html table样式_html table样式大全
HTML table 标签 实例 一个简单的 HTML表格,包含两行两列: table border= 1 tr th Month 不赞成使用。请使用样式代替。 规定表格的背景颜色。 border pixels 规定表格边框的宽
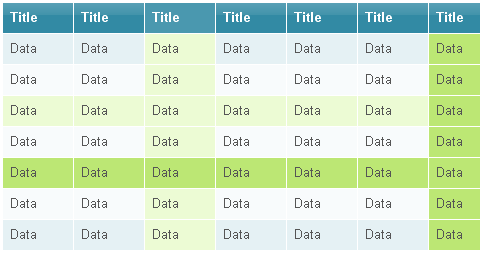
经常使用的两个清爽的table样式 发布时间:2014-03-17 16:25:50作者:佚名 我要评论 table在使用中占有很重要的地位,下面附上两个我经常使用的table样式,喜欢的朋友可以参考
11 table.gridtable th { 12 border-width: 1px; 13 padding: 8px; 14 border-style: solid; 15 b 这个CSS样式表格自动切换每一行的颜色,在我们需要频繁更新一个大表格的时候很有用
1 !DOCTYPE html 2 html 3 head 4 meta charset= utf-8 5 title html 简单的table样式 /title 6 style type= text/css 7 /* gridtable */ 8 table.gridtable { 9 font-family: verdana,arial,sans-se
本文介绍一个table表格样式,是一种很友好的看着很舒服的表格样式,常见用于教程站里。这也是是个十分通用的table表格样式,可以说大部分网页
在table里面直接设置如<table border="1"> 或在css里设置,如table{border:1px solid red;}
在vue项目中因为需要自定义table样式,所以用原生的html标签写了表格,在style.css写了样式如下引入到页面A.vue文件里面我在页面B.vue用eleme
html table样式实例介绍: table border= 1 tr td width= 95 align= right valign= top nowrap= nowrap strong 处理意见: /strong /td td id= fnote
在我们日常的Web网页开发中,table在使用中占有很重要的地位,table样式也是网页种各样网页的样式表现元素之一,相信大家对table样式都不陌生,
我们一开始在table上面加了border=1的原因,因为本身就给table加了一个默认的黑色线条样式,就是我们上面说的,th和td以及table都有默认的黑色边线,因此如果需要彻底解决这个

75 Free HTML5 CSS3 Data, Pricing Table Des
600x340 - 61KB - JPEG

HTML的TABLE边框技巧 HTML表格TABLE 边
742x1094 - 88KB - JPEG

75 Free HTML5 CSS3 Data, Pricing Table Des
600x340 - 80KB - JPEG

最大限度的分离table的样式与结构-HTML\/CSS
659x222 - 63KB - JPEG

75 Free HTML5 CSS3 Data, Pricing Table Des
600x340 - 82KB - JPEG

bootstrap 字体样式-html字体样式_bootstrap 文
964x506 - 114KB - JPEG

Tablecloth - HTML表格格式化 - 开源中国
789x504 - 15KB - PNG

Tablecloth - HTML表格格式化 - 开源中国
480x253 - 3KB - PNG

用jquery写html切换效果,不能使用table标签,要求
506x232 - 16KB - PNG

HTML中有多个table,怎么在css中定义TD不同的
560x374 - 143KB - JPEG

如何在一个html页面中嵌入多个iframe并实现ta
342x570 - 51KB - JPEG

HTML之class属性、table元素、块级和内联元素
630x372 - 21KB - PNG

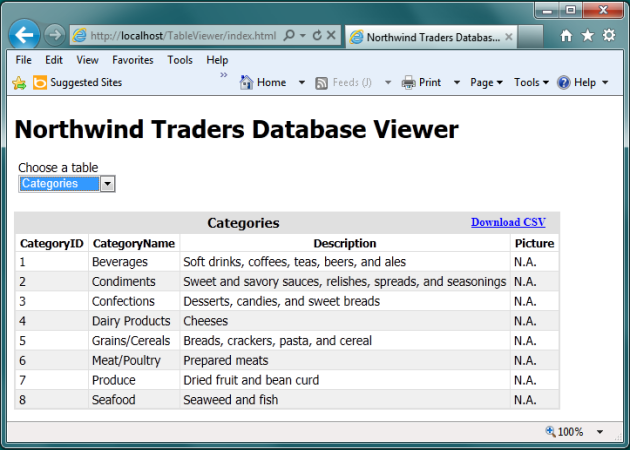
Export HTML Table Data to CSV File Using AS
630x450 - 112KB - PNG

8个设计规范的表格Table CSS样式应用
328x210 - 58KB - JPEG

简单的table 样式
280x220 - 4KB - JPEG