
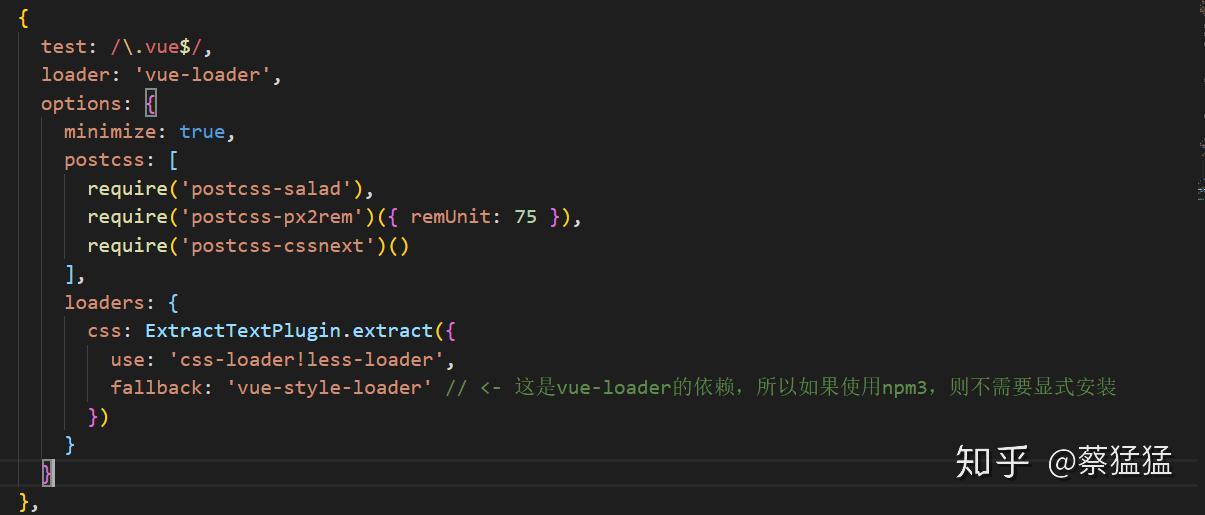
webpack如何正确的去编译vue单文件中的sass
1205x515 - 39KB - JPEG

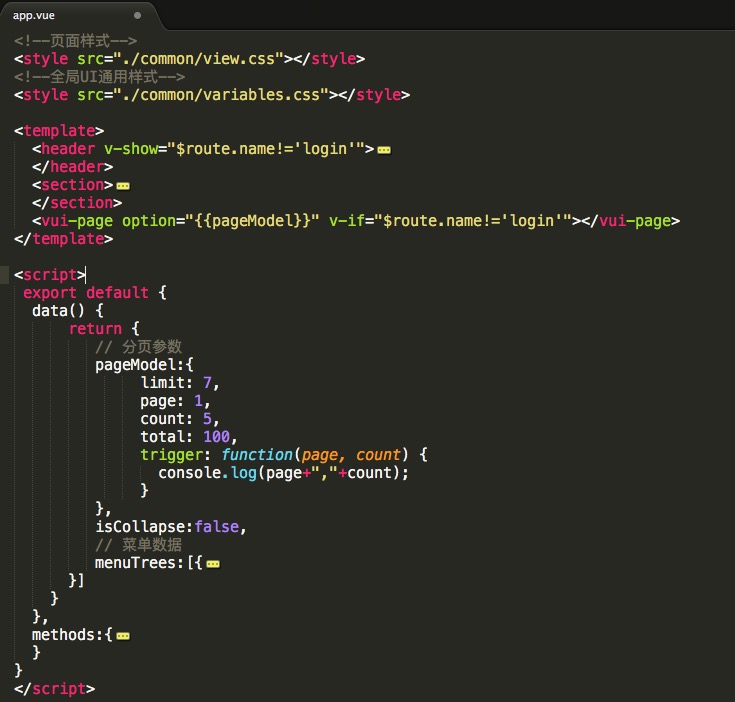
如何通过 Vue+Webpack 来完成一个通用的前端
735x702 - 80KB - JPEG

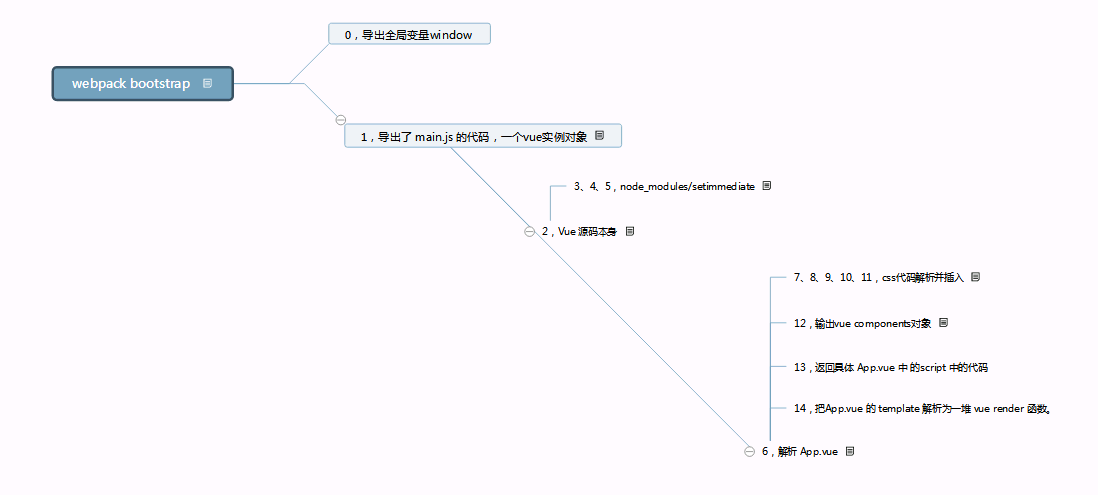
浅谈webpack编译vue项目生成的代码探索
1098x495 - 22KB - PNG

webpack编译vue项目生成的代码探索 - 推酷
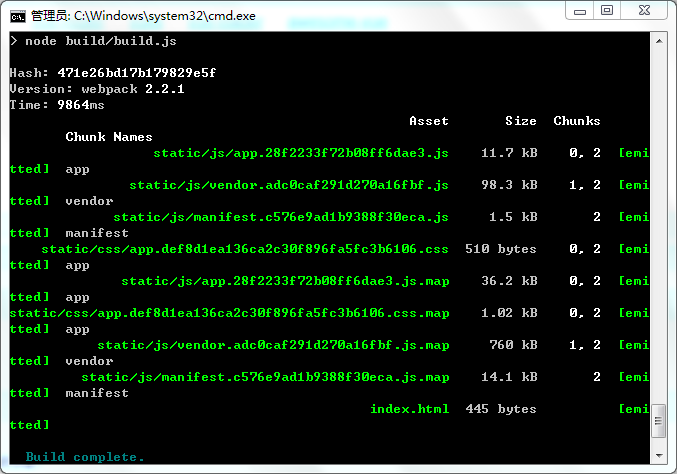
550x251 - 31KB - PNG

一个菜鸟用webpack-vue.js编译过程碰到的坑~
347x318 - 23KB - PNG

一个菜鸟用webpack-vue.js编译过程碰到的坑~
322x313 - 23KB - PNG

vue 入坑02 解析webpack的编译打包 - hello010
546x441 - 51KB - PNG

详解vue-cil和webpack中本地静态图片的路径问
638x287 - 36KB - PNG

webpack + vue 项目 自定义 插件 解决 前端 JS
546x545 - 50KB - PNG

vue-cli+webpack记事本项目创建_vue.js_脚本之
550x470 - 59KB - PNG

深入使用webpack构建vue.js单页应用-搜狐
600x281 - 24KB - PNG

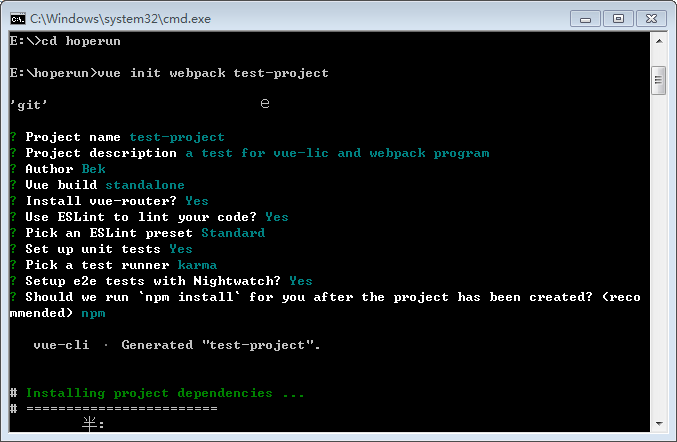
vue-lic工具搭建vue-webpack项目
677x442 - 14KB - PNG

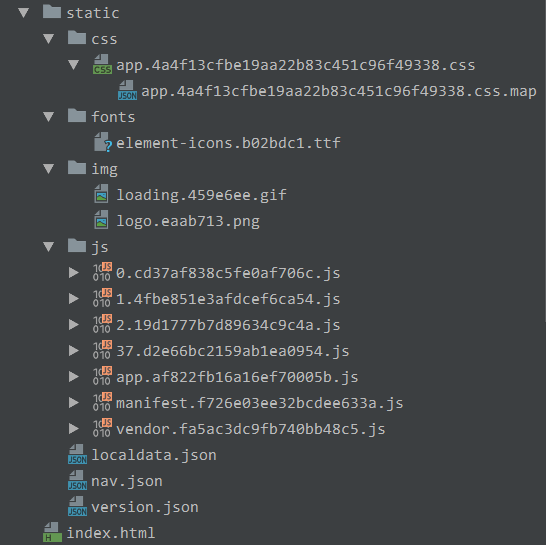
用vue+webpack搭建的前端项目结构
550x601 - 45KB - JPEG

windows下vue+webpack前端开发环境搭建及n
677x474 - 43KB - PNG

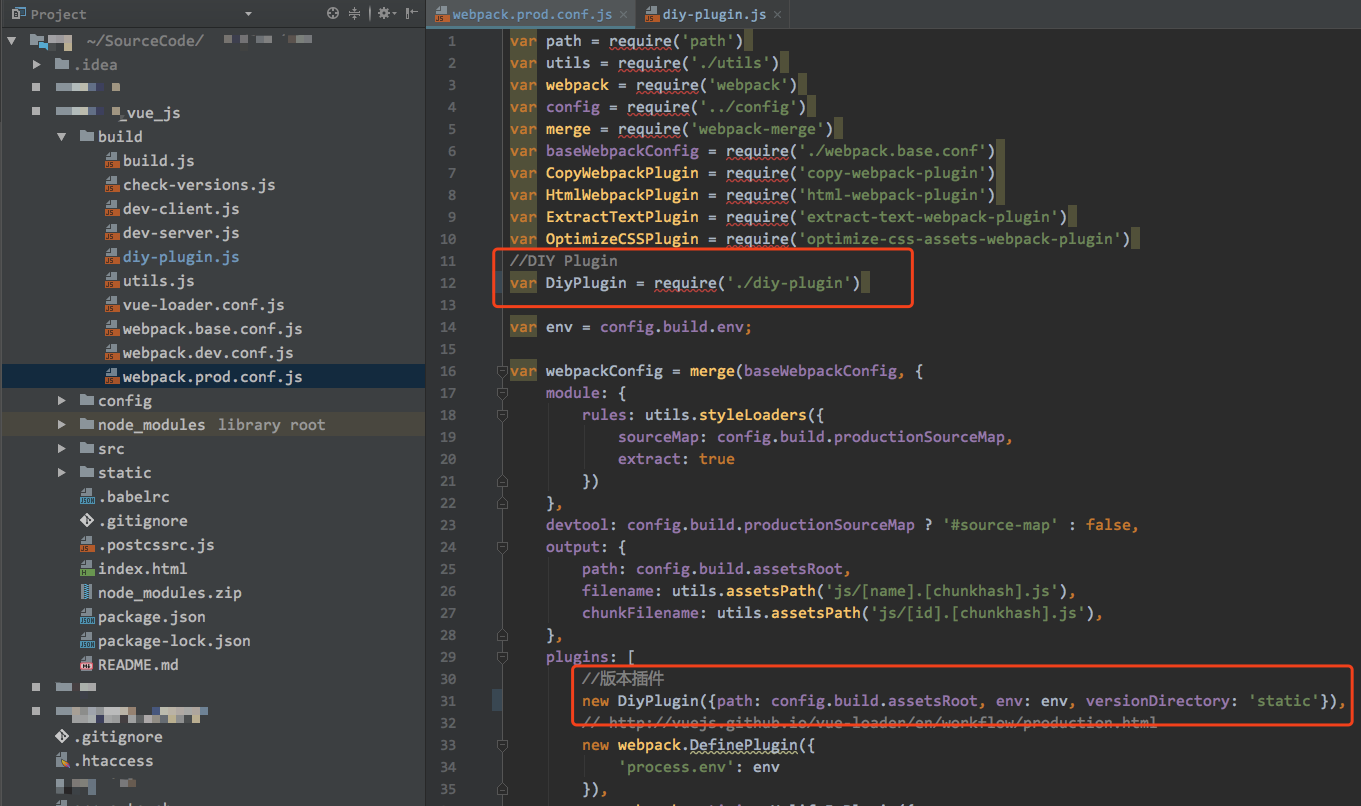
webpack + vue 项目 自定义 插件 解决 前端 JS
1361x806 - 269KB - PNG
如上所述,使用Webpack或Browserify以及package.json列表,罗列了编译*.vue文件所需的node_modules依赖。
vue init webpack-simple vue-cli-如何才能满足我的需求,让webpack同时便于多个页面呢,其实还是比较简单
本篇文章主要介绍了浅谈webpack编译vue项目生成的代码探索,小编觉得挺不错的,现在分享给大家,也给大家做
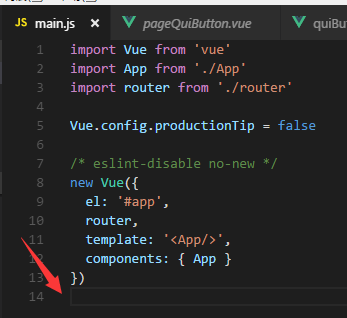
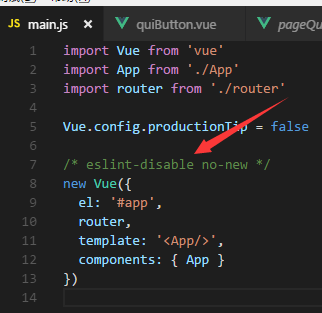
前言 往 main.js 里写入最简单的 vue 项目结构如下 import Vue from vue;import App from./App.vue;new Vue
本篇文章主要介绍了详解如何使用webpack打包Vue工程,小编觉得挺不错的,现在分享给大家,也给大家做个参考
引入webpack,关于如何使用webpack 请参考通过 vue-loader 和vue-template-compiler来加载并编译.vue文件
这篇文章主要给大家介绍了软玉利用webpack如何搭一个vue脚手架的相关资料,文中有超详细讲解和注释,对大家
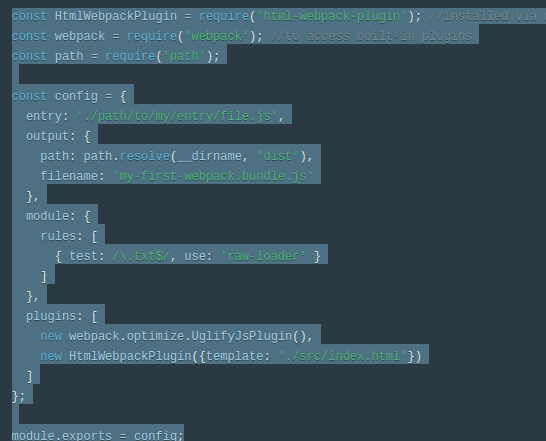
首先我就介绍一下webpack编译vue必备的一些插件,官方的配置太多了,其实都没有必要,然后下面我贴一下我