js 函数柯里化 阮一峰_js函数柯里化
所以 Currying 原本是一门编译原理层面的技术,用途是实现多参函数。 柯里化去向哪里 以上函数很简短,但是已经实现Currying 的核心思想了。JavaScript 中的常用库Lodash
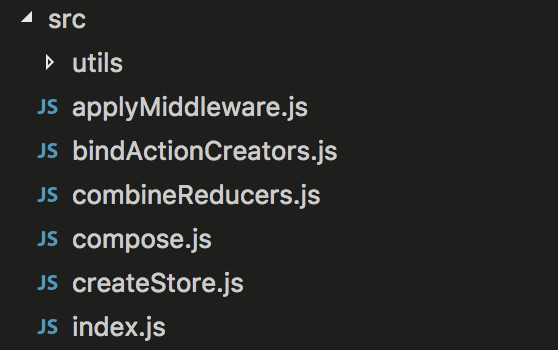
这里推介几篇前备文章:JS静态类型检查工具 Flow,ECMAScript 6入门 -阮一峰,JS中的柯里化,JS观察者模式,JS利用高阶函数实现函数缓存(备忘模式) 1. 文件结构 文件结构在vu
polished.js还有一个特色:所有函数默认都是柯里化的,因此可以进行函数组合运算,定制出自己想要的函数。 \r\nimport { compose } from 'ramda';\r\nimport { lighten, desaturate } fr
(包括函数的call stack 、this 、作用域、闭包、柯里化、高阶函数等),总结函数中比较容易理解错的坑,让我们更加全面的认识函数。部分概念与代码参考阮一峰JS教程。 1、什
参考学习网站廖雪峰的JavaScript教程 w3cshool阮一峰的JavaScript全栈工程师培训教 函数式编程与面向对象编程[1]: Lambda表达式函数柯里化高阶函数.md之剑 2016.5.2 1
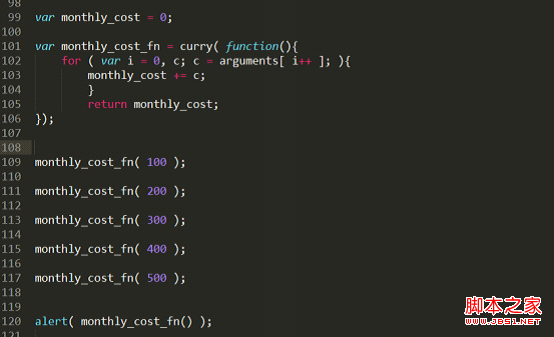
下面就是代码实现了,我使用的是 JavaScript语言。注意,本文所有示例代码都是简化过的 这时就需要函数柯里化了。所谓 柯里化 ,就是把一个多参数的函数,转化为单参数函数。
上面代码中,写法一是多参数版本,写法二是柯里化以后的单参数版本。Ramda都支持,并且推荐使用第二种写法。 由于这两个特点,使得 Ramda成为 JavaScript函数式编程最理想
在使用JavaScript的时候,有时会使用科里化,百度百科的释义: 在计算机科学中,柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数
var currying = function(fn) { // fn 指官员消化老婆的手段 var args = [].slice.call(arguments, 1); // args 指的是那个合法老婆 return function() { // 已经有的老婆和新搞定的老婆们合成一体,方便控制 var newArgs = args.concat([].slice.call(arguments)); // 这些老婆们用 fn 这个手段消化利用,完成韦小宝前辈的壮举并返回 return fn.apply(null, newArgs); }; }; // 下为官员如何搞定7个老婆的测试
函数式编程有一个概念,叫做柯里化(currying),意思是将多参数的函数转换成单参数的形 一、问题的由来学懂 JavaScript语言,一个标志就是理解下面两种写法,可能有不一样的结

【 js 基础 】【 源码学习 】柯里化和箭头函数
558x350 - 31KB - JPEG

【 js 基础 】【 源码学习 】柯里化和箭头函数
1200x500 - 243KB - JPEG

JS函数柯里化小demo,看不懂,求帮忙分析? - 知
135x357 - 6KB - PNG

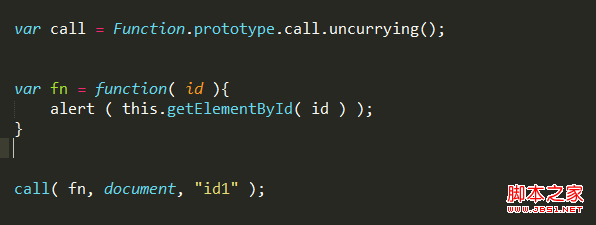
javascript中有趣的反柯里化深入分析_JS基础入
554x337 - 76KB - PNG

JavaScript函数柯里化的一些思考_中华文本库
668x477 - 13KB - JPEG

javascript中有趣的反柯里化深入分析_JS基础入
596x225 - 11KB - PNG

js柯里化
620x260 - 227KB - PNG

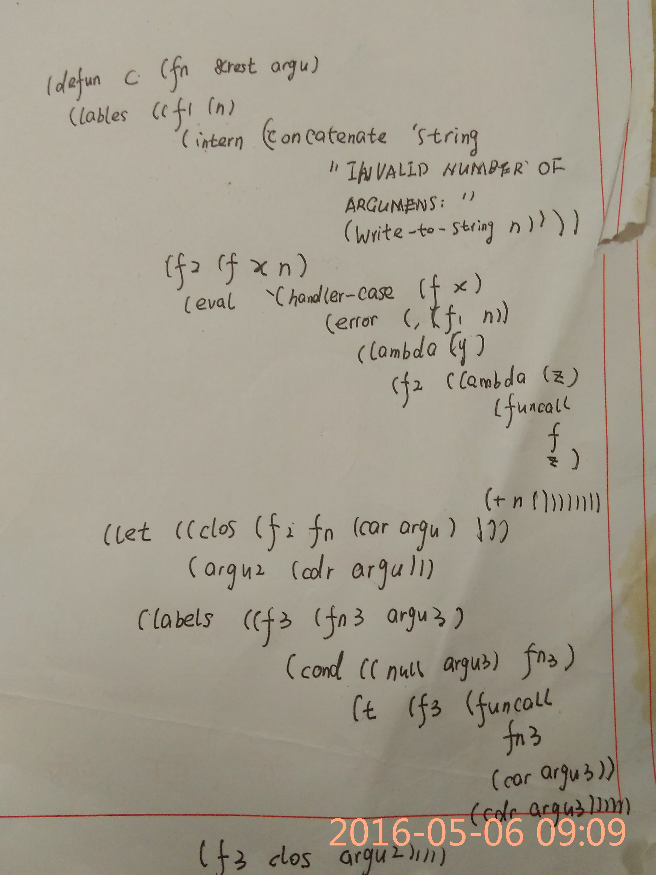
柯里化对函数式编程有何意义?
656x875 - 138KB - JPEG

函数柯里化(又称部分求值)
678x260 - 21KB - JPEG

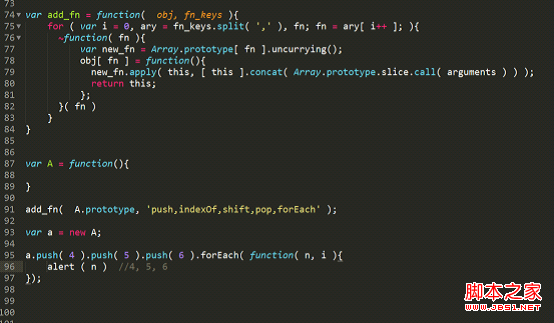
javascript中有趣的反柯里化深入分析_JS基础入
554x323 - 84KB - PNG

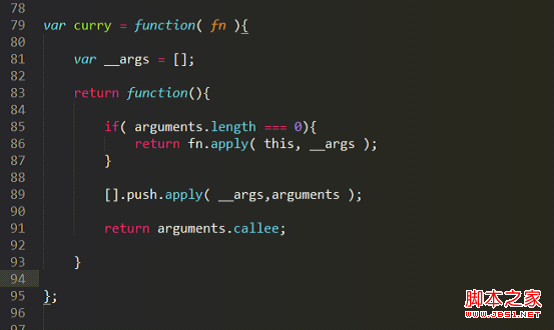
javascript中有趣的反柯里化深入分析_JS基础入
554x330 - 66KB - PNG
![[Effective JavaScript 笔记]第26条:使用bind方法](http://www.i3baby.com/uploadfile/2016/0606/20160606012101644.jpg)
[Effective JavaScript 笔记]第26条:使用bind方法
417x271 - 21KB - JPEG

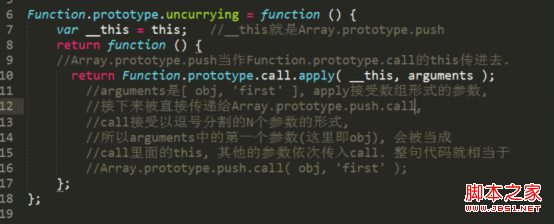
javascript中有趣的反柯里化深入分析_JS基础入
554x224 - 123KB - PNG
[翻译]JavaScript中的柯里化(Currying in JavaS
640x461 - 29KB - JPEG
[翻译]JavaScript中的柯里化(Currying in JavaS
639x352 - 14KB - JPEG