css虚线边框_css虚线样式
dotted 定义点状边框。在大多数浏览器中呈现为实线。 dashed 定义虚线。在大多数浏 CSS规范并没有说其中一条线是否比另一条粗或者两条线是否应该是一样的粗,也没有指
这篇文章主要介绍了CSS border虚线边框属性教程,教大家如何使用css制作网页中的虚线,巩固CSS border属性使用方法,感兴趣的小伙伴们可以参考一下 上下左右边框交界处
经常会用到css虚线样式,但是不知道css虚线样式该如何实现,比如一个css这样写:border-style:dotted solid double dashed;出来的框就是:上边框是点状,右边框是实线,下边框是双
边框为顶部或底部上下边任意一条边为1像素的蓝色虚线边框,同时设置hr的size为1,和第一种值大致相同,唯一区别在于当在html中出现了hr标签,hr标签属性就为css设置,如果网页
dashed都是可以用来设置边框虚线的,只是dashed设置长方形点的虚线,而dotted设置正方形点的虚线。(相关推荐:css学习手册)接下来我们就来分别
在Ie中出现这个问题是正常的,因为IE浏览器就是有这样的bug。至于解决的办法,当然就是用背景图片了,其它的也没有什么好办法。
今天给大家讲解各种样式的DIV虚线边框怎么用CSS操作,虚线下划线,虚线列表都可举一反三,让你再也不纠结于实线虚线!首先我们先看一下四边都
/style /head body www.divcss5.com css虚线实例实例 br div class= divcss5 我四边为虚线边框 /div br div class= divcss5-1 我的左边为黑色虚线边框 /div br div class= divcss5-2 我
CSS做虚线边框 | 浏览:3248 | 更新:2014-03-09 22:07 百度经验:jingyan.baidu.com 最近 最近我的blog里面呢,要用一个div来放代码,所以我想让其特别点,所以准备用CSS虚线框
这篇文章主要介绍了css制作网页中的虚线(border属性的使用方法),需要的朋友可以参考下 这里边框属性的虚线边框border控制虚线。以下配置的css

HTML\/CSS边框设置。求大神指点怎么设置虚线
207x426 - 72KB - PNG

html设置虚线边框的方法_HTML+DIV+CSS
363x299 - 6KB - PNG

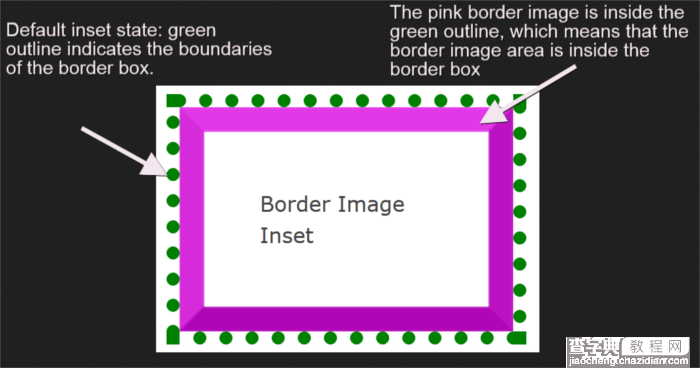
CSS3制作段落的虚线边框实例程序-css3教程
844x336 - 472KB - JPEG

ss教程第一版之css实例1--DIV+CSS虚线边框|
200x162 - 13KB - PNG

css虚线样式图片下载_高清css虚线样式图_cs
390x300 - 5KB - JPEG

虚线边框雪花背景网页模板免费下载_html+css
620x294 - 75KB - JPEG

divcss制作网页教程介绍
468x340 - 23KB - JPEG

ss教程第一版之css实例1--DIV+CSS虚线边框|
384x194 - 7KB - PNG

css虚线样式图片下载_高清css虚线样式图_cs
214x191 - 6KB - JPEG
利用CSS+表格技术 实现以虚线为分隔线的导航
640x217 - 24KB - JPEG
CSS基础-HTML元素边框样式
640x339 - 32KB - JPEG
css的基础样式 边框
584x508 - 8KB - JPEG

用复杂的边框装饰你的网站只需几行代码_CSS
700x368 - 30KB - PNG

ios 添加虚线边框
280x220 - 2KB - PNG

CSS练习四之导航栏及弹窗示例 - html\/css语言
1030x419 - 17KB - PNG