
vue集成百度UEditor富文本编辑器使用教程
862x364 - 11KB - JPEG

百度UEditor富文本编辑器1.4.3.1 官方版_腾牛
872x542 - 57KB - PNG
实用的Vue富文本编辑器vue-quill-editor
640x270 - 45KB - JPEG

UEditorMINI编辑器_百度开源富文本编辑器下载
1096x574 - 72KB - JPEG

JAVA 集成 Ueditor 百度富文本编辑器 - 戴眼镜
941x557 - 83KB - PNG

余空啊
300x240 - 22KB - PNG

Vue2封装的Quill富文本编辑器组件Vue-Quill-E
1071x650 - 26KB - PNG

富文本编辑器下载|百度富文本编辑器(UEditor)
960x519 - 44KB - PNG

百度发布富文本编辑器Ueditor 1.1.7(图)
553x424 - 32KB - JPEG
实用的Vue富文本编辑器vue-quill-editor
640x291 - 32KB - JPEG

PHP的thinkphp框架添加百度UEditor富文本编辑器
640x456 - 18KB - JPEG

php如何引入百度Ueditor富文本编辑器 - 雾若晨
1025x394 - 47KB - PNG

前端富文本编辑器 vue-html5-editor
282x329 - 44KB - PNG

富文本编辑器Ueditor如何在Vue中使用?
640x260 - 21KB - JPEG

富文本编辑器Ueditor如何在Vue中使用?
678x260 - 40KB - JPEG
这篇文章主要为大家详细介绍了vue集成百度UEditor富文本编辑器的使用教程,具有一定的参考价值,感兴趣的小
vue富文本编辑器我们用vue-quill-editor$npm install vue-quill-editor-save在main.js中引入 html: js:
getContentTxt(){/获取纯文本内容方法 return this.editor.getContentTxt() }, }, destroyed(){ this.
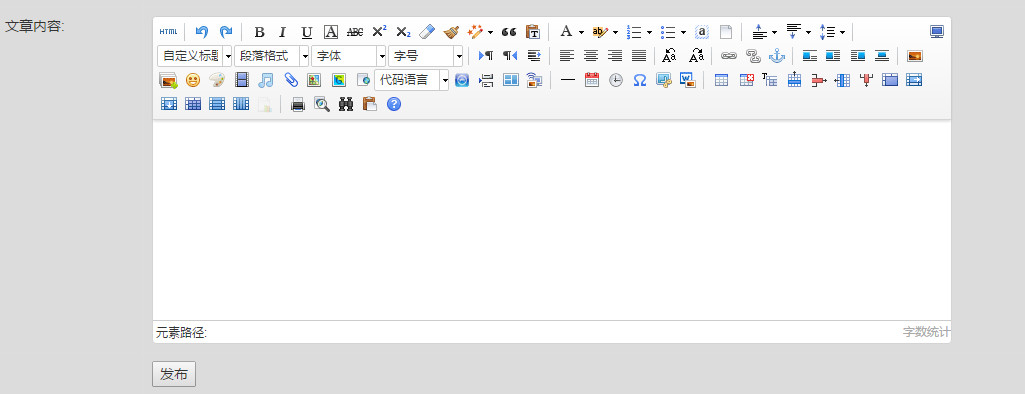
于是我将百度富文本编辑器放到vue项目中使用。效果图如下 废话不多说。1、使用vue-cli构建一个vue项目。
1、百度UEditor插件的安装过程请wrapper">< div class = "content" ><div class="info">UE编辑器示例需要使用
也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能所以最后决定使用百度UEditor。
本篇文章主要介绍了Vue+Element使用富文本编辑器的示例代码,具有一定的参考价值,有兴趣的可以了解一下
参考博文教程 我画得概念图 今天想和大家聊一个当下的热门话题:共享经济。是不是感觉范围好大,其实范围
这次给大家带来Vue2.0怎么实现一个富文本 编辑器,Vue2.0实现富文本编辑器vue项目打包上传到百度的BAE步奏