
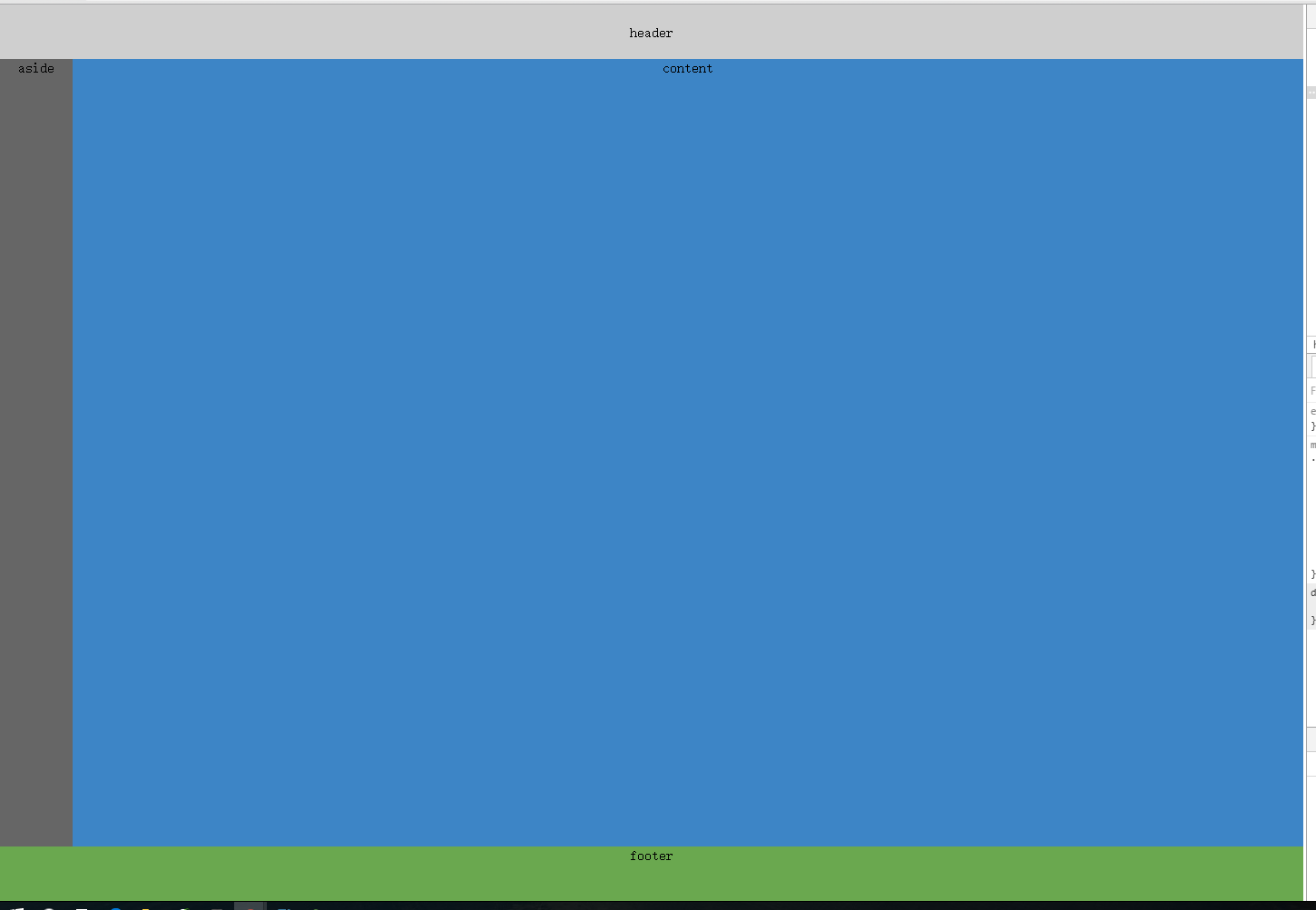
用absolute进行页面的自适应布局 - wxw婉
1450x1003 - 17KB - PNG

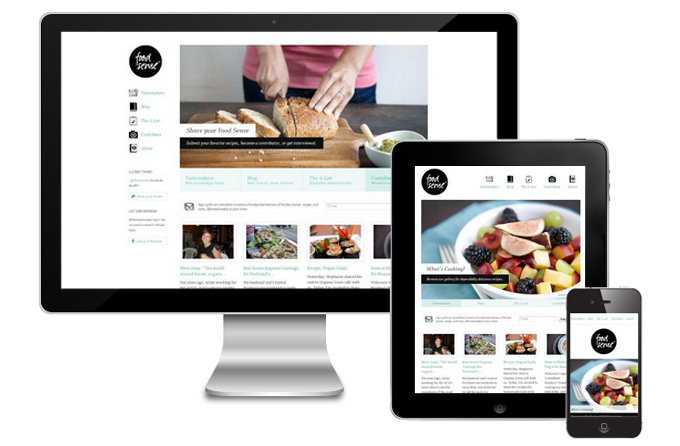
如何制作自动识别手机端与PC端的自适应网站
600x393 - 61KB - JPEG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 55KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 48KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 52KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 41KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 52KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 49KB - PNG

【迪士普 DSPPA PC1028D 噪声自适应器】广
482x222 - 35KB - PNG

手机端+PC段响应式自适应投票网页模板免费下
1024x768 - 259KB - JPEG

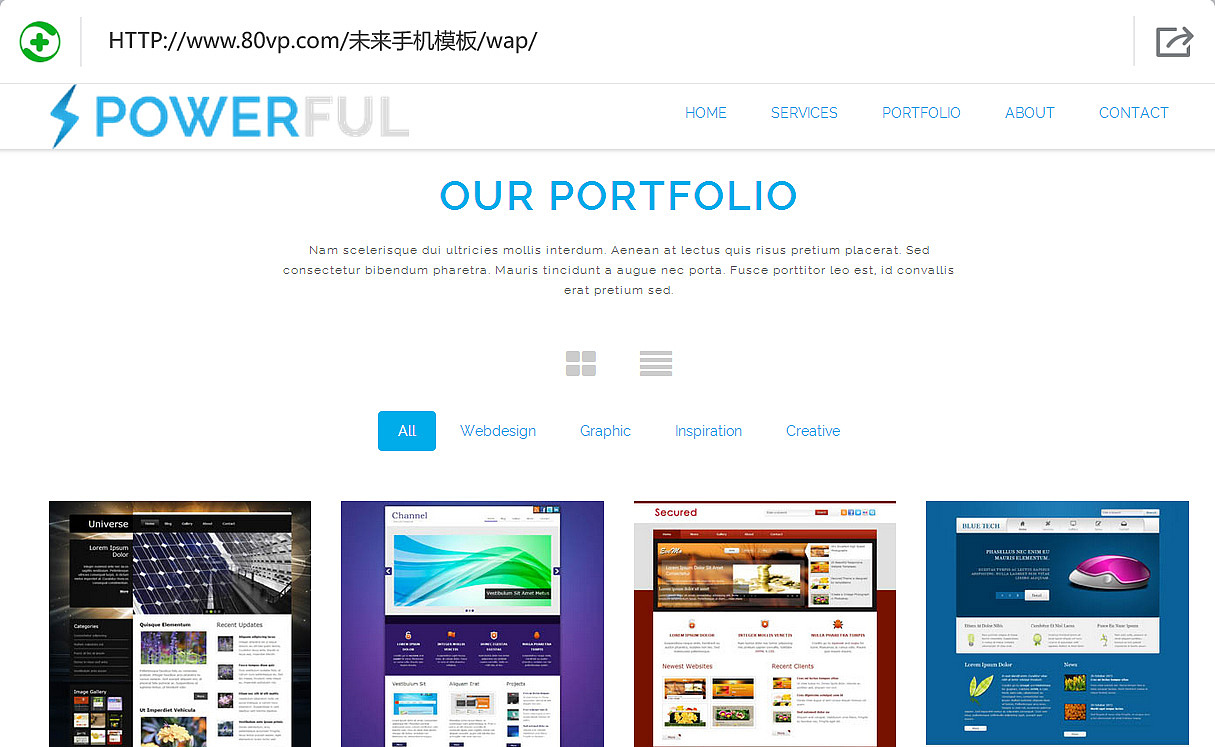
(32个赞-稀缺资源)自适应手机端,pc端pad端htm
1215x747 - 234KB - JPEG

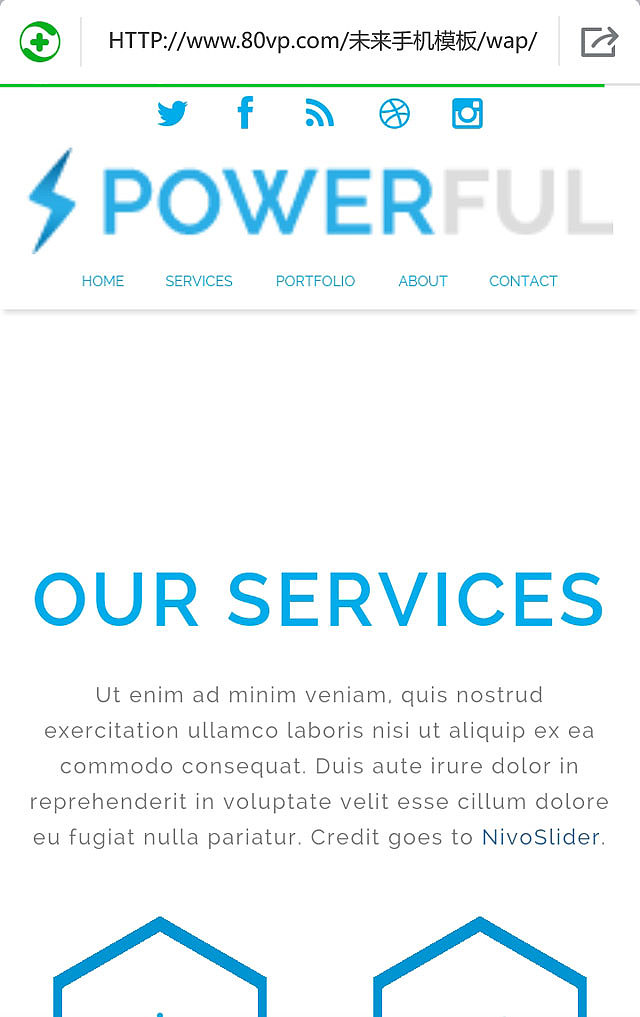
(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 87KB - JPEG

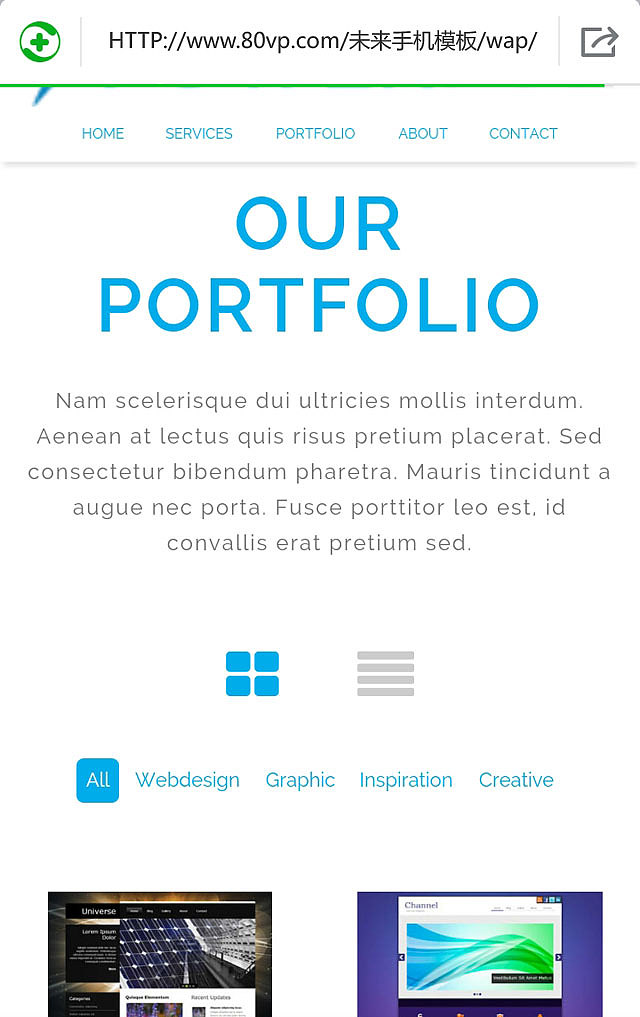
(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 89KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 66KB - JPEG

自适应品牌企业官网PC端 APP展示|企业官网|
900x450 - 71KB - JPEG
种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个网页自适应就是这样做的!
如何解决PC端和移动端自适应问题?下面小编就为大家带来一篇PC端和移动端自适应问题的快速解决方法。希望对
pc端我该怎么自适应呢?就算通过media 网页自适应,首先要明确一点,就是图片的设计风格是否适合做自适应。
宽度的,以及图片自适应问题,下面就PC端和移动端来总结一下,通常进行自4:自适应网页设计”的核心,就是
做一个PC端的网页,设计图是1920X1080的.更要使用REM,由于手机上一般不会调整浏览器大小,所以可以在页面载入
内容为主的社区网站或者电商网站如果要做PC端自适应布局,尽量控制变化的范围,只有在不得已的情况下才进行
请问一下让PC端的网页自适应应该用什么方法?是全部都使用百分比?还是绝对值?请大神赐教!pc端一般很少去
有时候我们会纠结PC页面在手机页面上无法正常显示,超出屏幕,有些内容看就能将网页的宽度放到手机上,让其
目前跨平台网站(自适应)的流行,虽然之前还主要集中在移动端,但PC端的自越来越多的网站,开始让自己的页面