
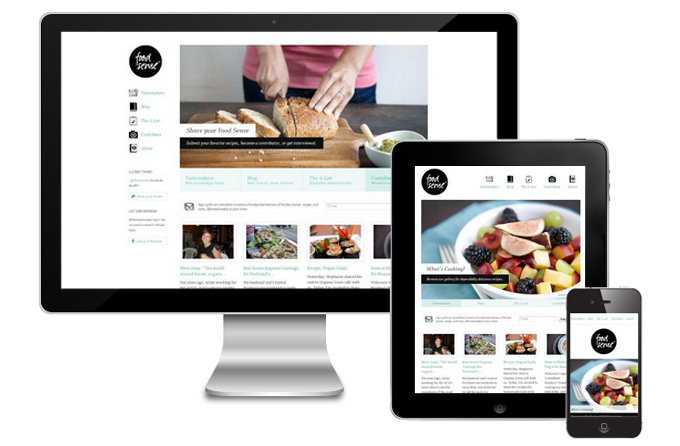
如何制作自动识别手机端与PC端的自适应网站
600x393 - 61KB - JPEG

酒店网站如何适应大屏幕手机时代? | 199IT互联
800x532 - 102KB - JPEG

【适应于华为P7手机屏幕总成 液晶屏 Huawei
750x690 - 24KB - JPEG
如何制作自动识别手机端与PC端的响应式网站
640x420 - 31KB - JPEG

TML5+CSS3的响应式网页设计:自动适应屏幕宽
650x300 - 26KB - JPEG
SG00车型2019年上市,海马汽车全新SUV!
640x480 - 33KB - JPEG

平行进口奔驰G350欧版车型解析最新报价
640x480 - 44KB - JPEG
SG00车型2019年上市,海马汽车全新SUV!
640x480 - 49KB - JPEG

自适应网页设计将成为网站建设的未来趋势
600x370 - 38KB - JPEG

微信公众平台里的界面,怎么让它自适应手机屏
500x260 - 41KB - PNG

强光仍清晰可见蓝魔R9屏幕户外显示测试-IT16
670x447 - 113KB - JPEG

全新本田雅阁最新报价 特价裸车销售全国
600x450 - 89KB - JPEG

凌渡最低价格 18款新凌渡现车优惠全国促销降
550x398 - 58KB - JPEG

二代海马S5的三大特点 我只能说优秀
550x365 - 32KB - JPEG

打开华为手机这个功能,让屏幕体验发挥到极致
640x438 - 34KB - JPEG
怎么让手机网站自适应设备屏幕宽度,手机或平板设备屏幕大小差距大,因此打开网页时宽度也不同,新做的手机
无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页代码的头部,加入一行viewport标签,
如何让页面自适应屏幕,随着科技的进步,互联网设备已经不再局限于电脑,而出现了平板,手机,手表等产品。
color等等·这个需要你的代码编写情况 你下载UC浏览器 自动识别手机的屏幕大小,而且里面也有设定 上网直接
做阿里巴巴手机端装修遇到的问题,无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页
当然有些浏览器会自动缩放2、第二种自适应屏幕尺寸的方法是将 页面做成980宽度,在没有viewport标签的情况
H5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有通常这个虚拟的"窗口"(viewport)
网页自适应手机以及各种屏幕 sharlicy|2013-02-28|暂无评价|0|0|专业文档 专业文档是百度文库认证用户
本文和大家分享的主要是html5移动页面自适应手机屏幕的相关内容,一起来看看吧,希望对大家 学习html5 有所