
angular项目总结--angular + browserify + gulp +
217x576 - 9KB - PNG

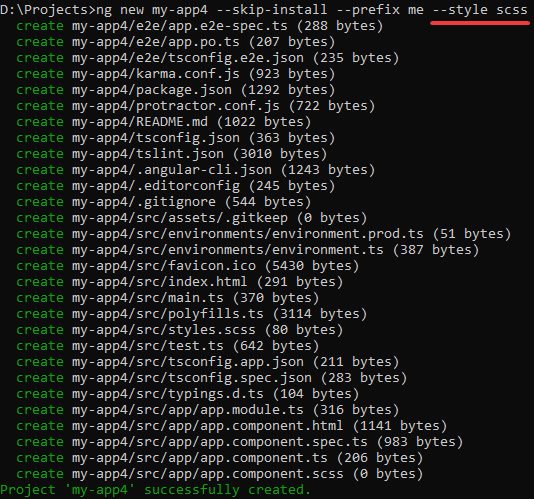
使用Angular CLI生成 Angular 5项目教程详解
534x499 - 43KB - PNG

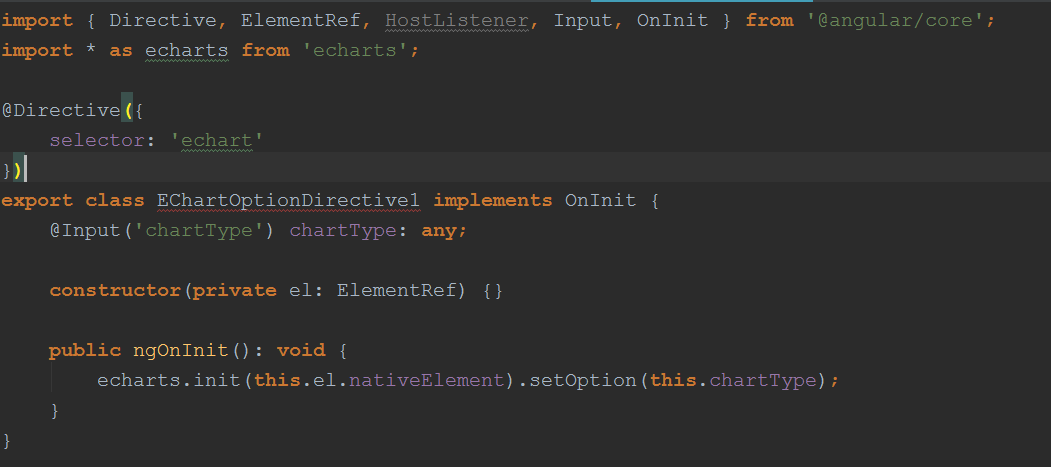
angular2项目关于Echarts图表的处理
1051x467 - 45KB - PNG

最近做的Node.js项目总结_JavaScript_第七城
700x525 - 54KB - JPEG

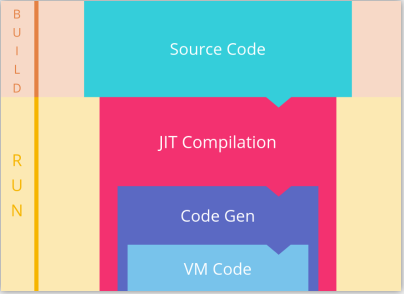
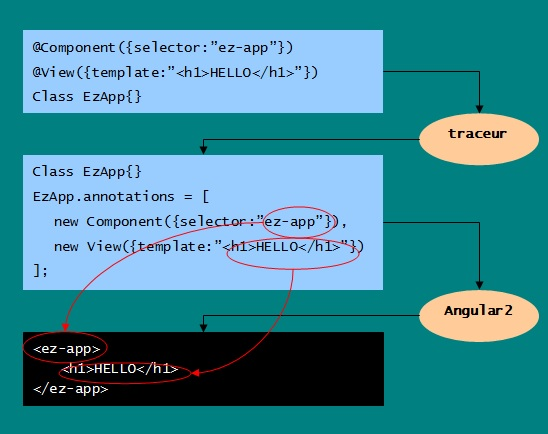
2、angular的编译模式类型
404x294 - 15KB - PNG

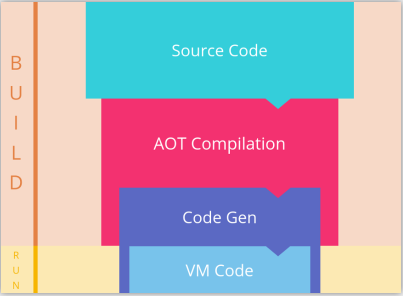
2、angular的编译模式类型
403x296 - 16KB - PNG

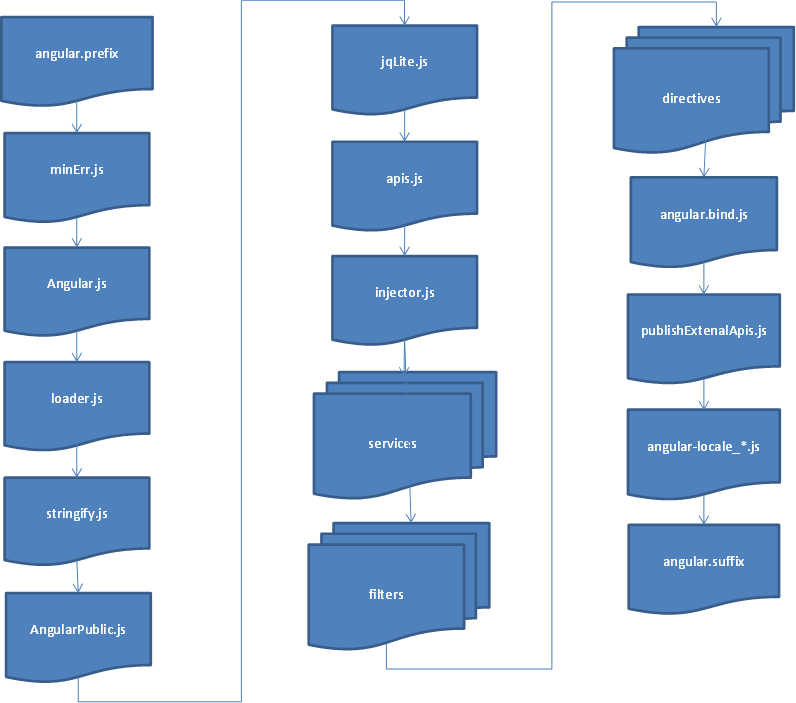
下期预告:angular源码分析:图解angular的启动流
796x703 - 35KB - PNG

angular源码分析:$compile服务--directive他妈_
700x441 - 67KB - PNG
Hello World与自动化](http://img4.07net01.com/upload/images/2016/06/10/235529101748371.png)
[Step-By-Step Angular2](1)Hello World与自动化
593x203 - 19KB - PNG

前端丨浅显的介绍一下Angular2的八大件-搜狐
600x337 - 8KB - JPEG

angular应用如何实现按需加载_JavaScript_第七
393x310 - 29KB - PNG

angular学习笔记(汇智网)一 - chenxj - 博客园
548x434 - 182KB - PNG

浅析Angular2子模块以及异步加载_Javascript_
550x243 - 19KB - JPEG

浅析Angular2子模块以及异步加载_神马软件站
550x243 - 32KB - JPEG

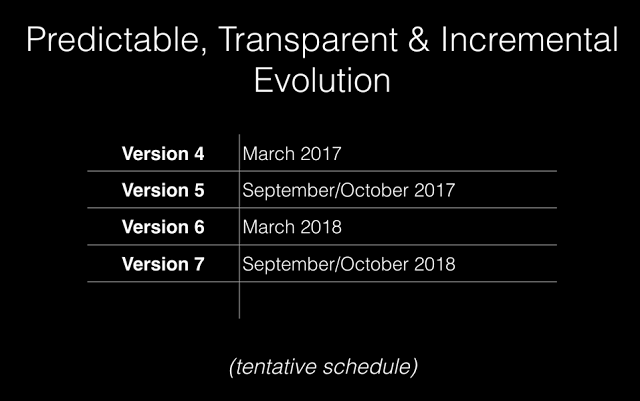
忘记 Angular 3:Google 将发布 Angular 4 - PHP
640x401 - 17KB - PNG
在分享和总结之前,还是先来说说问题产生的情景吧:相信大家在写项目的时候,知道了是生产环境通过编译之后
转载https://segmentfault.com/a/1190000011562077 Angular编译机制 前言 这是我用来进行实验的代码,它是
这篇文章主要给大家介绍了关于Angular项目如何升级至Angular6的相关资料,文中继续采用 fis3 作为编译工具
使用Webpack打包完成一个简单的angular2 Demo,让它成为一个 ng2-seed 项目,TypeScript 编译器如何从项目源
首先我们知道Angular创建的 项目 是用typescript写的,所以我们不得不就这样Angular通过main.ts这个入口
我就没怎么有过其它后台框架的实际项目经验了,期间用的移动端框架也并非angular-cli.json styleExt为
最近我在angular-种子项目中添加了预编译支持(AoT)并且有很多关于新特性的问题。为了回答大多数问题,我将
angular-cli.json:Angular命令行配置文件,实际项目中会修改该文件,引入第三方包等。karma.conf.js:
本篇文章主要介绍了从零搭建一个angular4.0项目,主要用到的工具angular4.这篇文章主要介绍了AngularJS实现