background-position-y: 20px;_padding:20px
background-repeat: no-repeat; background-position-y: 90%; } .square { background-image:url(square.png); background-repeat: no-repeat; background-position-y: 20px; } .triangle
background-repeat: no-repeat; background-position-y: 90%; } .square { background-image:url(square.png); background-repeat: no-repeat; background-position-y: 20px; } .triangle
复选框是 type= checkbox . input type= checkbox style= background:#333; border:yellow 2px solid; value= aaa / span style= background:#333; border:yellow 1px solid; aaa /span
解决办法就是改成设置background-position属性。比如你现在的 CSS代码是:background-position-x: 10px;background-position-y: 20px;那只需要改成:background-position: 10px
a:focus { background-position-x: -54px; --bgX: -54px; } a:active { background-position-x: -108px; --bgX: -108px; } a.facebook { background-position-y: -20px; --bgY: -20px; } a.gplus
background-position:-30px -50px;该怎么理解? 我来答 background-position:-30px -50px;该怎么理解? 解释下background-position的属性!谢谢!. 解释下background-position的属
关键是它: background-position-y: 20px;,目的是:当checkbox 未选中的时候,让背景图片挪到一个我们看不见的地方去,当checkbox 选中的时候,让背景图片再挪回来,也就是重置为
平铺 repeat-x repeat-y background-position:水平位置,垂直位置 center center;居中 20px,50px; background-position-x:20px; x轴位移20px background-position-y:20px; y轴位移20
background-position-y: 正数向上移动,负数向下移动 div style= background-image: url(icon_18_118.png);background-position-y: -20px;background-repeat:no-repeat;height: 20px

这里是广告:21件提升边际效应必选装备!第2页
682x514 - 100KB - JPEG

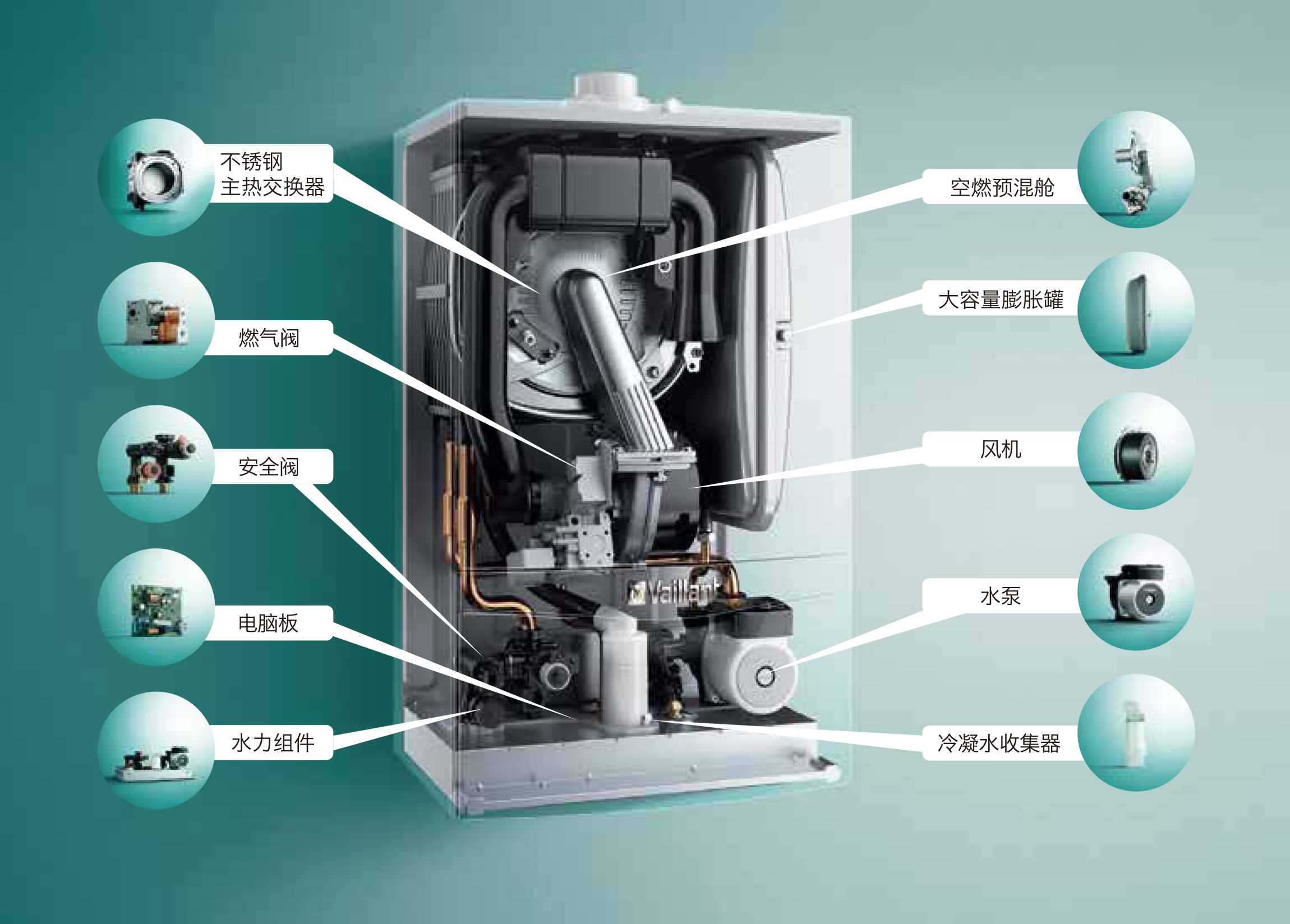
威能冷凝壁挂炉(国产\/两用) ecoTEC pro
2300x1648 - 1052KB - JPEG

网剧河神更新时间介绍 河神每周更新几集
450x550 - 64KB - JPEG

美骑年度盘点:优选质优价廉装备TOP8第2页|骑
781x667 - 854KB - PNG

秋季骑行:穿透薄雾 5款骑行车灯推荐|自行车灯
800x534 - 167KB - JPEG

开学季(终结篇):7款专业公路车推荐第3页 - 美骑
789x497 - 52KB - JPEG

女车友的礼盒:7款优质自行车推荐|城市车 - 美骑
600x600 - 307KB - JPEG

新春开学季:9款公路向自行车推荐|公路车 - 美骑
667x545 - 236KB - PNG

开学季:9款轻松入门公路车推荐|公路车 - 美骑网
703x504 - 59KB - JPEG

新春开学季:9款公路向自行车推荐|公路车 - 美骑
723x433 - 180KB - PNG

RNG专属海报一览 Mata担任智慧之心
440x660 - 55KB - JPEG

南通城心换新颜,圆融嘉悦阁公寓立面绚美揭幕
457x221 - 23KB - JPEG

推荐好看的日漫电影 日漫电影排行榜2017前十
550x380 - 59KB - JPEG

美骑编辑新年种草清单(一)数码篇|骑行装备与器
800x515 - 57KB - JPEG

冬季骑行:6款防风上装推荐第2页|骑行服 - 美骑
800x600 - 95KB - JPEG