节点 - chen
348x465 - 9KB - PNG

项目中集成Easyui-Tree,可拖拽更新节点 - chen
258x609 - 11KB - PNG

项目中集成Easyui-Tree,可拖拽更新节点 - chen
268x291 - 5KB - PNG

EasyUI Tree判断节点是否是叶
317x339 - 8KB - PNG

easyui tree checkbox 选中慢_360问答
456x233 - 29KB - JPEG

使用easyui的Tree 实现无限子节点绑定_代码星
212x215 - 13KB - JPEG

使用easyui的Tree 实现无限子节点绑定_代码星
206x204 - 12KB - JPEG

使用easyui的Tree 实现无限子节点绑定_代码星
170x491 - 21KB - JPEG

EasyUI-Tree的使用 - zeng1994
700x489 - 29KB - PNG

【原】无脑操作:EasyUI Tree实现左键只选择叶
195x200 - 6KB - PNG
所有层次都是root的子节点:function checkAnode(nod){ var ac=$('#fmeaModelTree').tree('getChildren',
roots=$('#'+treeID).tree('可以找到用户点击的是哪个节点,然后从那个节点开始遍历啊。可以找到用户点击的
遍历这个数组判断这个节点是否在数组中 获取easyui Tree节点的子节点 easyui中我们常获取树的节点信息进行
EasyUI tree 选中 父节点子节点选中 节点的所有子节点,在判断其拥有子节点时对其所有字节点*进行遍历操作
由于这个树有好多平级的顶级节点,所以用$(this).tree('getRoot',遍历这个数组判断这个节点是否在数组中
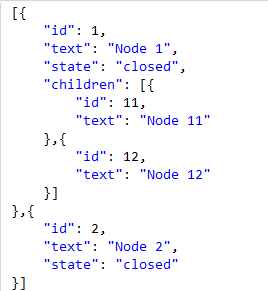
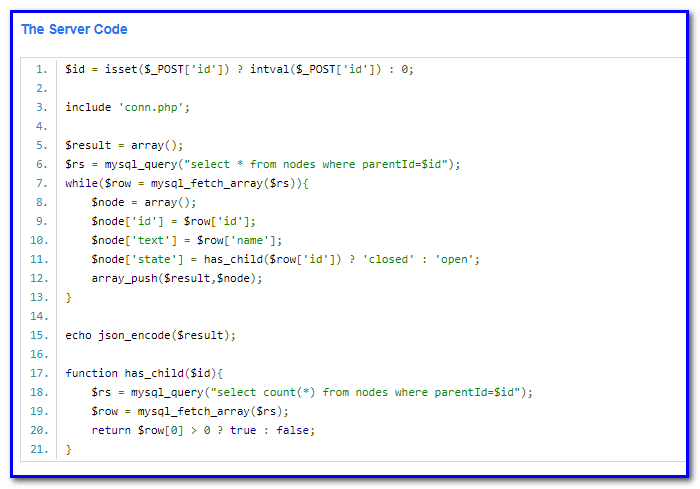
如何利用EasyUI获取点击或选中的Tree节点值,EayUI框架有一个控件Tree,Tree控件利用JSON数据生成树形结构,
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中 在判断其拥有子节点时对其所有字节
这篇文章主要介绍了Easyui Tree获取当前选择节点的所有顶级父节点,以及easyUI Tree显示选中节点的所有父
获得tree节点的层数,思路是这样子的,easyui tree有个getParent的方法,可以获得该节点的父节点,但该节点