
OAutn 2.0 - 访问新浪、腾讯的资源服务器 - 推酷
550x469 - 98KB - PNG

jwt token实例操作
1003x482 - 59KB - PNG

NTLM Token received in authentication header
449x300 - 54KB - PNG

NTLM Token received in authentication header
449x290 - 48KB - PNG

Steps to add User name Token and Password
554x370 - 9KB - PNG

关于loadrunner使用web_add_header添加HTT
528x821 - 42KB - PNG

JWT token信息保存 - 小驴人的菲兹 - 博客园
799x370 - 26KB - PNG

JWT实现token
504x425 - 71KB - PNG

header field token is not allowed by Access-Co
442x185 - 17KB - PNG

session 、cookie、angular cookie保存token -
997x473 - 50KB - PNG

JWT实现token
604x206 - 48KB - PNG
于JWT自定义策略授权 : JWT(json web token)是
658x527 - 27KB - JPEG
Reg: CSRF Token Validation Failed when tryin
397x399 - 22KB - JPEG

【python】request header中的authorization是如
294x550 - 12KB - JPEG

Add an authorization header to your swagger-u
550x272 - 46KB - PNG
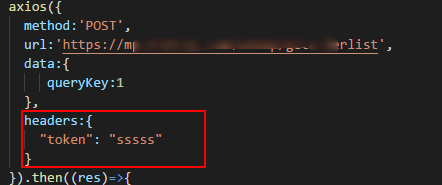
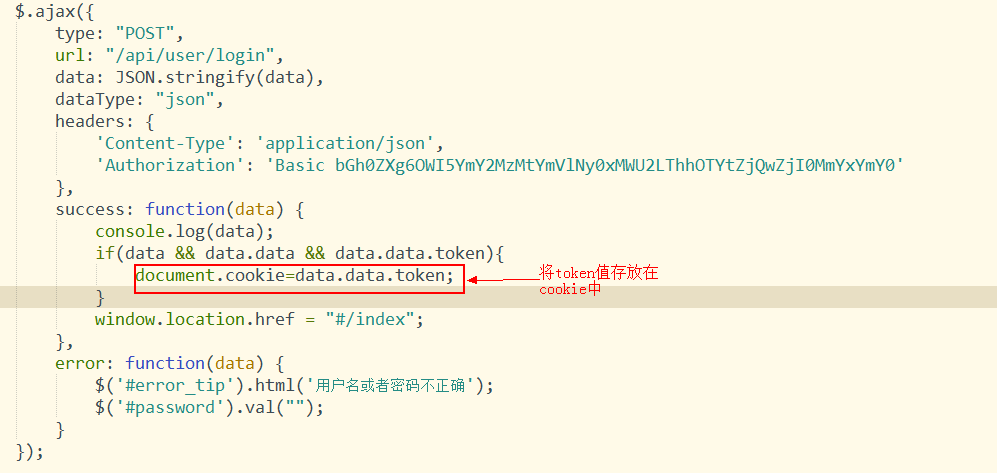
客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local ajax的header中怎么带token,vue的
Ajax添加Token到Header中的方法 1.方法一: ajax({ type:"GET",url:"/access/logout/"+userCode,headers:{
和使用post传比,有什么好处呢?另外,token每次登录都会改变,那么多端登录是怎么实现的?
我觉得应该将 Token 放在 Header 中进行传递。在登录状态下,所有接口都把 Token 放在.
没有规定不能用post,个人感觉 access_token 放在 Header 里会方便一些吧。使用POST的话,难道所有API请求
如何自动地为a链接加上access-token的header token本来不是适合这个体系的,如果强行这么做,可以考虑把
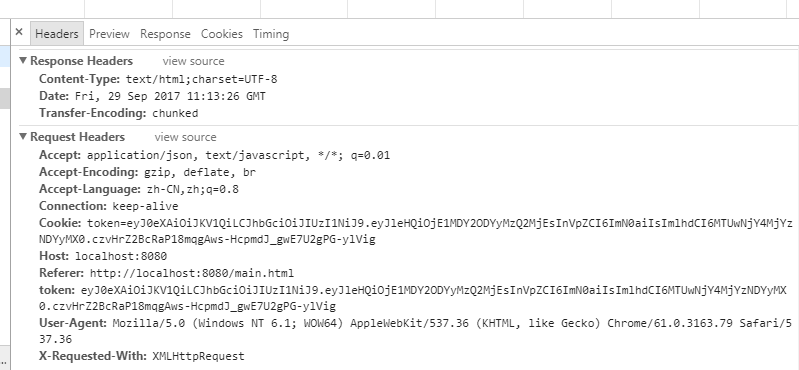
我把整个header都打印出来了,放在浏览器上测试 根本没有TOKEN 看到你24天前留言了。不知道这里回复你还能
2.Url后面参数或formbody一般传递业务参数,而token作业安全认证放在header或者body,我跟人感觉差别不大。
JSON web Token,简称JWT,本质是一般放在HTTP的headers 参数里面的authorization里面,值的前面加Bearer