
JS ES6箭头函数_JavaScript_第七城市
471x322 - 20KB - PNG
简单谈谈JS箭头函数
640x307 - 20KB - JPEG

【 js 基础 】【 源码学习 】柯里化和箭头函数
558x350 - 29KB - JPEG

【 js 基础 】【 源码学习 】柯里化和箭头函数
550x345 - 62KB - PNG
什么时候你不能使用箭头函数? - 今日头条(ww
640x226 - 9KB - JPEG
什么时候你不能使用箭头函数? - 今日头条(ww
640x248 - 7KB - JPEG

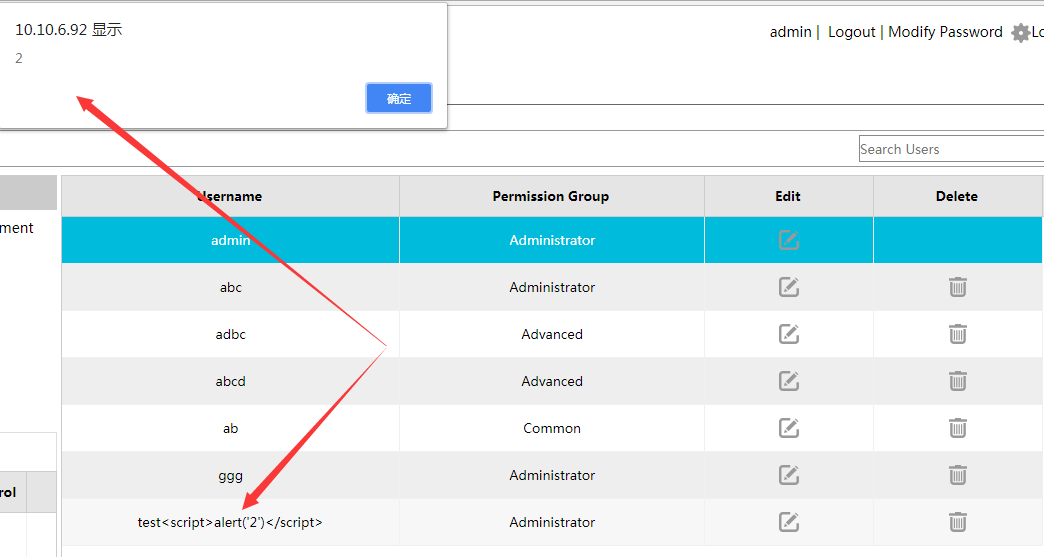
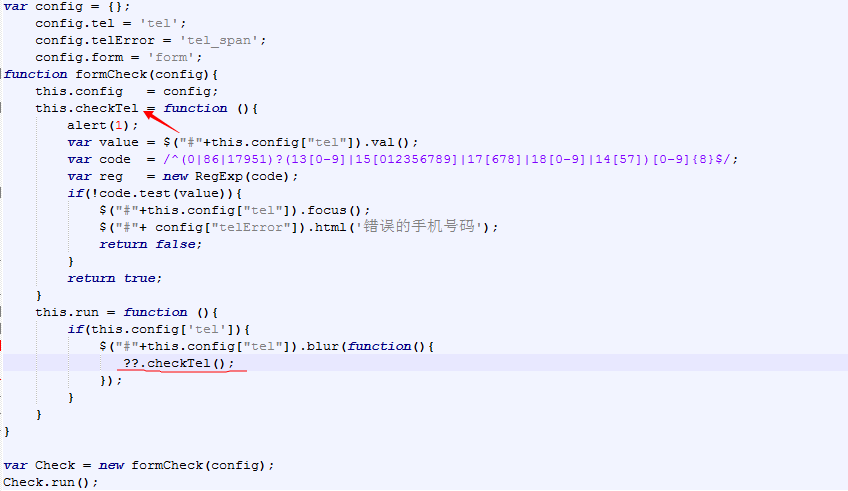
网页定位点击事件js响应函数教程(Chrome)
1044x557 - 24KB - PNG

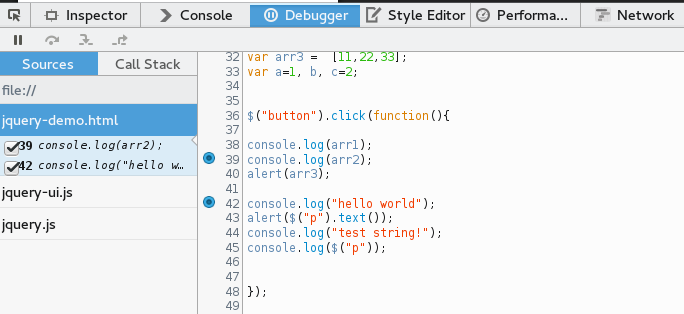
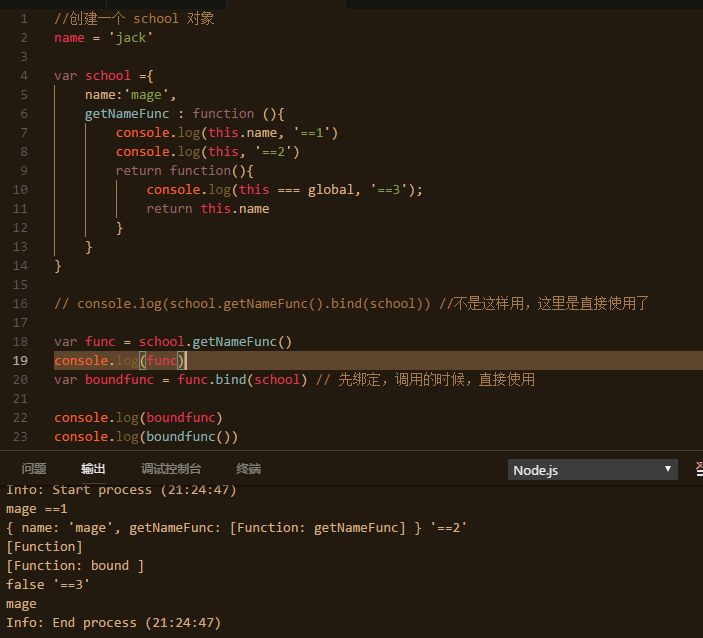
js中的全局变量和静态变量的使用, js 的调试?-
684x314 - 43KB - PNG

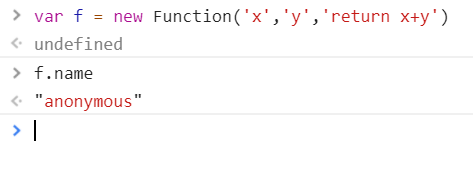
JS数组和函数 小记
473x180 - 10KB - PNG

高级js写法
1728x1080 - 186KB - JPEG

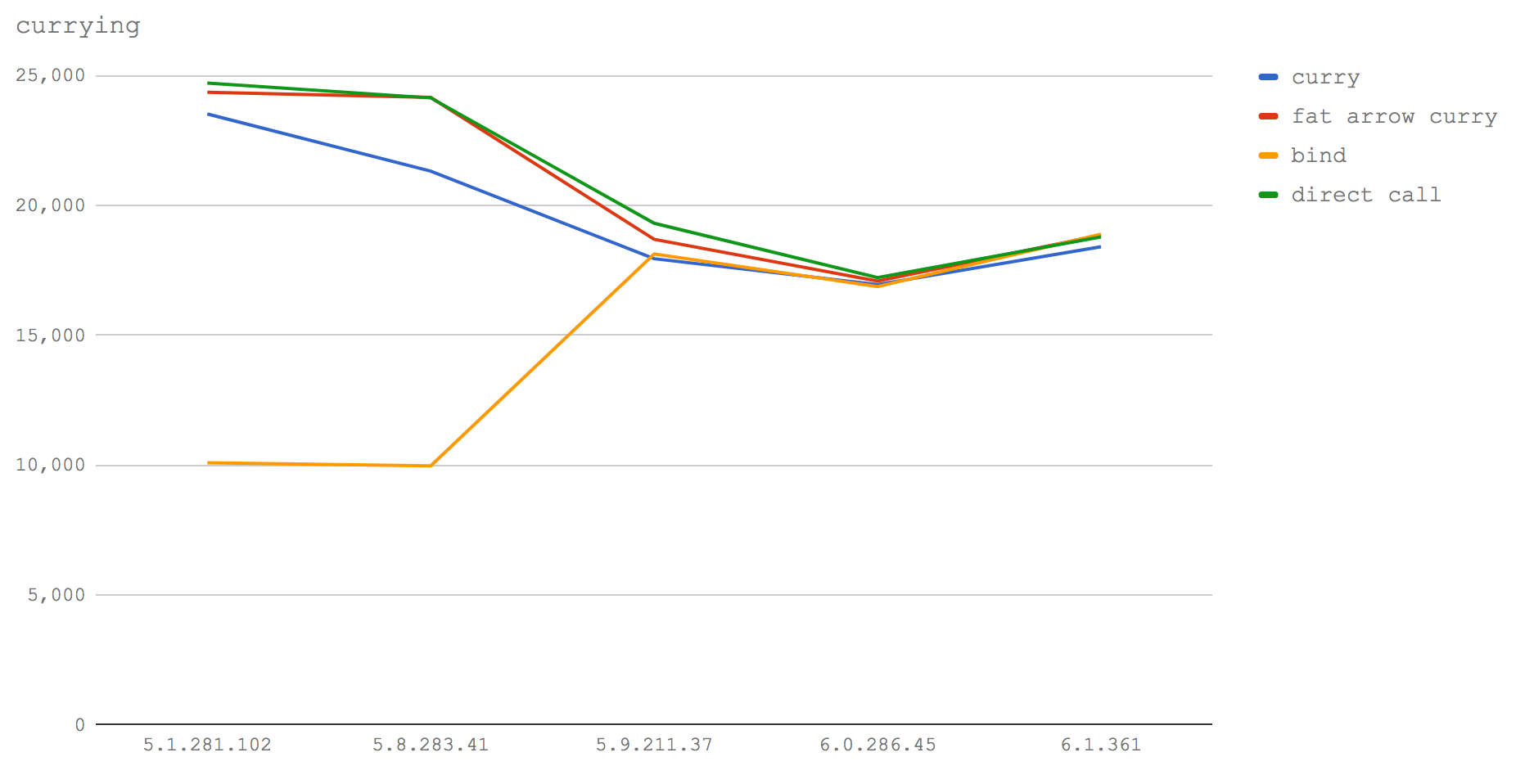
新 V8 为 NODE.JS 带来的性能变化
1852x958 - 89KB - PNG

js面向对象的问题? - 鲁小夫的回答 - 知乎
848x491 - 33KB - PNG

Js中Prototype、__proto__、Constructor、Obj
627x646 - 43KB - PNG

摘自Medium:每日JS之2017年最热门JavaScrip
800x535 - 579KB - PNG

JS 语法之--对象类型(构造器,class,this),高阶对
703x638 - 55KB - PNG
阅读数:18039 标签:箭头函数 js 个人分类:JS/JQ/AJAX 箭头函数就是个简写形式的函数表达式,并且它拥有
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。为什么叫Arrow Function?因为它的定义用的就是
1.不邦定this 在箭头函数出现之前,每个新定义的函数都有其自己的 this 值 在ECMAscript5中将this赋给一个
这篇文章介绍一下JavaScript 箭头函数不绑定this的特性,希望对大家有帮助,能够快速上手使用箭头函数。
这篇文章主要介绍了JavaScript中的普通函数和箭头函数的区别和用法详解,非常不错,具有参考借鉴价值,需要
虽然是一个极端简洁的例子,但是很好的表述了箭头函数在写代码时的优势。我们来深入了解箭头函数的语法:
箭头函数看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:箭头函数内部的 this
什么是箭头函数?使用“箭头”(=>)定义的函数 为什么需要箭头函数?可以简化函数的书写。比如下面这个1
箭头函数表达式的语法比函数表达式更短,并且没有自己的this,arguments,super或 new.target。