css 字体颜色渐变_css字体渐变代码
css文字颜色渐变的3种实现 IT智云编程 2018.11.14 20:27 字数 461 在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文
文字颜色渐变比较麻烦,并且兼容性差强人意: background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216))); -webkit-background-clip: text;
background: linear-gradient(to right, red, blue); 这行是给背景设置为渐变色,这里注意一点 doctype html meta charset= UTF-8 / style type= text/css { position: relative; color: yellow;
在我们浏览网页的时候,有时会看到一些文字的颜色是趋于渐变的形式的,那么,我们该如何在前段中实现文字颜色的渐变,本篇文章将给大家来介绍关
以上就是CSS如何实现文字颜色渐变的实例的详细内容,更多请关注php中文网其它相关文章! 相关标签:css样式表变的 本文原创发布php中文网 ,转载
文字渐变颜色代码: HTML: <h2 class="text-gradient">文字渐变颜色</h2> CSS: .text-gradient { display: inline-block; color: green; font-size: 10em; ont-family: ´微软雅黑´; background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1))); -webkit-background-clip: text; -webkit-text-fill-color: transparent; };
但是,文字渐变本身就是装饰性的功能,所以,本着渐进增强的原则,我们在实际项目中其实是可以大胆使用的。在不影响原来功能基础上,几行CSS代码,让占有率愈来愈高的Chrom
今天可以实现使用纯CSS实现渐变文字了。下面就介绍3中实现方式供大家参考!基础样式:.gradient-text{text-align: left;text-indent:30px;line-height: 50px;font-size:40px;font-weigh
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看
本文实例为大家分享了DIV+CSS+JS实现的文字颜色渐变效果,供大家参考,具体内容如下 下面是 CSS 部分代码: <!--CSS代码开始--> body{ font:12px/1.5 Microsoft Yahei; } h3{ padding:10px; margin:0; background-color:#999; color:#fff; font:16px/1.5 Microsoft Yahei; text-align:center; } .box{ position:relative; background-color:#fff; width:auto; margin:0 auto; padding:0 30px; font:700 20px/1.5 "Microsoft Yahei",Microsoft Yahei; border-top:1px dashed #ccc; border-bottom:1px dashed #ccc; height:30px; margin-top:8px; } .box a{ position:absol

css 文字颜色渐变
678x260 - 26KB - JPEG

CSS 3实现背景色渐变和文字颜色渐变
678x260 - 5KB - JPEG

css 文字颜色渐变
624x260 - 29KB - JPEG

css3设置字体大小-css3 字体大小-css3 缩放 字
800x800 - 83KB - JPEG

css3字体颜色渐变动画
280x220 - 9KB - PNG

纯CSS3文字 渐变内发光投影效果_CSS教程
281x133 - 8KB - JPEG

CSS3制作文字渐变内发光投影效果_CSS教程
281x133 - 8KB - JPEG

CSS3网页制作实例:实现网页文字渐变内发光投
281x133 - 10KB - JPEG

如何做出字体颜色渐变的效果?
492x226 - 90KB - PNG

photoshop cs6软件如何做出字体颜色渐变的效
489x327 - 89KB - PNG

cdr字体颜色渐变
702x573 - 104KB - JPEG

cdr字体颜色渐变
714x605 - 96KB - JPEG

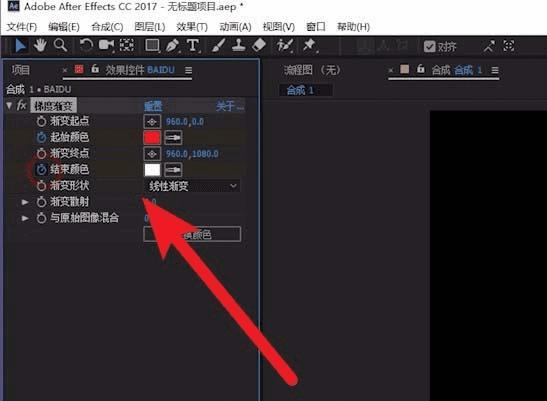
如何使用ae制作文字颜色渐变动画效果?
547x401 - 42KB - JPEG

在ps中做文字颜色渐变的方法(2)
1000x451 - 55KB - JPEG

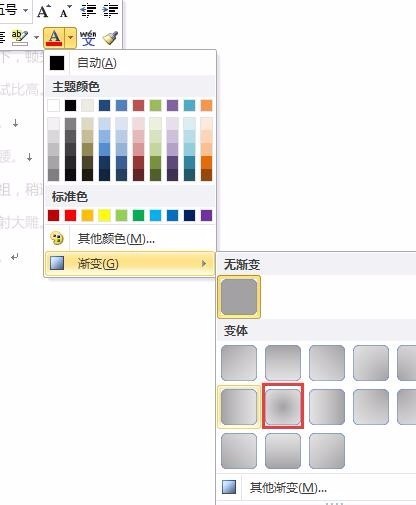
在word中怎样将字体颜色变成渐变色_360问答
416x505 - 25KB - JPEG