
Facebook宣布基于React的富文本编辑器Draft
600x331 - 7KB - JPEG

轻小型的文本编辑器界面PSD矢量图免费下载
600x295 - 19KB - JPEG

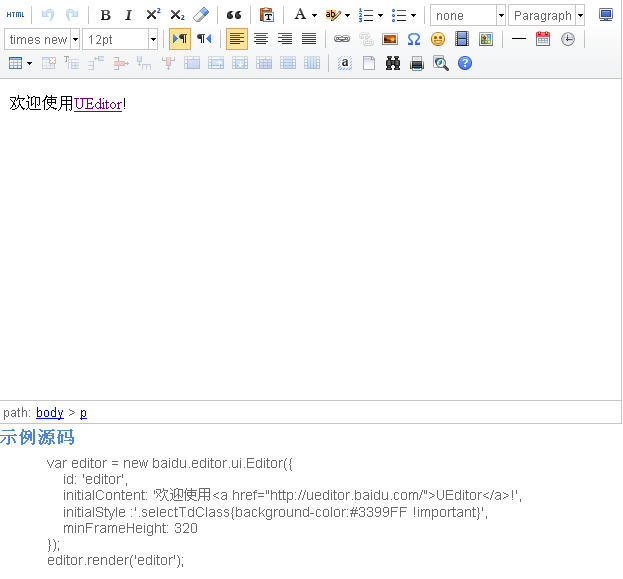
ueditor下载(富文本编辑器) v1.4.2 最新绿色版-
623x579 - 38KB - JPEG

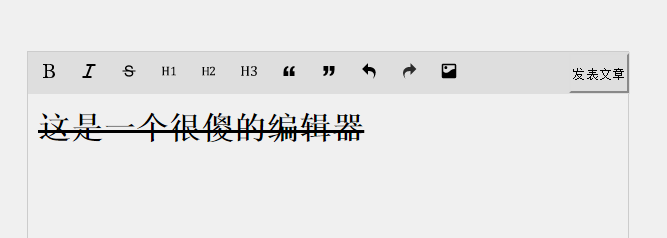
js原生实现富文本编辑器 - Charles王志会
667x238 - 15KB - PNG

实现一个简易的富文本编辑器(二):给富文本添加
504x466 - 42KB - PNG

前端轻量级、简单、易用的富文本编辑器 wang
781x685 - 245KB - PNG

jquery.qeditor富文本编辑器下载_jquery.qeditor
598x358 - 102KB - JPEG

ote mac破解|Kardnote for mac (富文本编辑器)
821x521 - 454KB - JPEG

简单超文本编辑器|简单HTML编辑器下载 V1.0
510x335 - 37KB - JPEG

推荐一款免费好用的富文本编辑器的插件,程序
640x321 - 13KB - JPEG

web富文本编辑器的选择のxheditor_心得技巧_
810x504 - 18KB - PNG

简易文本编辑器课程设计报告.doc
993x1404 - 61KB - PNG

最新编程语言Alda:用文本编辑器就能谱曲(组图
550x341 - 13KB - JPEG

简单的文本编辑器下载_简单的文本编辑器手机
320x512 - 33KB - JPEG

所见即所得富文本编辑器实现原理 - keepfool -
905x566 - 112KB - PNG
这篇文章主要介绍了通过Javascript实现的简单富文本编辑器,需要的朋友可以参考下
富文本编辑器 编辑区 字体颜色:Black Red Green
富文本编辑器,Rich Text Editor,简称 RTE,是一种可内嵌于浏览器,所见即所得的文本编辑器。富文本编辑器
Js实现简单富文本编辑器 唠嗑几句 今天闲着无聊自己做了一个简单的富文本编辑器.琢磨的半天剪切板没得到
如何简易实现富文本编辑器一样的功能,在我们开发一个论坛或者博客之类的网站时,一般都会有一个发布信息的
有时要做一些简单的功能,如果要嵌入常用富文本编辑器,那就太耗带宽和表情了。比如有个需求,在微信环境下
实现简易富文本编辑器 一个简易的富文本编辑器应该有一系列的样式按钮这里我就简单实现四个样式操作按钮。
Simditor 是团队协作工具 Tower 使用的富文本编辑器。Simditor 是团队协作工具 Tower 使用的富文本编辑器。
本文的简易版富文本编辑器中所用到的执行命令主要包括: 加粗命令:documen.execCommand(bold,false,null)