css div文字垂直居中_css div文字居中

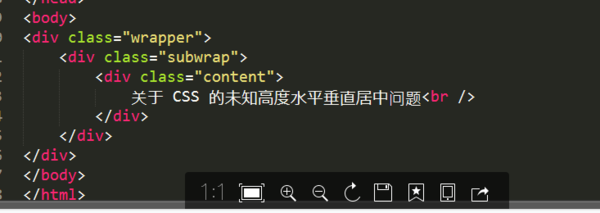
未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

div+css如何让文字垂直居中(How does div+cs
993x1404 - 58KB - PNG

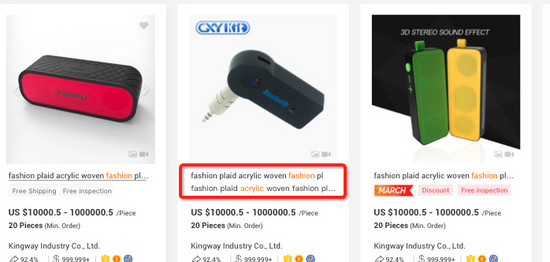
未知高度的DIV内文字垂直居中用CSS怎么实现
600x297 - 7KB - PNG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x213 - 44KB - PNG

CSS 代码如何在一个div内让文字垂直居中
600x431 - 111KB - PNG

如何使文字在div中水平和垂直居中的css代码,
270x203 - 9KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

如何使文字在div中水平和垂直居中的css代码,
217x211 - 0KB - PNG

纯css多种方法实现div中单行文字、多行文字及
550x262 - 40KB - JPEG

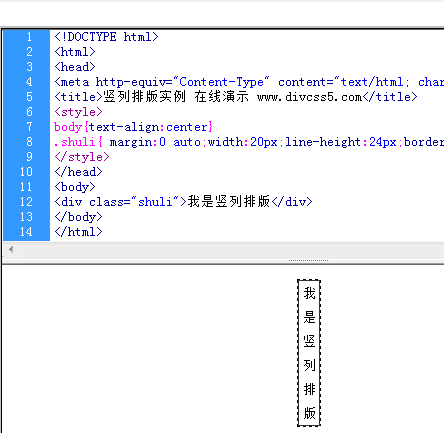
哪位知道如何用css实现文字显示竖排,并且垂直
444x433 - 5KB - PNG

(DIVcss如何让文字垂直居中.doc
141x200 - 10KB - PNG

body中div居中_div中img居中_div中的元素居中
600x586 - 77KB - JPEG

DreamWeaver文字怎么居中对齐? dw垂直居中
600x335 - 125KB - JPEG

用div+css实现水平垂直居中 - Html\/css - 烈火网
329x219 - 7KB - JPEG
利用 CSS来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。 这个方法把一些 div 的显示方式设置为表格,因此我们可以使用表格的 vertical-align prop
我给div标签加了一个css想让div标签里的文字垂直居中对齐,该怎么做? div class= 1_div 知识天地 /div .1_div { font-size: 12px; font-weight: bold; color: #FF6600; text-indent: 10
css/index.css / /head body div class= content span 这是一个测试要居中 /span div class /*让class=content父div中的文字垂直居中*/ span{ background: green; } .box{ backgroun
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
让div中的文字水平居中和垂直居中的css 2016年08月11日 16:00:53 左北右西阅读数:27213 个人分类: CSS 版权声明:本文为博主原创文章,未经博主允许不得转载。 .box { he
文字在div中居中一直是个问题,而且也有很多方法可以居中。我就说个最简单最大众化的吧。方法/步骤1:一、单行垂直居中如果一个容器中只有一
以上就是不定宽高的文字在div中垂直居中的三种方法的详细内容,更多请关注php中文网其它相关文章! 相关标签:垂直居中 div 本文原创发布php中
我给div标签加了一个css想让div标签里的文字垂直居中对齐,该怎么做? div class= 1_div 知识天地 /div font-size: 12px; font-weight: bold; color: #FF6600; text-indent: 10px; backg
由于div 是块级元素,在css中并没有可以使块级元素内的元素垂直居中的属性。所以只能使用其他的方法。设置文字的padding,使其达到居中的效果。、在文字外层,div内包裹一个<p>标签,<div><p>只是一段文字</p></div>并将p标签的大小设置的与div标签同样大小。再对p标签应用vertical-align :middle属性。具体如下:p{ width:100%; height:100%; vertical-align:middle;}/*注意当p标签的height为百分比写法时,div标签的height不要使用百分比的写法*/
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码: