
vue axios用post请求的数据data是一个数组,怎
360x361 - 3KB - JPEG

axios post请求转formdata
784x400 - 37KB - PNG

vue + axios post请求数据
678x260 - 67KB - JPEG

解决Vue axios post请求,后台获取不到数据问题
678x260 - 16KB - JPEG

使用axios post 提交数据,后台获取不到提交的数
762x305 - 31KB - PNG

2018:vue axios下载文件(axios post\/get方式下载
678x260 - 22KB - JPEG

解决Vue axios post请求,后台获取不到数据问题
678x260 - 15KB - JPEG

vue-axios post 请求 (后台参数接不到问题解决
678x260 - 59KB - PNG

axios post提交formdata的实例
521x297 - 20KB - JPEG

axios post提交formdata的实例
407x272 - 19KB - JPEG

vue-axios post 请求 (后台参数接不到问题解决
678x260 - 18KB - JPEG

axios 使用post方式传递参数,后端接受不到。请
892x492 - 63KB - PNG

axios 使用post方式传递参数,后端接受不到。请
940x495 - 73KB - PNG

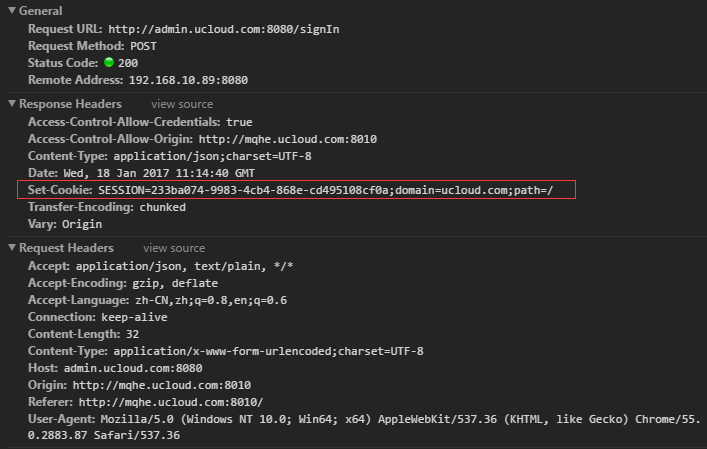
详解Vue用axios发送post请求自动set cookie
707x449 - 58KB - PNG

axios发送post请求,springMVC接收不到数据问
678x260 - 24KB - JPEG
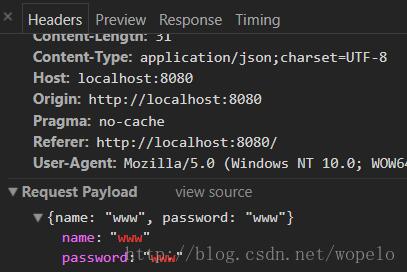
这里我主要描述一下axios在发送post请求时的问题 axios在使用post请求时一般是用以下方式 但是这样请求时
一起来看看,2017 axios中POST 提交数据的四种编码方式吧!协议规定 POST 提交的数据必须放在消息主体
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式
axios.post("/url",{ para:para }) then(function(data){ console.log(data);});jquery post("/url",{ para
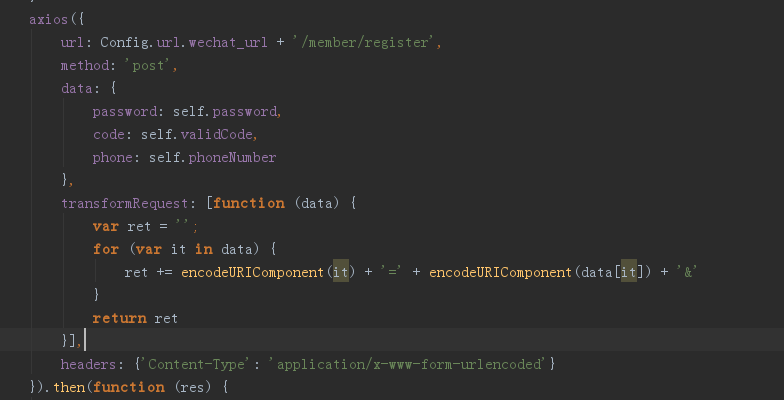
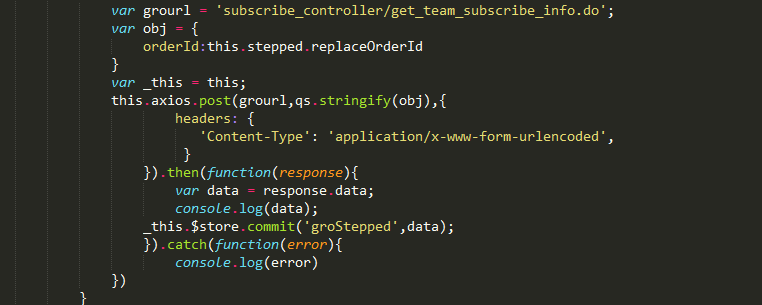
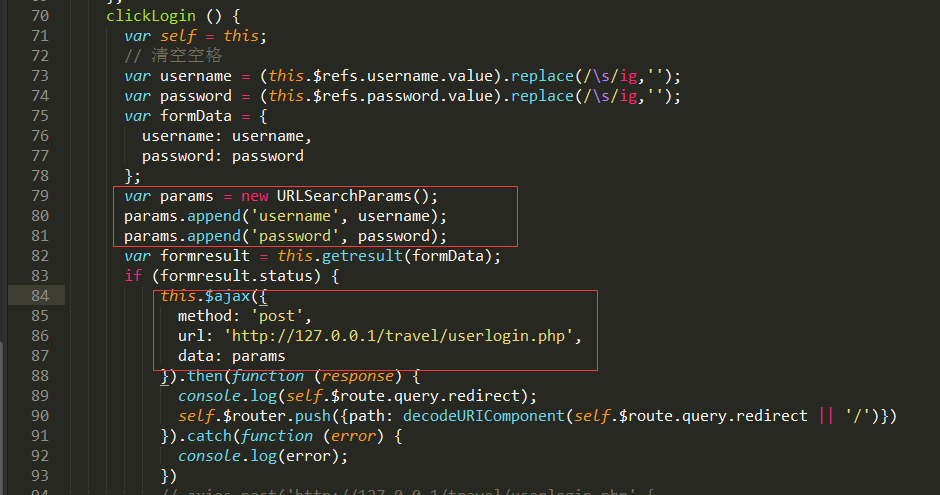
axios.post(url,qs.stringify(data),{headers:{'Content-Type':'application/x-www-form-urlencoded'}}).
return new Promise((resolve,reject)=>{ axios.post(url,params).then((response)=>{ resolve(response.
Vue全套学习教程:1-16 axios post请求 本课程为Vue2.0版本,Vue是渐进式JavaScript框架,并且易用、灵活和
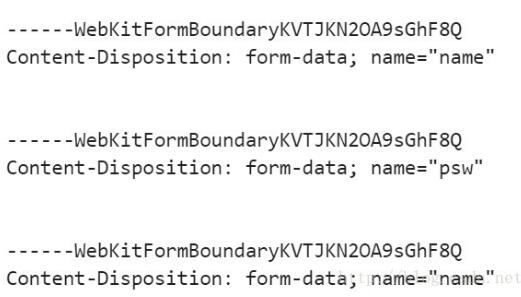
下面小编就为大家分享一篇axios post提交formdata的实例,具有很好的参考价值,希望对大家有所帮助。
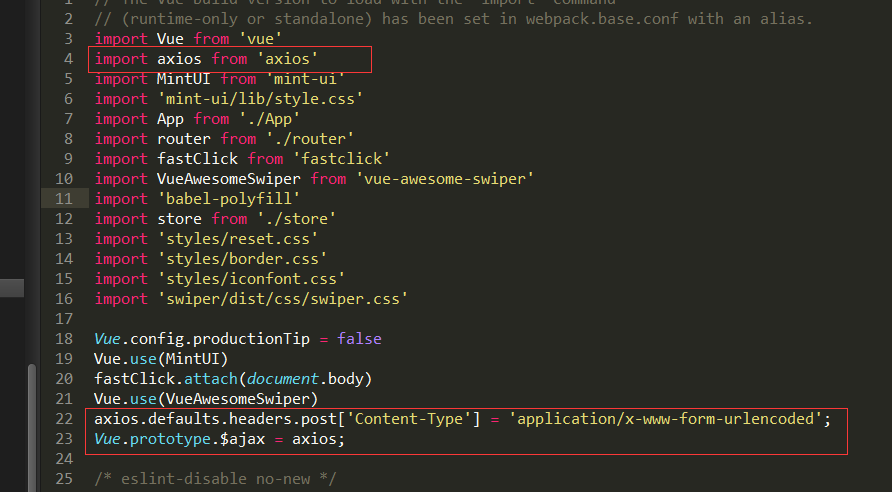
vue+axios post请求axios 全局默认配置axios.defaults.baseURL='https://api.example.com';axios.defaults.