
JSONP跨域请求_资讯_突袭网-提供留学,移民,
672x395 - 22KB - PNG

Js,Ajax,iframe跨域,问题,求指导? - JavaScript -
692x295 - 19KB - PNG

JSON和JSONP有哪些区别,PhoneGap跨域请求
200x200 - 5KB - PNG

JS跨域交互(jQuery+php)之jsonp使用心得_Jav
394x349 - 63KB - PNG

关于HTML5、Jquery、Phonegap跨域问题的研
424x251 - 21KB - JPEG

php main 与 iframe 相互通讯类(js+php同域\/跨域
549x249 - 50KB - JPEG

浏览器跨域问题.
858x525 - 133KB - JPEG

s4.x)+vue(vue-cli)构建前后端分离实例(带跨域)
628x341 - 38KB - PNG

如何用python获得跨域请求的json数据? - 原色的
773x422 - 26KB - PNG

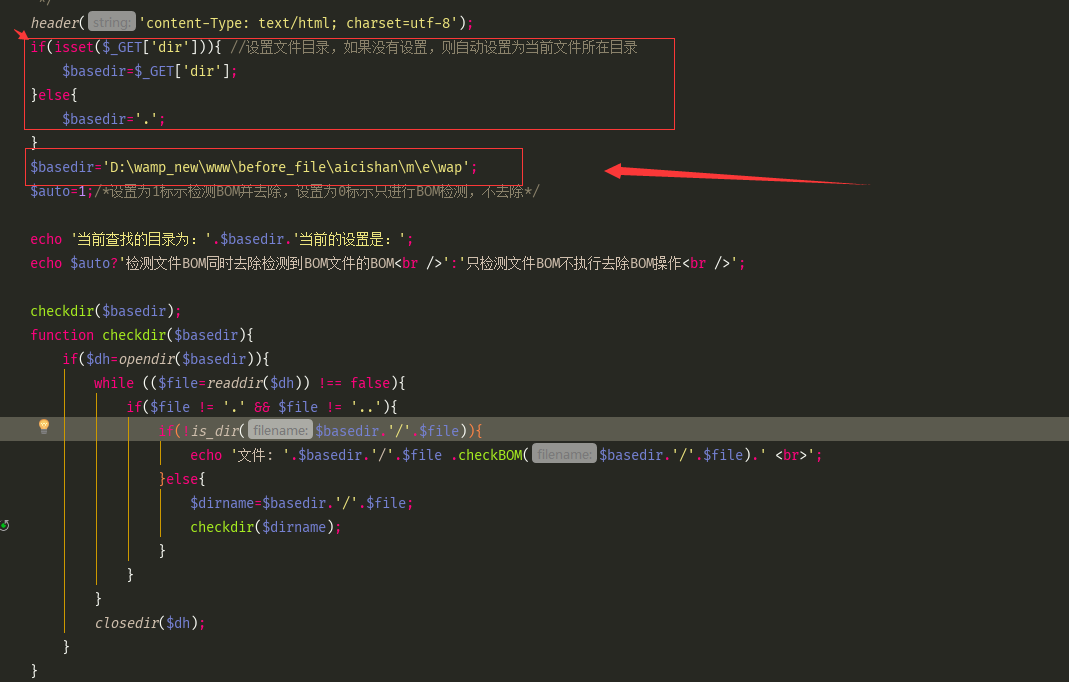
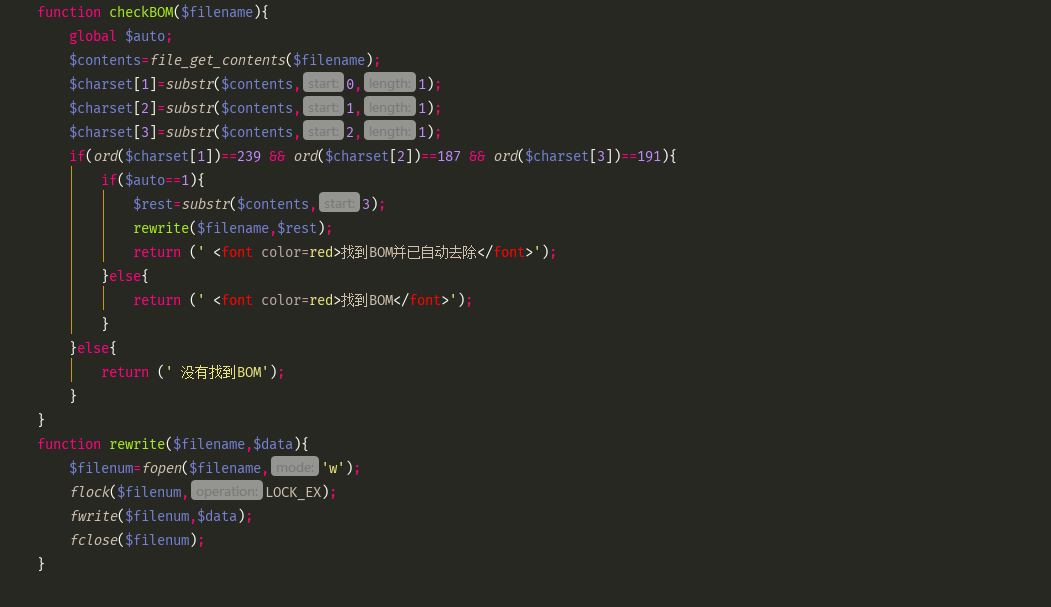
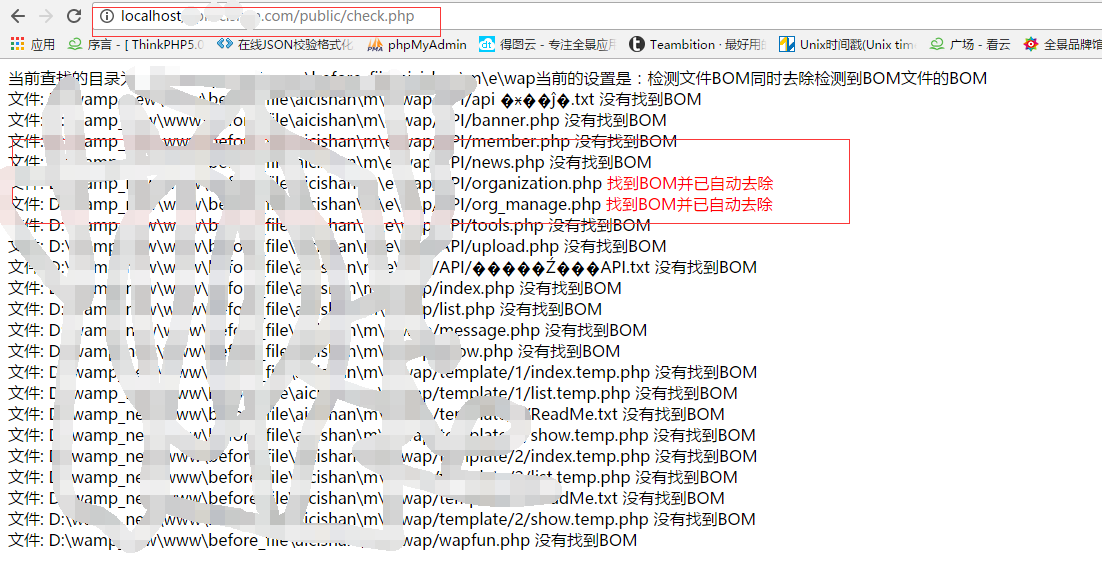
curl 跨域请求回来的json数据带有BOM 字符\ufe
1069x682 - 94KB - PNG
![[ 转 ]jquery的ajax和getJson跨域获取json数据-A](http://www.th7.cn/d/file/p/2015/04/02/85a3b8724cbbd01706646bc0b43e6e5d.png)
[ 转 ]jquery的ajax和getJson跨域获取json数据-A
933x651 - 47KB - PNG

curl 跨域请求回来的json数据带有BOM 字符\ufe
1051x607 - 88KB - PNG

curl 跨域请求回来的json数据带有BOM 字符\ufe
1102x573 - 212KB - PNG

AJAX 跨域请求 - JSONP获取JSON数据_「电
606x422 - 43KB - PNG

JavaWeb项目jquery ajax跨域请求node.js渲染h
1460x756 - 123KB - JPEG
我们都知道,AJAX的一大限制是不允许跨域请求。它是可以引用跨域URL的js脚本,不过需要提供一个回调函数
JSON 数据可使用 AJAX 进行传输,这篇文章主要介绍了通过jsonp获取json数据(实现AJAX跨域请求),有兴趣的
ajax跨域请求json数据时或js代码时,是不能直接请求的,由于浏览器的同源策略,只能跨域请求js代码,通过js
url:"http://10.43.156.7:4050/upload_V1.0/js/test.json", dataType:"jsonp", jsonp:服务端test.json格式
摘要:AJAX跨域请求json数据的实现方法_javascript技巧 js onp是一种通过脚本标记注入的方式,它是可以引用
摘要:AJAX跨域请求json数据的实现方法_javascript技巧 它是可以引用跨域url的js脚本,不过需要提供一个回调
这里我定义一个callbackfunction的函数,然后用script标签的src属性跨域请求数据,那么,test.js的内容经过
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向并且它的参数就是我们需要的json
json 数据的接口,参数为回调函数json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js