
AppFinder No.81:玩腻了静态图?就用简单的方
600x356 - 29KB - JPEG
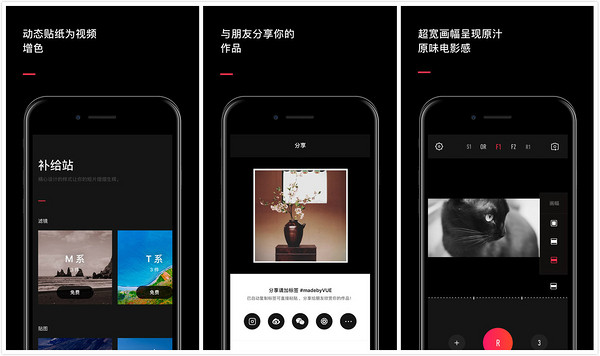
很多妹子的私信,竟是因为这个视频软件-VUE -
640x359 - 14KB - JPEG

北京FLIR Vue Pro 用测温红外热成像、热像仪
396x460 - 157KB - PNG

VUE精彩亮相NAMM 2017!
500x405 - 112KB - JPEG

Vue的编译时优化
550x214 - 73KB - PNG

体验Vue 5 Esprit新特性 - 网易学院·教程
576x324 - 61KB - JPEG

Vue XStream 2014汉化破解版(三维景观生成软
280x162 - 19KB - JPEG

三维景观生成软件(vue xstream)_三维景观生成
280x162 - 21KB - JPEG

Android逆向之旅---静态方式分析破解视频编辑
120x153 - 3KB - PNG

2018年5月前端开发者实用干货大合集
550x352 - 13KB - JPEG

read later
1620x1080 - 100KB - JPEG

广州HTML5、人工智能、网络营销培训
500x375 - 32KB - JPEG

FLIR携OEM热像机芯全线产品出席2017深圳光
554x345 - 247KB - PNG

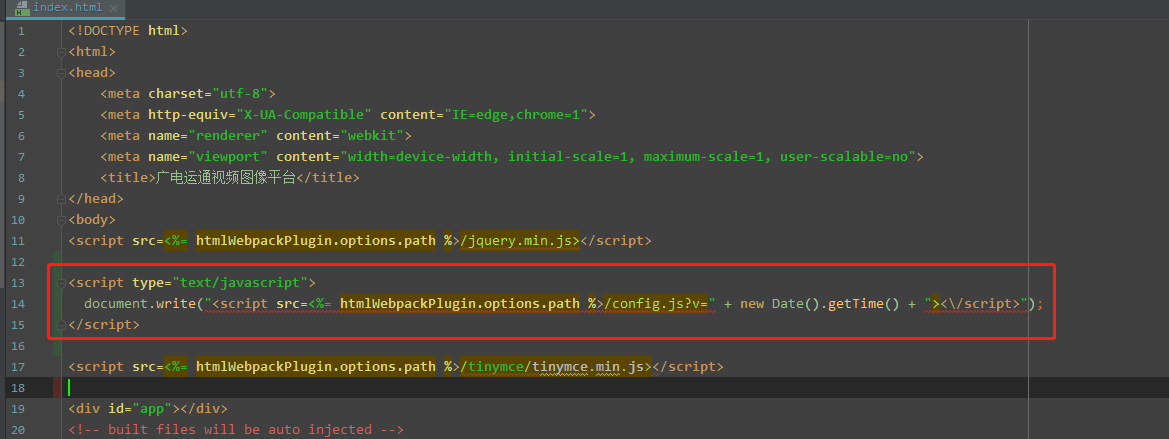
vue项目中,如何对static文件夹下的静态文件添
1169x439 - 65KB - PNG

打造业界最优 FLIR携OEM热像机芯全线产品出
566x354 - 228KB - PNG
就是从一个功能模块的某个页面,跳转到另一个功能模块的某个页面,注意这里的页面其实是vue的组件。
生成的静态页面,或者右键查看源代码,应该有数据的地方都是{{schoolname}在Github上部署静态网页 我想分享
本篇文章主要介绍了vue-router跳转页面的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
这篇文章主要介绍了详解Vue路由History mode模式中页面无法渲染的原因及会发现页面一片空白,但是静态文件
router进行路由跳转的处理,这篇文章主要给大家介绍了Vue.js实战之利用vue-router实现跳转页面的相关资料,
所以下面这篇文章主要给大家介绍了关于Vue页面跳转动画效果的实现方法,需要的朋友可以参考下
一般单页面应用,例如vue都是通过vue-router来做跳转,不会像多页应用一样另起新页面显示,但是也不排除
如何使用vue-router进行界面跳转并展示页面内容,在vue.j中,需要使用到页面路径或界面跳转,即是路由。
CSDN提供了精准a页面跳转中转页面 vue信息,主要包含:a页面跳转中转页面 vue信等内容,查询最新最全的a页面