
HTML5+CSS3响应式 自适应模板 扁平化风格
600x600 - 110KB - PNG

ECShop Dossy模板 手机网站模板 HTML5+CS
800x800 - 290KB - JPEG
大连HTML5培训 H5自适应网站奥义-培训通
365x266 - 11KB - JPEG

html5自适应源码_html5网站源码_html5 模板_
700x700 - 197KB - PNG

【原创】极品织梦html5自适应企业网站源码
600x278 - 97KB - JPEG

自适应html5网站模板 自适应html5网站模板下载
650x340 - 39KB - JPEG

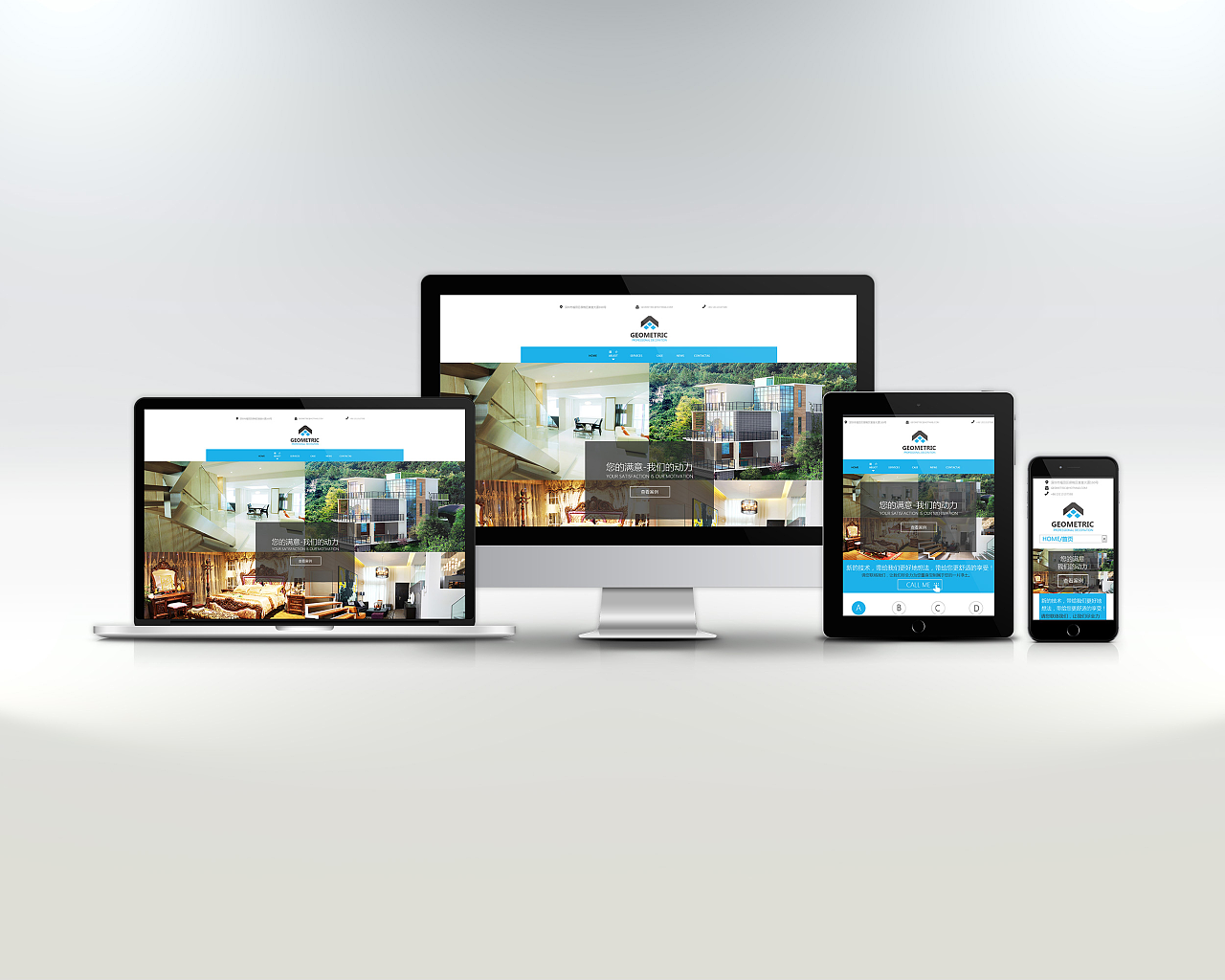
HTML5 自适应网站|网页|企业官网|xiao5603 - 原
1280x1024 - 518KB - PNG

漂亮的宽屏自适应餐厅html5模板模板下载(图片
650x464 - 80KB - JPEG

科技类整站手机端html5代码自适应(图片编号:1
780x780 - 141KB - JPEG

PHP中英文网站企业模版整站源码 html5自适应
300x300 - 33KB - JPEG

html5自适应源码_html5网站源码_html5 模板_
700x700 - 211KB - PNG

【原创】极品织梦html5自适应企业网站源码
600x278 - 64KB - JPEG

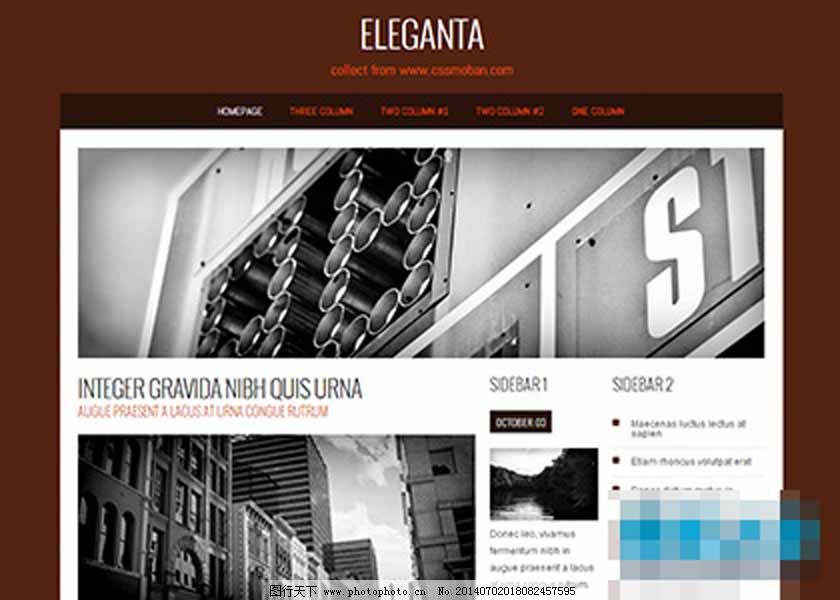
棕色斜纹背景自适应宽屏html5模板
840x600 - 59KB - JPEG
html5自适应手机源码 织梦网络公司网站 dede
658x658 - 120KB - JPEG

网站源码_微信源码_html5网站源码_ 自适应源
700x700 - 331KB - PNG
html5自适应主要分为html5自适应特效代码、html5自适应效果代码、html5自适应网页代码。
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>宽度自适应布局</title><style>.wrap {
是不是网页自适应电脑分辨率 必须用不是只有html5才能实现的,用css和javascript也可以实现,简单说下解决
这样才能产生自适应的效果,24是屏幕最大时候的取值,即是640px时。当然如果你是用function(){ document.
互联网上的 自适应 方案到底有几种希望你还觉得满意,这篇文章对我来说价值也很大,今后做html5的项目就有
网站自适应,很多人都认为是很高级需要很多时间去实现的东西,不愿意去把一个现成的网站改成自适应,宁愿
什么是H5(HTML5)自适应网站?自适应设计(Responsive Design)是指创建网站时仅用一套代码即可令它适应
那么怎么做才能用HTML5语言实现在所有屏幕自适应呢。求懂得大神指教 插件flexible 这个附件可以让所有