
UEditor百度富文本编辑器--preview在线预览时
540x308 - 54KB - PNG

Quill开源富文本编辑器1.2.5 图片预览
577x250 - 79KB - JPEG

Squire – 简洁的 HTML5 富文本编辑器
600x401 - 15KB - JPEG

eWebEditor在线文本编辑器 软件界面预览_23
800x600 - 76KB - JPEG

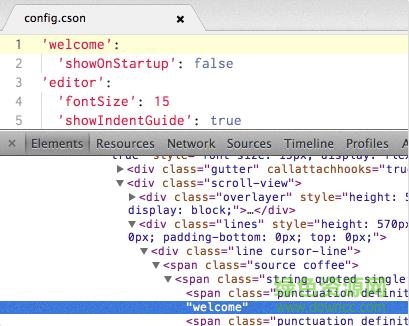
Atom for mac (苹果电脑文本编辑器) v0.196.0 最
596x326 - 31KB - JPEG

Google Groups 新版预览上线,新增富文本编辑
552x300 - 89KB - PNG

wangEditor富文本web编辑器图片预览
376x187 - 3KB - JPEG

920文本编辑器支持6.0图片预览_绿色资源网
499x790 - 192KB - JPEG

WordMark文本编辑器mac版图片预览_绿色资源
600x360 - 122KB - JPEG

深入浅出contenteditable富文本编辑器
807x714 - 74KB - JPEG

文本编辑器atom for mac图片预览_绿色资源网
409x326 - 94KB - JPEG

手机文字编辑软件(超卓文本编辑器) 图片预览
320x533 - 19KB - JPEG

手机文字编辑软件(超卓文本编辑器) 图片预览
320x533 - 20KB - JPEG

Draft文本编辑器 v0.3的界面预览 - 友情软件下载
319x453 - 98KB - JPEG

gVim(文本编辑器) 软件界面预览_2345软件大全
426x295 - 31KB - JPEG
传的那个图片路径为/ckfinder/uploadFiles/images/1.jpg最前面多了个/,导致不能预览,还要手动删了,改成
一般如果要在网页项目中使用文章编辑器的话,都会考虑summernote富文本编辑器,如下,需要点击某一个进行预览,
百度富文本编辑器预览头部被挡住 标签:编辑器 ueditor index top layer edit 文本编辑 div 原文:
阅读UEditor百度富文本编辑器-preview在线预览时头部被挡住的解决方案,UEditor百度富文本编辑器-PReview
以上是 UEditor百度富文本编辑器-preview在线预览时头部被挡住的解决方案 的内容,解决方案 百度
富文本编辑器我们使用kindeditor,我们首先去官网下载,然后解压,放到我们的static的目录中 然后我们在
Django集成百度富文本编辑器uEditor UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻
(3)用户终端拨打步骤(2)中保存在富文本编辑器实时预览专利技术,实时监控文本框输入专利技术,文本实时