
》Excel与数据分析处理方法 应用管理(2书+2光
238x300 - 12KB - JPEG
大数据时代,不动产登记档案信息化管理怎么做
640x404 - 19KB - JPEG

解密数据恢复处理方法 应用管理(2书+2光盘)_
434x624 - 41KB - JPEG

数据结构处理方法 应用管理(2书+2光盘)_网上
294x418 - 18KB - JPEG

什么叫对数据敏感?怎样做数据分析?_BI_管理
584x232 - 13KB - JPEG

人工智能语音机器人是如何做数据管理的?
618x431 - 26KB - JPEG

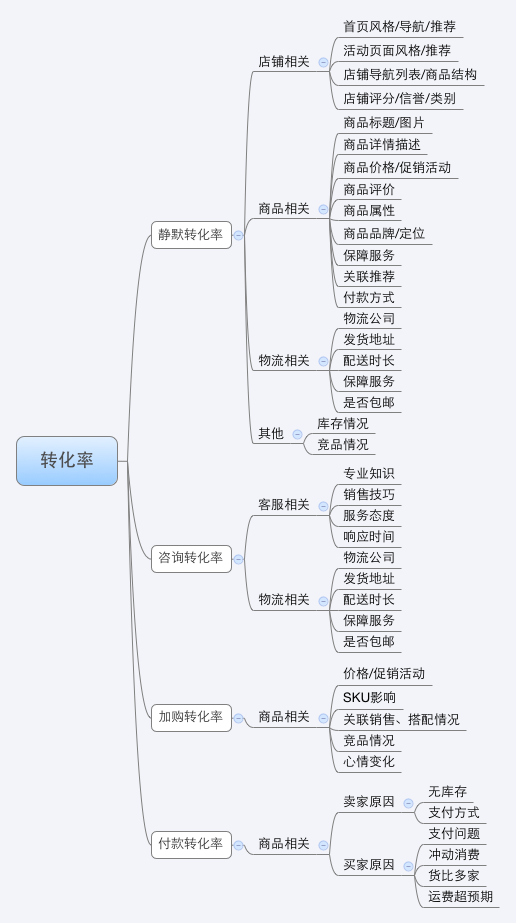
电商数据管理该怎么做? - 匿名用户的回答 - 知
516x923 - 95KB - PNG

人工智能语音机器人是如何做数据管理的?
381x226 - 10KB - JPEG

深圳南山区企业如何做数据化人力资源管理-人
694x316 - 49KB - JPEG

如何做数据分析_信息化管理_联商论坛
620x533 - 161KB - PNG

数据结构处理方法 应用管理(2书+2光盘)-图书价
239x300 - 11KB - JPEG

怎么做大数据办公管理软件_大数据办公管理软
1080x1080 - 49KB - JPEG

三维激光扫描数据处理理论及应用处理方法 应
442x627 - 43KB - JPEG

东莞数据结构设计怎么做_专业网络管理优惠-东
1600x872 - 267KB - JPEG

数据挖掘原理与实践处理方法 应用管理(2书+2
294x414 - 19KB - JPEG
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,一般用来管理页面的数据获取和访问。
src/vuex/store.js 组件里面使用引入store.js,注意路径 import store from 'store.js'管理的数据,存储起来
如果一个数据涉及的组件对象之间的兄弟关系,或者一个数据在多于两个组件中使用,或者数据是业务核心数据,
Vuex将组件公用数据抽离,在一个公共仓库管理,使得各个组件容易获取(getter)数据,也容易设置数据
vuex借鉴了flux、redux的设计思想,将应用的状态和组件内状态进行了区分,将应用的公共状态汇聚到了一处
vuex—数据管理器“vuex是用于Vue的状态管理模式,它采用集中式存储管理vuex的应用核心就是仓库(store)
调用vuex的action,把按钮对应的id 其实vuex管理的是组件的状态,用getters可以让一个组件获取多个store中的
这篇文章主要介绍了详解Vuex管理登录状态,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
vuex是一个专门为vue.js设计的状态管理模式,并且也可以如果说这个length是其他组件用的话,那么如何做呢?
结合mock数据,用axios来请求数据控制登录状态,由浅入深的学会vuex,让你可以在项目中游刃有余的应用它