js进度条_js是啥
js进度条相关图片
 js 动态进度条制作
js 动态进度条制作
281x259 - 1KB - PNG
 如何用JS代码写进度条小程序
如何用JS代码写进度条小程序
500x295 - 12KB - JPEG
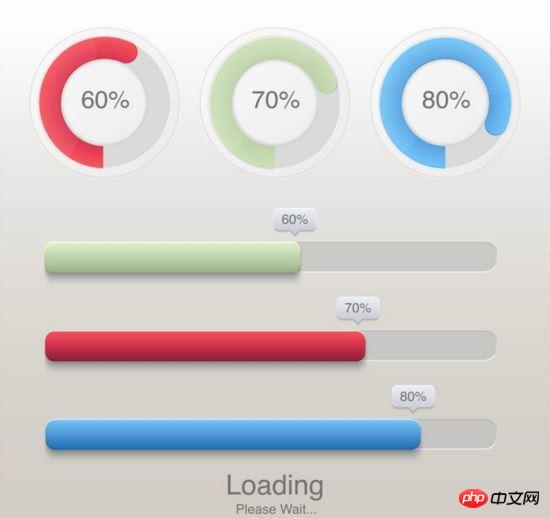
 推荐 8 个漂亮实用的 vue.js 进度条组件
推荐 8 个漂亮实用的 vue.js 进度条组件
367x485 - 24KB - JPEG
 JS加载进度条
JS加载进度条
236x236 - 5KB - JPEG
 js滑动控制进度条怎么做
js滑动控制进度条怎么做
492x268 - 21KB - PNG
 新年快乐倒计时进度条js特效
新年快乐倒计时进度条js特效
590x300 - 18KB - PNG
 js进度条,进度条,进度条素材,进度条图片,_
js进度条,进度条,进度条素材,进度条图片,_
549x320 - 24KB - JPEG
 js滑动控制进度条怎么做
js滑动控制进度条怎么做
492x268 - 21KB - PNG
 JS加载进度条
JS加载进度条
236x270 - 7KB - JPEG
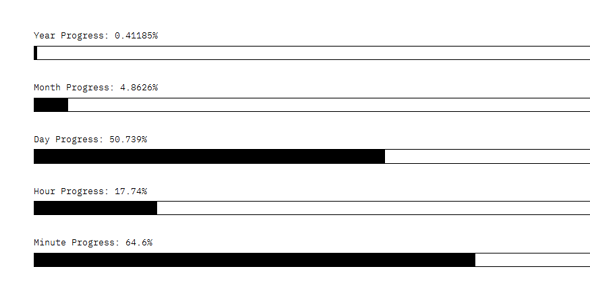
 简洁的原生js百分比进度条效果
简洁的原生js百分比进度条效果
500x285 - 14KB - PNG
 D3.js 绘制动态进度条
D3.js 绘制动态进度条
550x518 - 21KB - JPEG
 CSS3+JS实现静态圆形进度条
CSS3+JS实现静态圆形进度条
808x545 - 17KB - JPEG
 excel进度条不见了
excel进度条不见了
500x500 - 10KB - JPEG
 js滑动控制进度条怎么做
js滑动控制进度条怎么做
500x304 - 42KB - PNG
 JS加载进度条
JS加载进度条
236x264 - 13KB - JPEG
js进度条相关问答
- 求js 进度条!!!!!!!!
- 答:我给你一个,你可以参考一下。 <script language="JavaScript"> var ie ie和firefox下测试通过: <html> <head> <title>进度条—qifei</ti
- js 进度条实现代码
- 答:进度条 body{ text-align:center; } .graph{ width:450px; border:1px solid #F8B3D0; height go()",50); window.onload = function(){ bar; } [Ctrl+A 全选 注:如需引入外部Js需刷新
- Js制作上传进度条
- 答:这个需要前端与后端的配合 开始上传时用Ajax于后台通讯取得当前的上传结果 然后前端控制DIV效果。 你可以搜java 待进度条文件上传。
- JS 进度条效果实现代码整理
- 答:; //进度条类 function Progress(objId) { //window.setInterval对象 this.interval = null; //进度条对象ID this.id = objId; //当前进度 起始进度为0 this.progress = 0; //进度条显示进度的
- 浅析JS异步加载进度条
- 答:http调用.监控http执行请求的时候调用进度条方法就行了.无需在每次执行http的时候都去自己调用出现进度条的方法. 以上内容是小编给大家介绍的js异步加载进度条的相关内容
- pace.js页面加载进度条插件
- 答:document: false }); }); 使用API: Pace.js公开的API列表: Pace.start:开始显示进度条,如果你不是使用AMD或者Browserify来加载模块的话,这个会默认执行。 Pace.restart:进度条重
- 利用js编写网页进度条效果
- 答:至此,进度条模块已经编写好,使用时只需要引入该构造函数,并实例化一个对象。 (3)实例化一个进度条对象 三、改进 该组件的可扩展性稍弱,主要表现为进度条样式上,可以根据
- js 异步处理进度条
- 答:2.使用方法 复制代码 代码如下: var loader=new Ajaxloader(this._ContentID,{Text:'loading',Top:50}); loader.Show(); 3.代码列出: 复制代码 代码如下: /* 处理进度条,异步加
- Ext Js弹出进度条
- 答: 可以这样写 代码如下xJsonTool.prototype.progress = function(num, msgTitle) { if(this.progressBar==undefined || this.progressBar==null) { this.progressB
- 关于js或jquery进度条实现?
- 答:写一个div定义宽高,下面铺一个背景图片,作为进度条为空的情况。 再在div内部加添加一个img图片,这个图片要可以左右延展的。然后用JavaScript动态控制图片的宽度即可,实
热门推荐