
Vue2封装的Quill富文本编辑器组件Vue-Quill-E
1071x650 - 26KB - PNG

vue2.0中使用summernote富文本编辑器, 并实现
798x579 - 49KB - PNG

前端富文本编辑器 vue-html5-editor
219x118 - 4KB - PNG

国内最火的 HTML、CSS、JavaScript 开源项目
640x494 - 20KB - JPEG

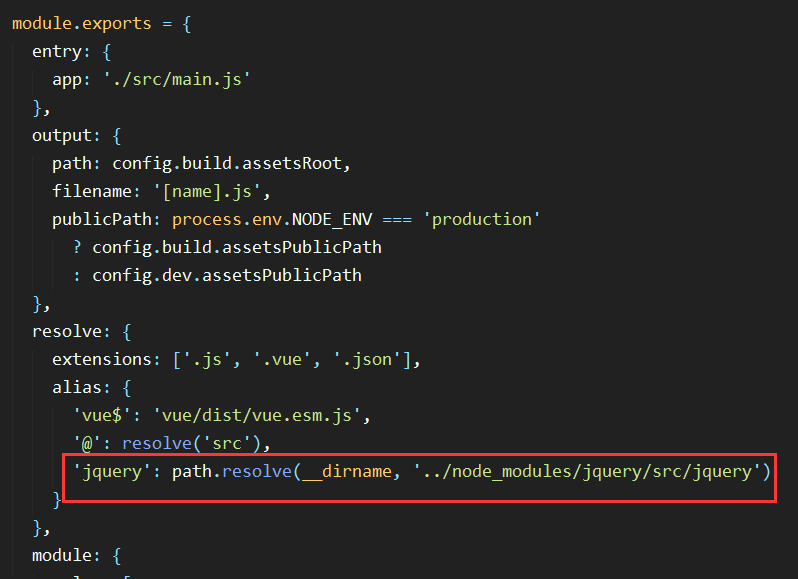
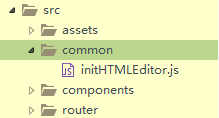
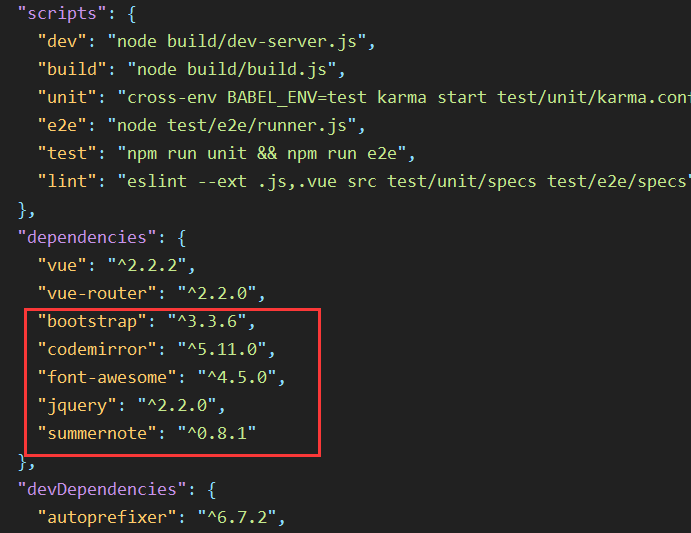
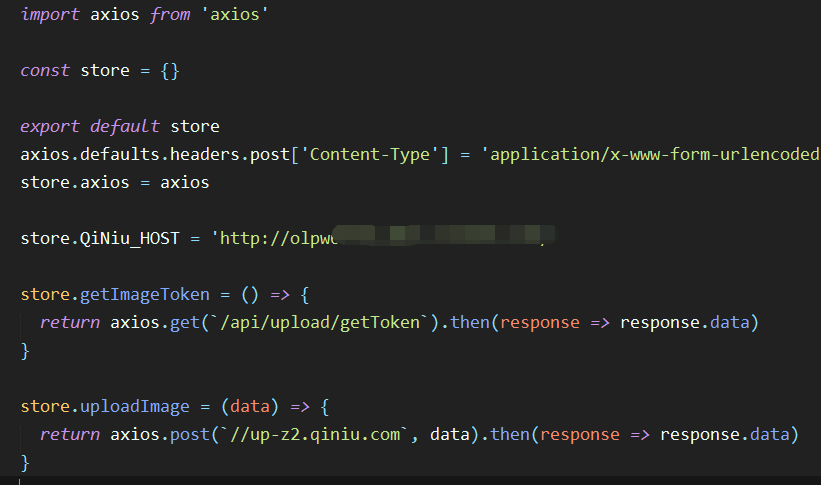
vue2.0中使用summernote富文本编辑器, 并实现
691x533 - 51KB - PNG

vue2.0中使用summernote富文本编辑器, 并实现
821x485 - 50KB - PNG
实用的Vue富文本编辑器vue-quill-editor
640x270 - 45KB - JPEG

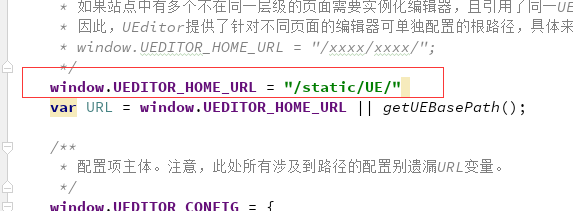
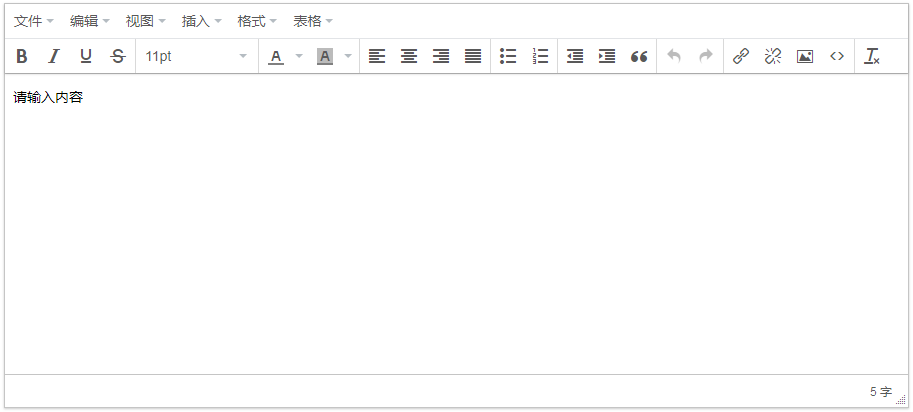
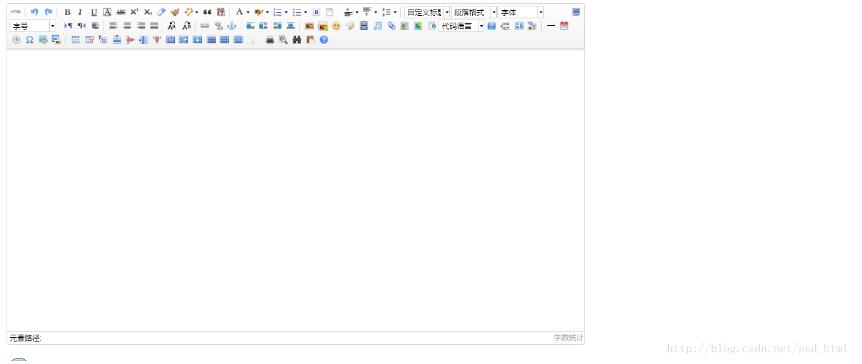
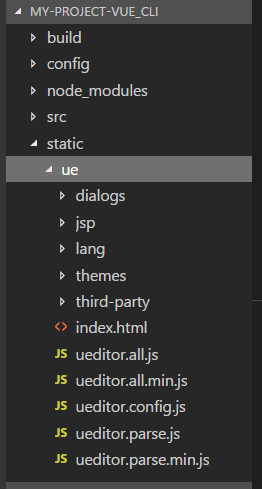
vue2.0项目中使用Ueditor富文本编辑器示例代
573x211 - 27KB - PNG
实用的Vue富文本编辑器vue-quill-editor
640x291 - 32KB - JPEG

vue2.0 实现富文本编辑器功能
913x412 - 18KB - PNG

vue集成百度UEditor富文本编辑器使用教程
862x364 - 11KB - JPEG

在VUE中使用富文本编辑器ueditor
262x489 - 13KB - PNG

九、Vue+Element使用富文本编辑器
678x260 - 28KB - JPEG

九、Vue+Element使用富文本编辑器
678x260 - 280KB - PNG

vue2.0中使用summernote富文本编辑器, 并实现
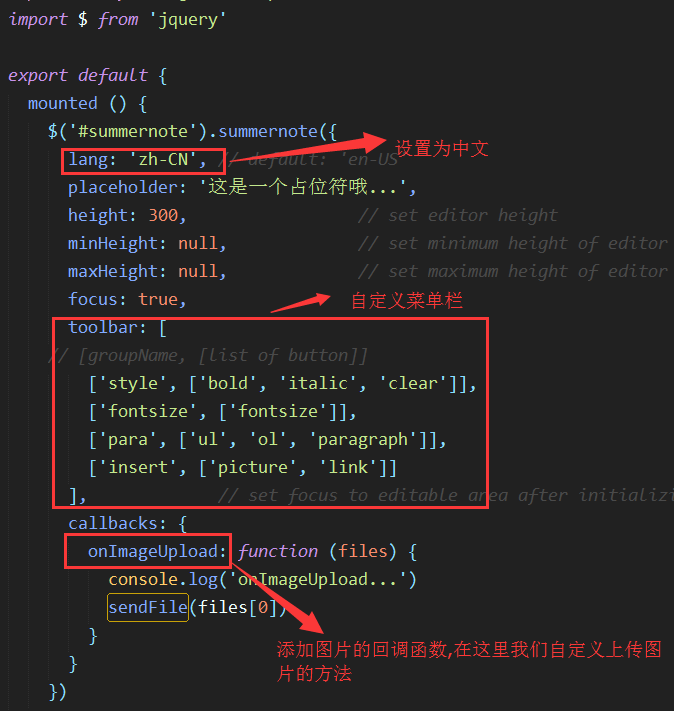
674x711 - 114KB - JPEG
这篇文章主要为大家详细介绍了vue富文本编辑器组件vue-quill-edit的使用教程,具有一定的参考价值,感兴趣
npm install vue-quill-editor-text }){/富文本编辑器 文本改变时 设置字段值 this.content=html } }}
wrapper">< div class = "content" ><div class="info">UE编辑器示例需要使用编辑器时,调用UE公共组件即可。
一种使用quill作为富文本编辑器的Vue组件,但在quill基础上做了一些增强: 1.修改quill中toolbar里面image
富文本编辑器在任何项目中都会用到,在Element中我们推荐vue-quill-editor组件,现在我就把它提供给大家,
这次给大家带来Vue2.0怎么实现一个富文本 编辑器,Vue2.0实现富文本编辑器的UE.vue 文件,作为我们的编辑器
这篇文章主要介绍了在 Vue 项目中引入 tinymce 富文本编辑器的实例代码,vue 项目提供了一个组件 tinymce-
参考博文教程 我画得概念图 今天想和大家聊一个当下的热门话题:共享经济。是不是感觉范围好大,其实范围
Vue2封装的Quill富文本编辑器组件Vue-Quill-Editor代码实例。1、安装;2、使用。
做一个后台,离不开文本编辑器,百度的ueditor经常用,这次改用vue写后台,希望封装的ueditor组件,尽可能