javascript对象复制_javascript对象
对象是 JavaScript的基本块。对象是属性的集合,属性是键值对。JavaScript中的几乎所 复制对象的原始方法是循环遍历原始对象,然后一个接一个地复制每个属性。我们来看看
这篇文章主要为大家详细介绍了JavaScript对象的浅拷贝和深拷贝代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文为大家分享了J
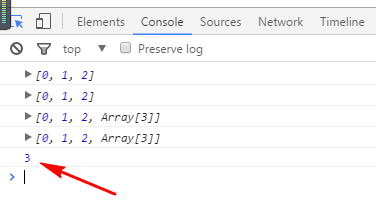
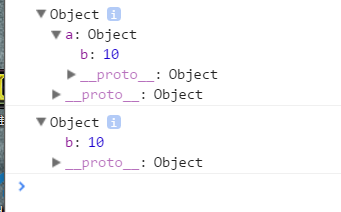
JavaScript中并没有直接提供对象复制(Object Clone)的方法。因此下面的代码中改变对象b的时候,也就改变了对象a。 如果只想改变b而保持a不变,就需要对对象a进行复制。 用
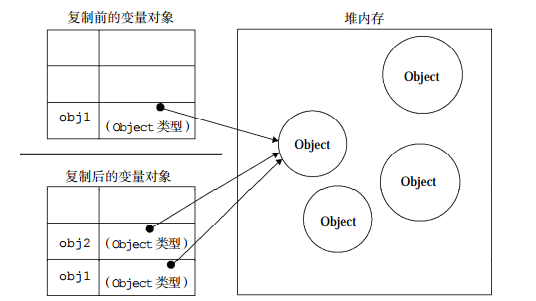
JavaScript中并没有直接提供对象复制(Object Clone)的方法。 JavaScript中的赋值,其实并不是复制对象,而是类似`c/c++`中的引用(或指针),因此下面的代码中改变对象b中的元素
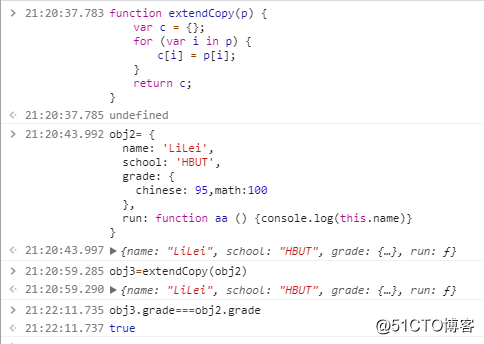
2016年08月13日 10:51:34 山外人家阅读数:33958 标签: js 对象复制 方法一: 把原来对象的属性遍历一遍,赋给一个新的对象。 //深复制对象方法 var cloneObj = function (obj) { v
1.浅拷贝:将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一 MDN javascript 数组API 另外:除了以上参考资料,文中的array.slice(0)和obj.concat()实现
在JavaScript中,如果要复制一个变量我们应该怎么做呢?下面这种做法是最简单的一种形式://把a复制给blet a = 12;let b = a;这种复制方法只能适
在JavaScript很多人复制一个对象的时候都是直接用 = ,因为大家都觉得脚本语言是没有指针、引用、地址之类的,所以直接用 = 就可以把一个对象复制给另外一个对象,如下代码
今天在做公司面试题的时候,遇到了一道关于JavaScript之对象拷贝与赋值的问题,突然觉得很有意义,想和大家一起来分享一下! 首先,先摆出代码,如下: /* * Created by Administra
所有有垃圾回收的语言,都会遇到个问题,对象的深拷贝。可惜的是 Javascript语言并没有在语言级别提供支持。 JSON 是 WEB中最流行的数据格式,简洁高效(比xml好),其它如lu

JavaScript 复制对象_Java_第七城市
536x301 - 36KB - PNG

JavaScript 中对象的深拷贝_资讯_突袭网
600x319 - 8KB - JPEG

详解JavaScript对象的深浅复制_javascript技巧
376x223 - 7KB - PNG

javascript数组以及对象的深拷贝(复制数组或复
292x297 - 22KB - JPEG

详解JavaScript对象的深浅复制
564x219 - 9KB - PNG

关于JS的对象拷贝? - JavaScript - 知乎
341x212 - 13KB - PNG

javascript 原型、原型链、对象复制等原理和示
959x612 - 56KB - JPEG

Javascript对象继承(复制继承法)_「电脑玩物」
470x636 - 67KB - JPEG

JavaScript 复制对象与Object.assign方法无法实
536x301 - 28KB - PNG

js中的深复制和浅复制_JavaScript_第七城市
423x220 - 21KB - JPEG

JavaScript 对象深入学习总结(经典) - 驾考宝典
940x455 - 76KB - JPEG

JavaScript 对象深入学习总结_开发\/数据库_IT专
940x455 - 40KB - JPEG

浅谈JavaScript深浅拷贝那点事儿(1)_清屏网_在
1240x683 - 91KB - PNG

JavaScript深拷贝与浅拷贝
484x344 - 42KB - PNG
【前端底层技术课堂】JavaScript对象的序列化
640x625 - 37KB - JPEG