
webpack自定义打包命令 - 王维璋 - 博客园
734x758 - 187KB - PNG

react 大神们,关于webpack 打包的问题,求指点
939x497 - 31KB - PNG

饥人谷sunny
300x240 - 119KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909194114429-522356377.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1195x849 - 116KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909201544882-1620850565.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1221x977 - 188KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://www.th7.cn/d/file/p/2017/09/10/2b5bcfc58072b2fb1af8f11f600399cf.jpg)
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 83KB - PNG

webpackt入门1:webpack介绍&webpack安装&
704x289 - 30KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909200212163-561709701.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 100KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909202913960-939222312.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1254x669 - 199KB - PNG

深入使用webpack构建vue.js单页应用-搜狐
600x557 - 19KB - JPEG

webpack进阶构建项目(一)_资讯_突袭网
542x320 - 36KB - JPEG

零基础学习webpack打包管理
1440x1334 - 268KB - PNG

使用grunt、gulp、webpack
600x382 - 79KB - JPEG

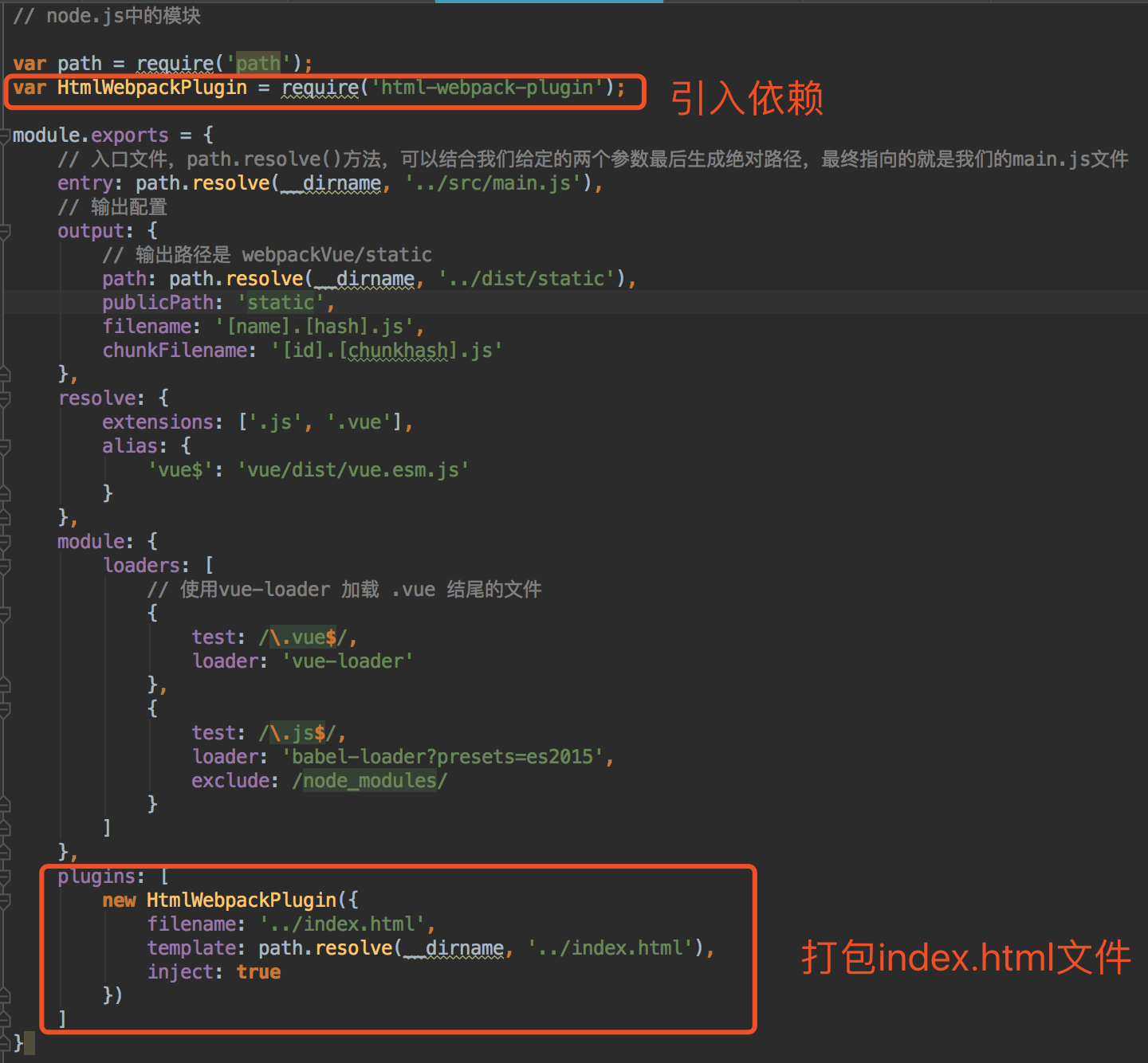
vue的webpack打包
1388x679 - 136KB - PNG

基于ES6模块标准通过webpack打包HTM5项目
177x206 - 5KB - PNG
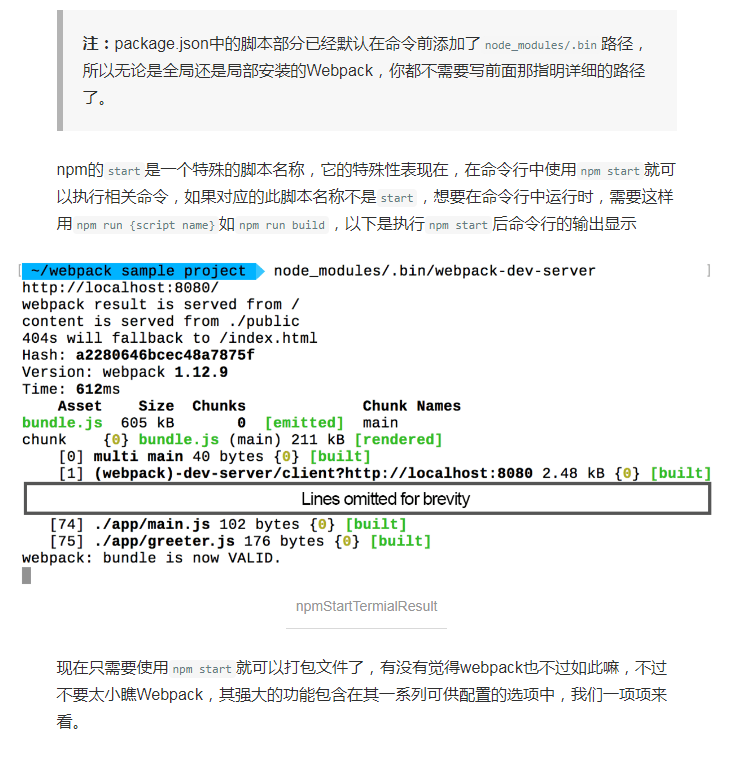
在使用webpack打包资源前,我们先我们终于可以使用webpack来打包他们了,我们先看看webapck的基本打包命令
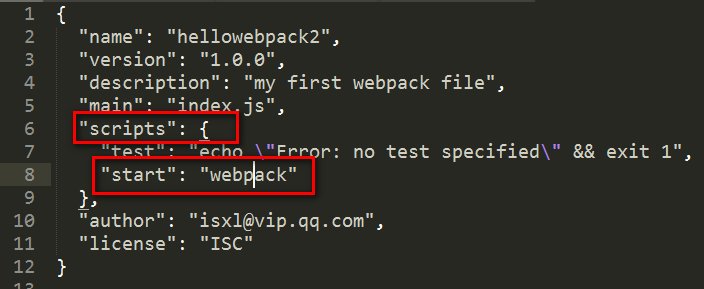
之前没有涉及过打包这块,这里介绍一下使用webpack打包的流程。modules/.bin/webpack这样的命令,习惯使用
好了,我们再次执行webpack打包命令,就不会报错了。我们可以新建一个html模板文件,然后引入我们打包生成
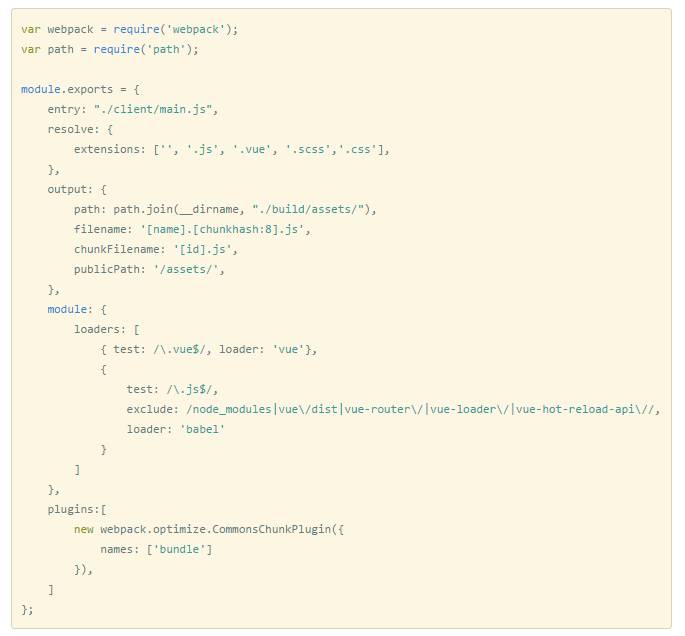
三:使用webpack打包css文件 接下来,我们在同样的层级下新建一个style.css body { background-命令如下:
Node.js(运行环境),和Git(命令行工具) Node.js和Git软件都安装完成后就可以安装webpack打包工具了。
webpackwebpack-dev-server介绍一下 webpack 中打包、调试命令的使用方法。新建一个文件夹,创建如下4个
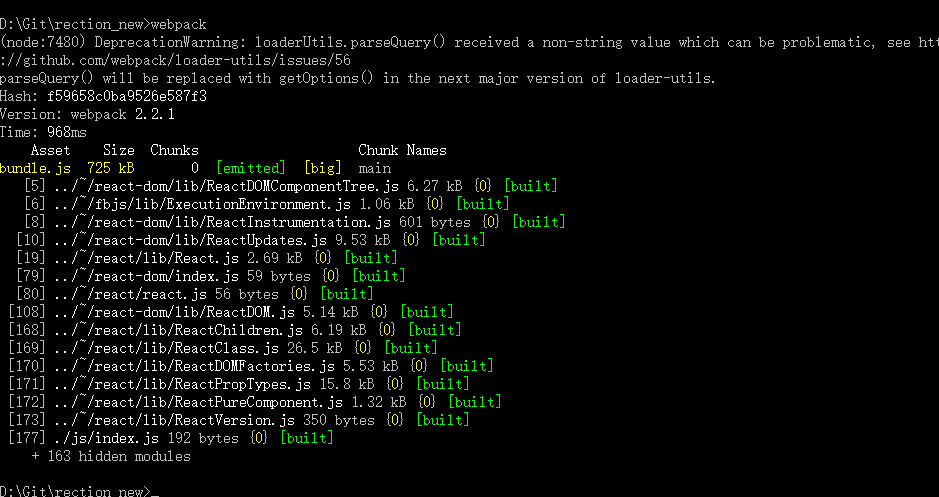
第五步:执行npm webpack命令进行打包;项目最上面多出了.app(build)文件夹;这样就证明打包完成了;
webpack 介绍&安装&常用命令 它使用webpack-dev-middleware中间件来为通过webpack打包生成的资源文件提供