
十大B2C网站购物车的流程设计对比分析 - htm
363x258 - 13KB - JPEG

jQuery+HTML5如何实现购物车功能?
1170x803 - 589KB - JPEG
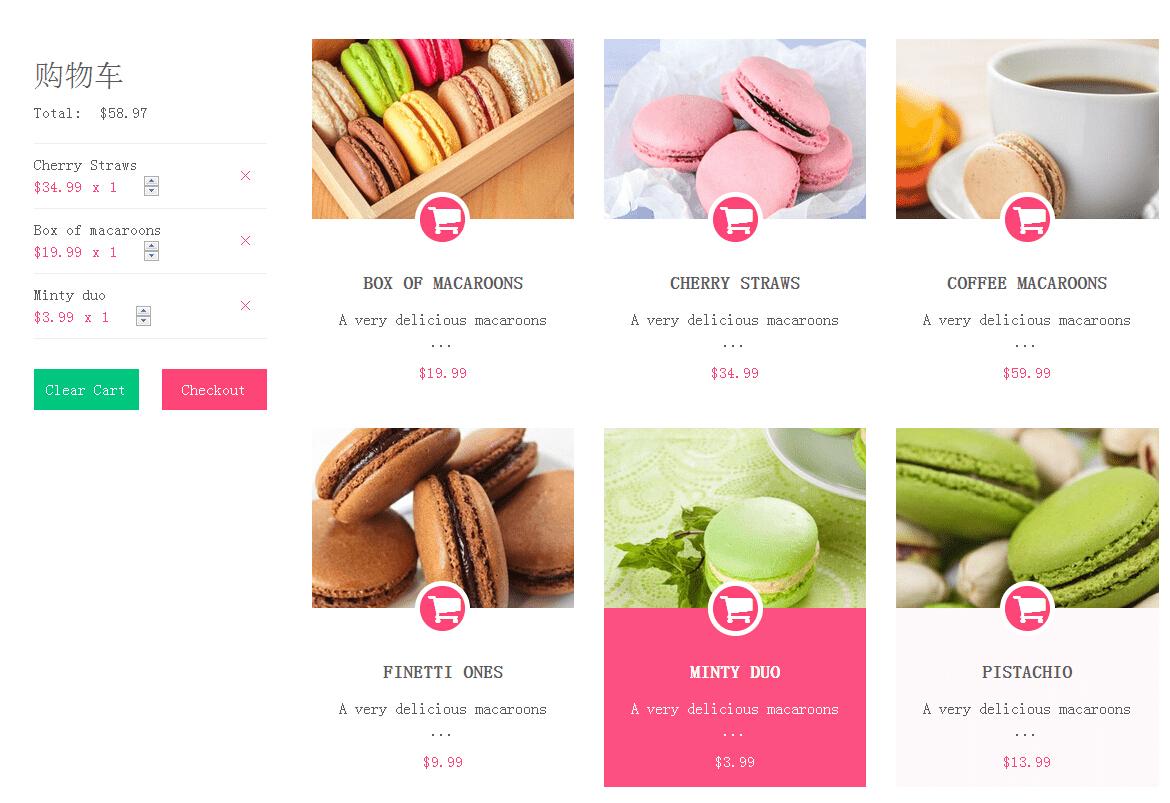
购物商城购物车页面模板html下载
658x314 - 61KB - PNG

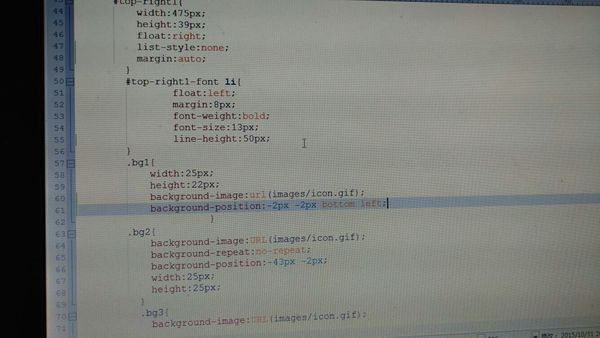
请教各位大神,今天做html,但是购物车、帮助中
600x338 - 25KB - JPEG

B2C购物网站的购物车如何设计 - html\/xhtml_设
600x446 - 80KB - JPEG

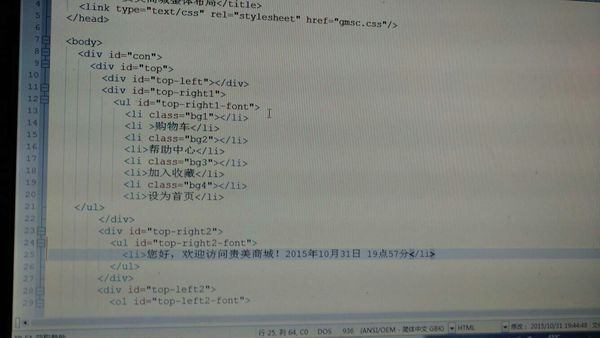
请教各位大神,今天做html,但是购物车、帮助中
600x338 - 24KB - JPEG

购物车下拉列表图片网页模板免费下载-千图网
650x349 - 10KB - JPEG

基于jQuery HTML5添加到购物车代码_Ajax_第
650x463 - 47KB - JPEG

Servlet\/Jsp实现购物车-HTML\/CSS-第七城市
249x287 - 60KB - JPEG
购物商城购物车页面模板html下载
491x447 - 25KB - PNG
购物商城购物车页面模板html下载
268x342 - 12KB - PNG

html5炫酷购物车结算动画特效-DEM.@jQuery之
658x448 - 34KB - PNG

B2C购物网站的购物车如何设计 - html\/xhtml_设
600x730 - 97KB - JPEG

html5点击购物车弹出商品清单
650x500 - 27KB - JPEG
红色的手机购物车页面模板html下载 - 网页模板
600x974 - 333KB - PNG
DOCTYPE html> title> 您的购物车:{{count}} {{sumprice|currency:"RMB¥"}}
show="isdataShow">()">清空购物车</button><table id="dataTable"ng-show="istableShow"border="1px
在本文中,将指导读者认识 HTML 5中的拖拽功能,并且使用它来打造一款基本的购物车。这个购物车很简单,
html表格之购物车html表格之购物车 剧集 电影 综艺 音乐 少儿 来疯 直播 片库 全部频道 剧集 电影 综艺
网上关于购物车实现的代码非常多,本次的这篇文章主要是和大家分享了HTML代码实现简易购物车,有需要的小
html xmlns="http://www.w3.org/1999/xhtml"> html;
caption>购物车</caption></table> 实现表格 HTML标签解释大全 一、HTML标记 标签:!
购物车 html+css+js chenghe4338|2018-07-02|暂无评价|0|0|简介|html css js 网络前端技术 专业文档
这篇文章主要介绍了HTML5 本地存储实现购物车功能的相关资料,需要的朋友可以参考下
我们要做的是一个可以包含促销活动的购物车,所以比较其他简单的购物车,会稍微复杂一点。(用的是PHP的