
Code example: how to export transactions with
550x228 - 100KB - PNG

不借助vue-cli,自行构建一个vue项目 - zhaoxing
481x248 - 22KB - PNG

Export SQL Server Reporting Services Report
547x254 - 52KB - JPEG

不借助vue-cli,自行构建一个vue项目
481x248 - 20KB - PNG

export default {} 和new Vue()区别
587x272 - 65KB - PNG

export default {} 和new Vue()区别
406x250 - 50KB - PNG

export default 和 export 区别:
678x260 - 20KB - JPEG

RN组件的导出关键字:export和export default
678x260 - 22KB - JPEG

默认导出(export default)
678x260 - 17KB - JPEG

RN组件的导出关键字:export和export default
592x260 - 19KB - JPEG

【myChange】change19: Export Default You.
496x377 - 44KB - JPEG

RN组件的导出关键字:export和export default
678x260 - 28KB - JPEG
默认导出(export default)
600x260 - 18KB - JPEG

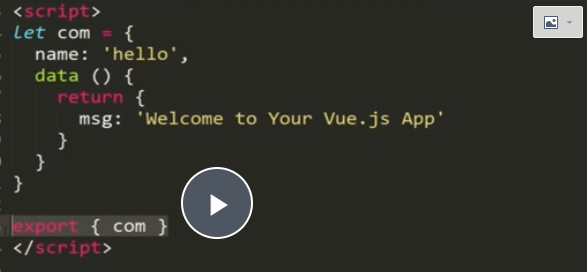
vue export ,export default,module.exports
375x260 - 30KB - PNG

export'users'wasnotfoundin'.\/data.js'解决方案
565x226 - 22KB - PNG
首先要知道export,import,export default是什么 ES6模块主要有两个功能:export和import export用于对外
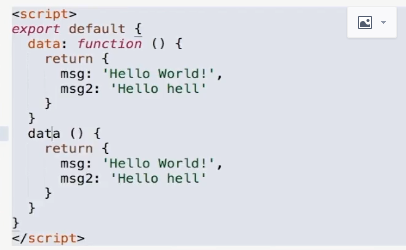
export default { export default 中这样的写法是什么意思?Simon塞蒙 2017-06-11 14:24 已采纳 0
上面代码的两组写法,第一组是使用export default时,对应的import语句不需要使用大括号;第二组是不使用
为什么有的地方用module.exports有的地方用export default,解决方案1:和 module.exports 是遵循 CommonJS
这篇文章主要给大家介绍了JavaScript ES6中export、import与export default的用法和区别,文中介绍的非常
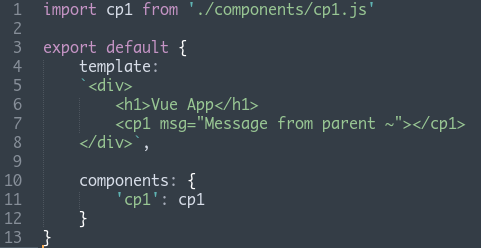
有网友碰到过这样的vue.js里的export default是什么鬼,问题详细内容为:vue.js里的export default是什么鬼,
export 和 export default 首先我们讲这两个导出,下面我们讲讲它们的区别 export与export default均可用于
一个文件就是一个模块,你这边export,那边import。default是指导出的模块是默认的,你同样也可以指定名称
vue中的.vue文件,template模板组件和 Vue 无关,和 Webpack 有关。export default是指向初始默认 写反了。