
webpack4 打包html
700x394 - 112KB - PNG

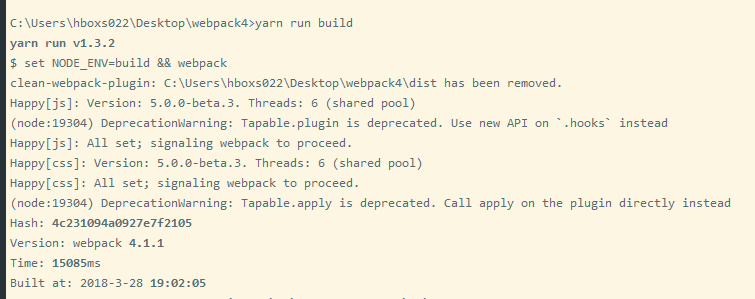
记一次webpack3升级webpack4的踩坑经历
755x299 - 34KB - PNG

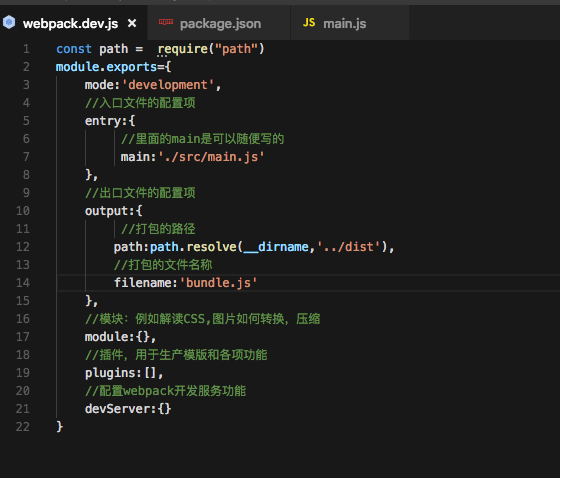
webpack4配置demo
1140x450 - 94KB - PNG

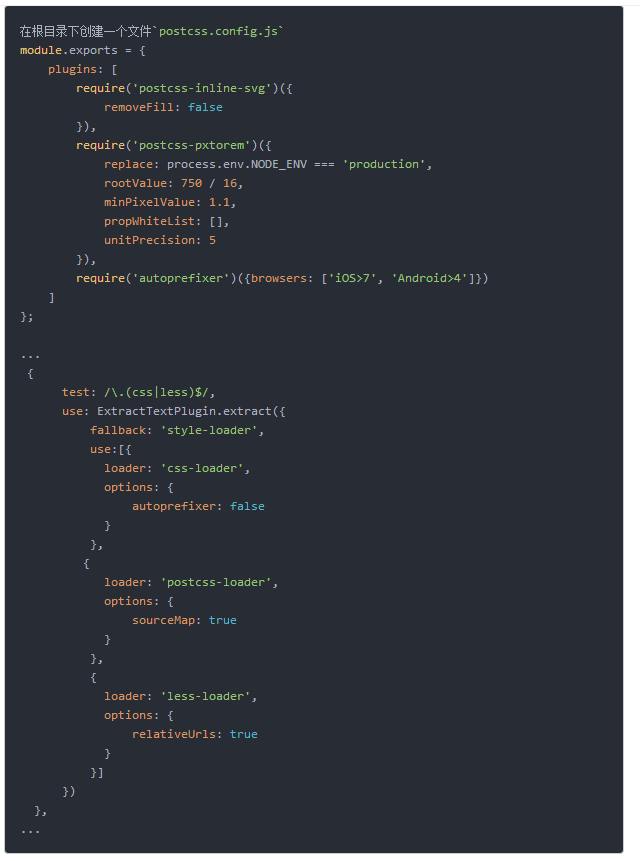
webpack4 配置研究
561x478 - 50KB - PNG

Webpack4+React16+ReactRouter4+Redux整合
520x325 - 33KB - JPEG

记一次webpack3升级webpack4的踩坑经历
755x299 - 34KB - PNG

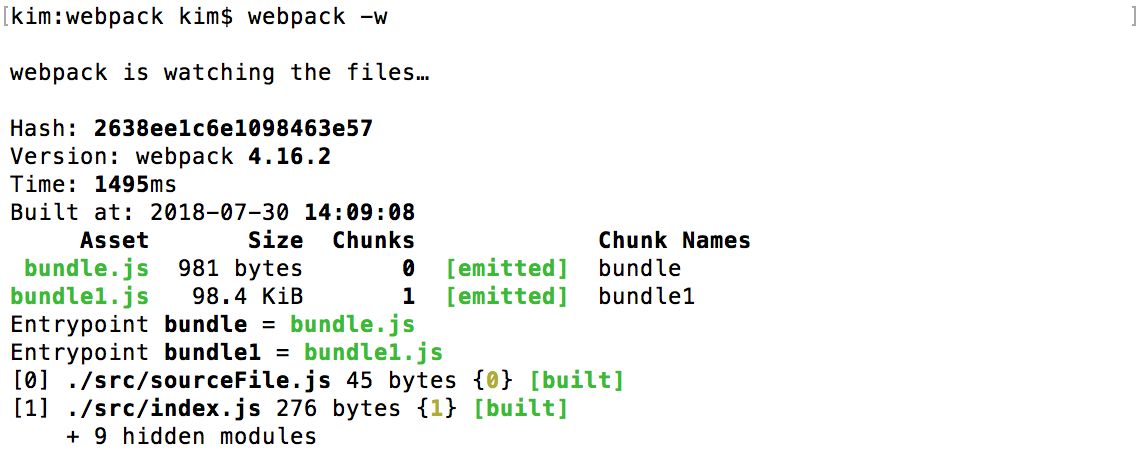
webpack4.x打包过程详解
1110x476 - 59KB - PNG

webpack4的迁移
640x861 - 46KB - PNG

记一次webpack3升级webpack4的踩坑经历
898x538 - 167KB - PNG

小记webpack4.x升级过程
480x340 - 37KB - JPEG

webpack4+Vue搭建自己的Vue-cli项目过程分享
1442x927 - 137KB - PNG

webpack4学习笔记
1029x858 - 136KB - PNG

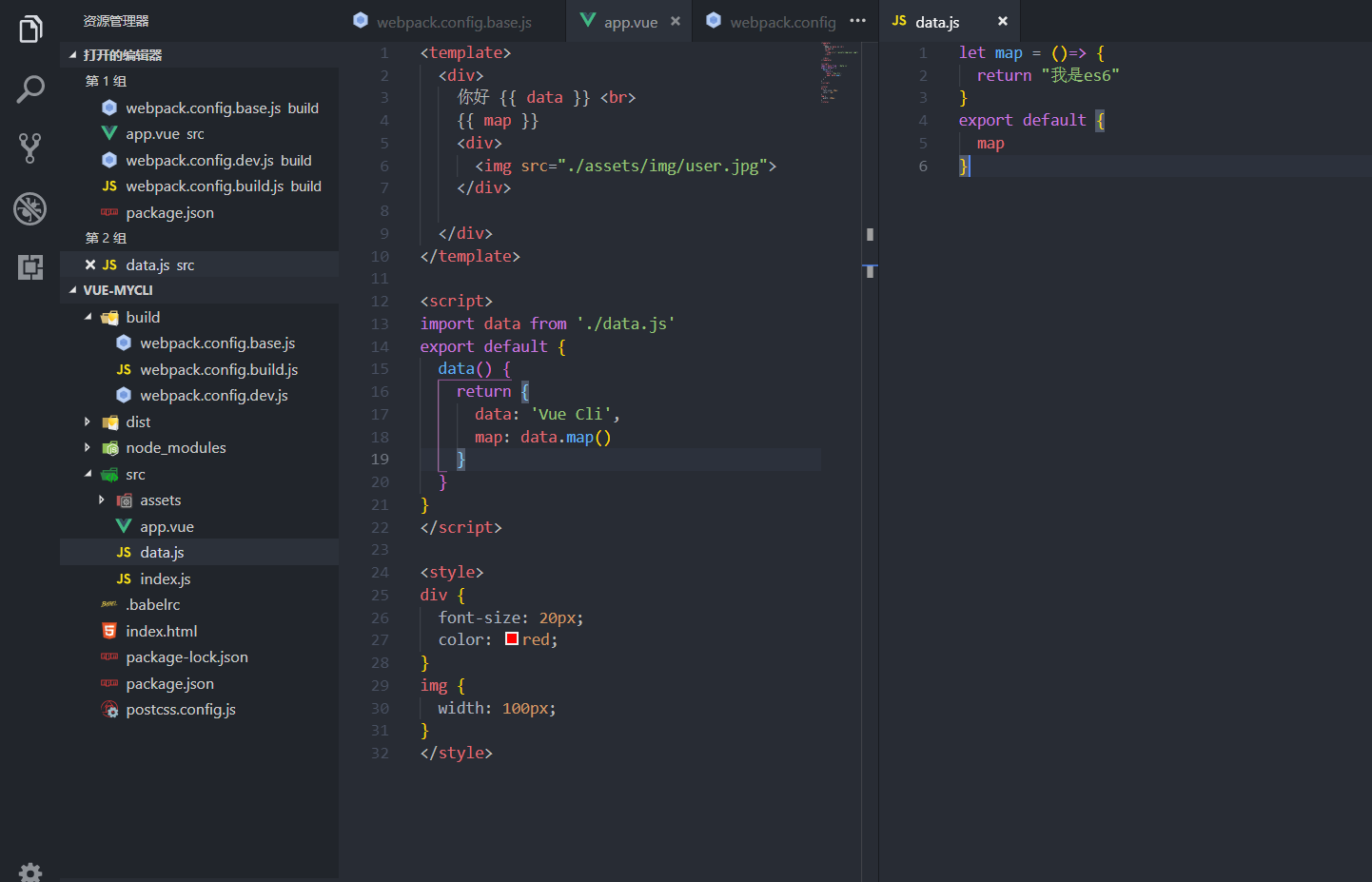
webpack4+Vue搭建自己的Vue-cli项目过程分享
914x939 - 168KB - PNG

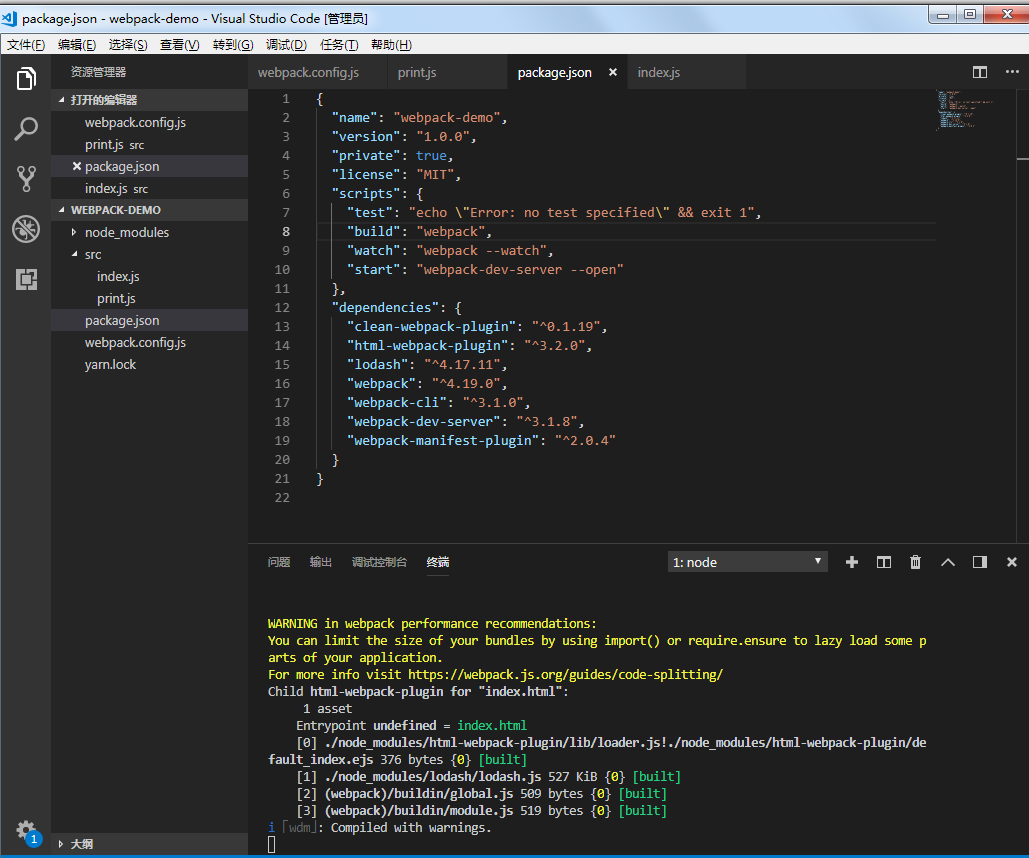
webpack4 提取公共
1280x768 - 559KB - PNG

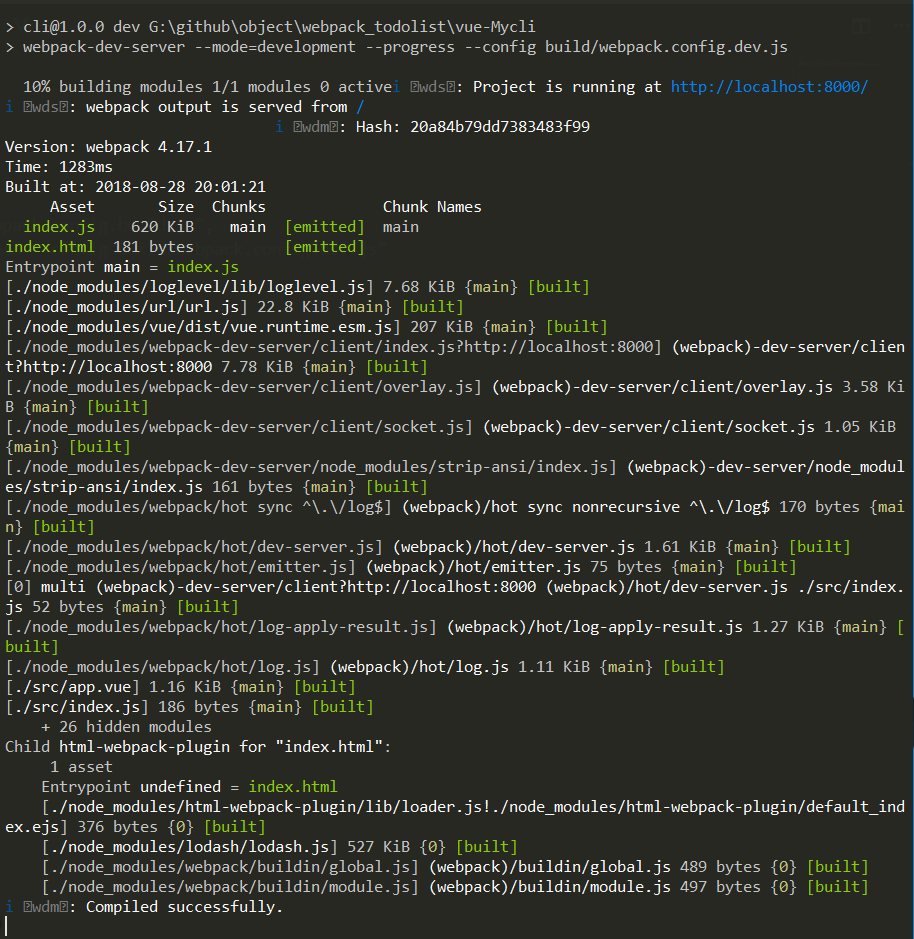
webpack4+Vue搭建自己的Vue-cli项目过程分享
914x912 - 111KB - PNG
1、首先npm install webpack webpack-cli webpack-dev-server-g(mac电脑用超级管理员的形式进行安装需要
还好前面写webpack3.x稍微赶上了点热度,最近在准备重构,还在考虑要不要使用parcel,正好发布了webpack4.0.0
简要介绍:Webpack4.0.1版本已经发布了2周了,下面用体验一下Webpack4.0 1.安装Webpack4.0 (1) Node.js 4
求人不如求己,看翻译的中文文档不如直接从英文入手-_-.webpack 4有很多新的特性。1.不再必须有配置文件 好
webpack4 相对于之前的版本,有不少变化,其中包括一些不向下兼容的变化。具体哪些变化这里就不啰嗦了(4.0
今天我们愉快的宣布 webpack 4(Legato)正式发布了!原文出处:Sean T.Larkin 译文出处:众成翻译/怡红公子
既然我们已经迎接了webpack4的到来了,那么就一起来使用一下,即使你没用过之前的版本,没关系,我们重新
Webpack 4 发布已经有一段时间了。Webpack 的版本号已经来到了 4.12.x。但因为 Webpack 官方还没有完成迁移
赶紧来个人阻止我,不然就吃土了~好了,开始撸,webpack更新真特么的快啊,都4.12了,虽然我3.x都没玩6啊.
npm install-D webpack#webpack4.0 需要 额外安装webpack-cli npm install-D webpack-cli 这里的-D 表示只