文字垂直居中_盒子文字垂直居中

标签文字垂直居中对齐_word文档在线阅读与下
320x240 - 34KB - PNG

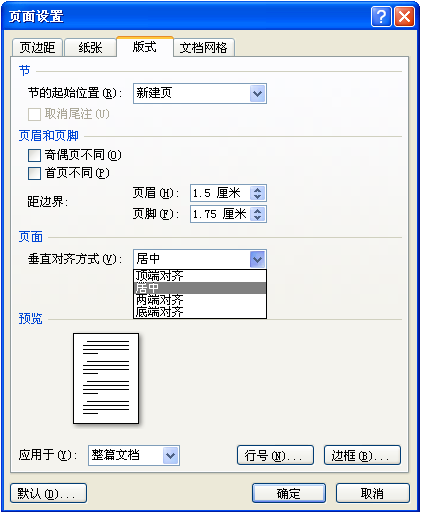
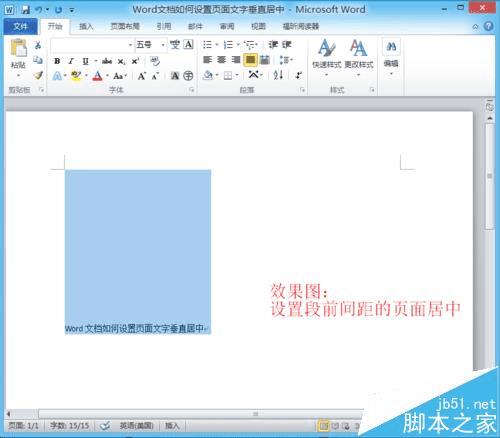
Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

word排版:文字无法设置垂直居中_360问答
424x512 - 21KB - PNG

设置word文档页面文字垂直居中的步骤
500x438 - 23KB - JPEG

(DIVcss如何让文字垂直居中.doc
794x1123 - 41KB - PNG

Word文档中文字水平居中与垂直居中的区别?
620x445 - 152KB - PNG

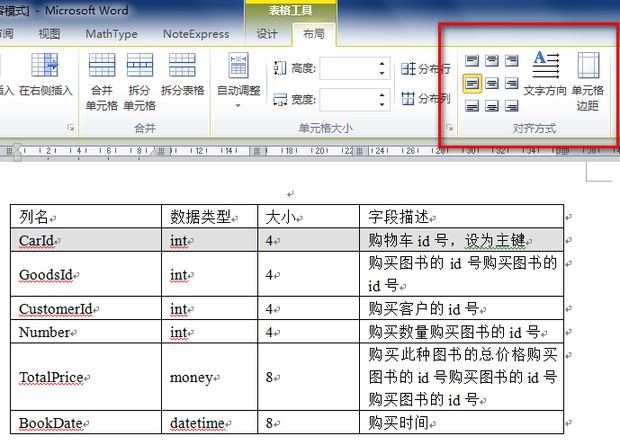
怎样使word表格文字垂直居中?_百度知道
600x538 - 47KB - JPEG

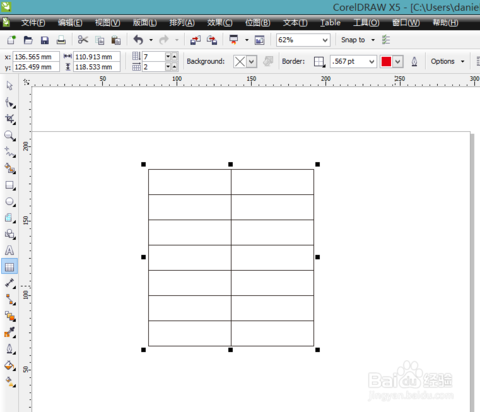
coreldraw表格里文字为什么不能垂直居中对齐
480x412 - 51KB - PNG

span文字垂直居中-说三道四
466x276 - 18KB - JPEG

wps文字中的表格怎样设置垂直居中对齐_360问
499x215 - 18KB - PNG

world表格中要求文字对齐方式为垂直居中,水平
946x512 - 86KB - JPEG

cdr12表格文字怎样垂直居中啊?_360问答
600x487 - 96KB - PNG

div+css如何让文字垂直居中(How does div+cs
993x1404 - 58KB - PNG

ppt表格中的文字怎么设置水平居中或垂直居中
500x313 - 20KB - JPEG
ppt表格中的文字怎么设置水平居中或垂直居中?ppt制作了表格,发现表格总输入的文字是左对齐和顶部对齐的,现在想让文字垂直居中对齐,该怎么设置呢?下面学习啦我们就来看
这种情况下图片和文字可以分行显示文字在图片下面同时图片和文字作为整体在元素内垂直居中。 div style= height:180px;line-height:180px; img src= 02.jpg alt= 图片 style= ve
div 现在我们要使这段文字垂直居中显示! /div /body /html 不过在Internet Explorer 6及以下版本中,这和方法不支持对图片设置垂直居中。 二、多行未知高度文字的垂直居中
这样的写法:vertical-align:middle;就可以设置文字或者图片的垂直居中。只要具有行内元素的特性的元素使用这个属性,对它的子元素中的文字和图片也是起作用的。但是作用效
20px auto;border: 1px dashed #000;text-align: center;} {display: inline; font-size: 36px;//更改了大小 border: 1px dashed #000;} span class= va inline inline垂直居中 inline垂直居中
关于文字和图片的水平垂直居中,在前端界绝对算是一个老生常谈的问题了,尤其是垂直居中,什么千奇百怪的解法都能想的出来。下面我就总结一些比较常用的方法: 一、文本的
.content{ width: 500px; height: 200px; border:1px solid red; position: relative; line-height: 200px;/*让class=content父div中的文字垂直居中*/ span{ background: green; } .box{ backg
“CSS多行文字垂直居中的两种方法”有2个评论 祖庄小陈 这个思路跟大图片水平居中有些类似,也跟translate很类似,而且自适应,为了兼容IE67,绝对定位还是很好用。虽然现在