
WebPack系列:Webpack编译的代码如何在tom
943x780 - 119KB - PNG

webpack编译CSS文件出错,不知道哪里处理问
381x270 - 8KB - PNG

webpack 应用编译优化之路_JavaScript_第七城
550x336 - 17KB - PNG

webpack 编译css-loader出错? - 编译 - 知乎
880x426 - 47KB - JPEG

webpack 应用编译优化之路 - 推酷
550x336 - 22KB - PNG

webstorm修改文件,webpack-dev-server不会自
440x240 - 36KB - JPEG

webpack编译css-loader出错? - 前端开发 - 知乎
572x334 - 93KB - PNG

webstorm修改文件,webpack-dev-server不会自
346x243 - 29KB - JPEG

vue 入坑02 解析webpack的编译打包 - hello010
546x441 - 51KB - PNG

webpack 编译图片文件 file-loader - 孟繁贵 - 博
342x337 - 16KB - PNG

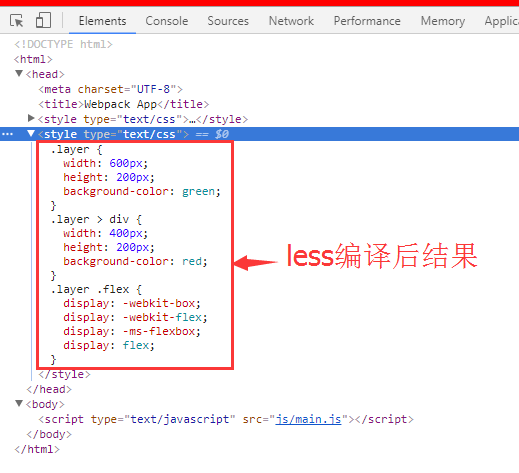
webpack 编译less\/scss文件
519x473 - 31KB - PNG

webpack 编译less\/scss文件
519x473 - 39KB - PNG

webpack编译vue项目生成的代码探索 - 推酷
550x251 - 31KB - PNG
webpack使用dllPlugin极速编译
640x303 - 14KB - JPEG

使用babel避免webpack编译运行时模块依赖
550x1278 - 87KB - PNG
webpack会识别不到已经更新过的先说说为什么要写这篇文章,最初的原因是组里的小朋友们看了webpack文档后,
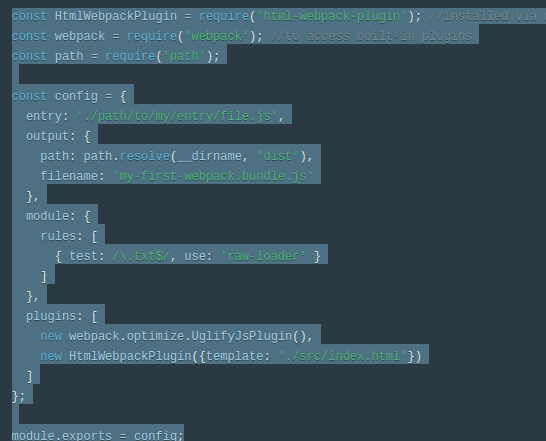
什么是WebPack,为什么要使用它?在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体
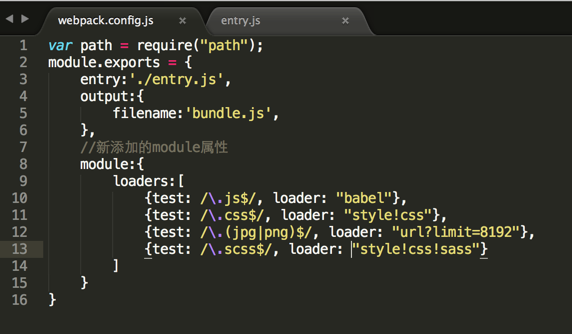
text-webpack-plugin一块使用,我们可以在源文件src目录下写scss文件,然后通过webpack编译成css文件到输出
1、什么是Webpack Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等
不然改了scss,等待编译的过程会非常痛苦。之前我们为了方便管理scss的mixin和一些公共变量,整个工程只有
编译的时候报错了 {代码.} 我的webpack.config.js配置如下,请问是什么问题?{代码.} 安装组件如下:{代码.
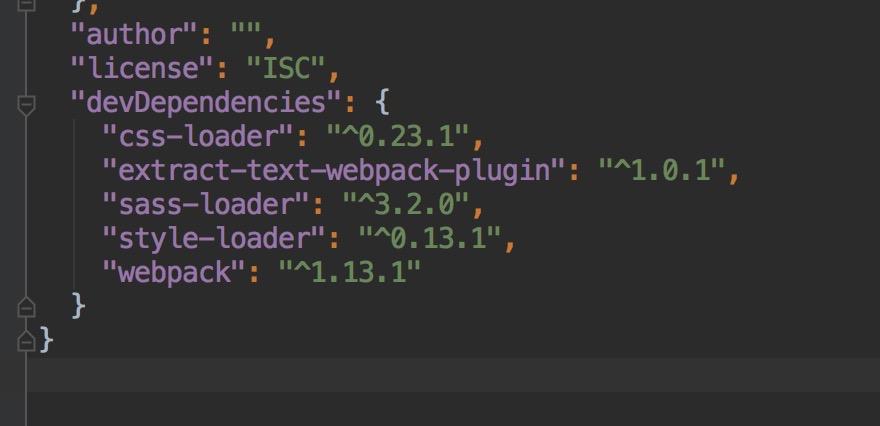
如上所述,使用Webpack或Browserify以及package.json列表,罗列了编译*.vue文件所需的node_modules依赖。
使用webpack编译打包react是非常便捷的。这也是人们常用的一种方式。但是在使用过程中,一定要注意一个细节
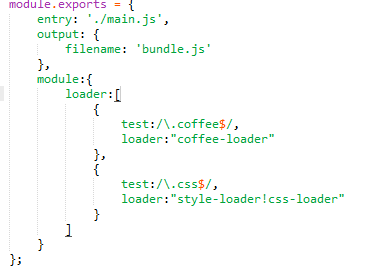
下边是 Webpack 加载 CoffeeScript 和 Facebook JSX-ES6 的配置(你需要 npm install jsx-loader coffee-