html2canvas.js下载_html2canvas.min.js下载
html2canvas通过获取页面的DOM和元素的样式信息,并将其渲染成canvas图片,从而实现给页面截图的功能。 html2canvas.js下载地址 Windows版下载 需优先下载高速下载器:
pc6官方下载为您提供html2canvas.js,html2canvas是一可以在网页上实现页面截图的js,给大家提供包括html2canvas.js和html2canvas.min.js以及应用示例,它使用了html5和css3的
html2canvas.js 下载 会员到期时间: 剩余下载个数: 剩余C币: 剩余积分:0 为了良好体验,不建议使用迅雷下载 VIP下载 您今日下载次数已达上限(为了良好下载体验及使用,每位用
html2canvas Screenshots with JavaScript 版本:0.5.0-beta4 版本:0.5.0-beta3 版本:0.5.0-beta1 版本:0.5.0-alpha2 版本:0.5.0-alpha1 版本:0.4.1 版本:0.4.0 关于 BootCDN BootCD
html2canvas.js免费版是一可以在网页上实现页面截图的js,给大家提供包括html2canvas.js和html2canvas.min.js以及应用示例,html2canvas.js免费版使用了html5和css3的一些新功
Free Download html2canvas - A JavaScript toolkit for making web page screenshots via the HTML 5 canvas tool html2canvas 0.4.1 / 0.5.0-beta4 MIT License developed by: Win
function exportToPic() { html2canvas( document.body, { onrendered: function (canvas) { var pageData = canvas.toDataURL('image/jpeg', 1.0); console.log(pageData) //window.loc
('canvas'); canv公司有个需求就是要在前端生成图片首先想到的是用canvas生成图片,自己画这也太耗时间了吧!后面在npm上一查有个html2canvas的框架可以用这里附上地址ht
{ html2canvas($( #container ), { onrendered: function(canvas) { //把截取到的图片替换到a标签的路径下载 $( #download ).attr('href',canvas.toDa
4 document.write(scrStart + 'external/jquery-1.6.2.js' + scrEnd); 5 var html2canvas = ['Core', 'Generate', 'Parse', 'Preload', 'Queue', 'Renderer', 'Util', 'renderers/Canvas', 'plugins/jqu

html2canvas.js 免费版
600x361 - 78KB - JPEG

html2canvas.js
600x361 - 36KB - JPEG

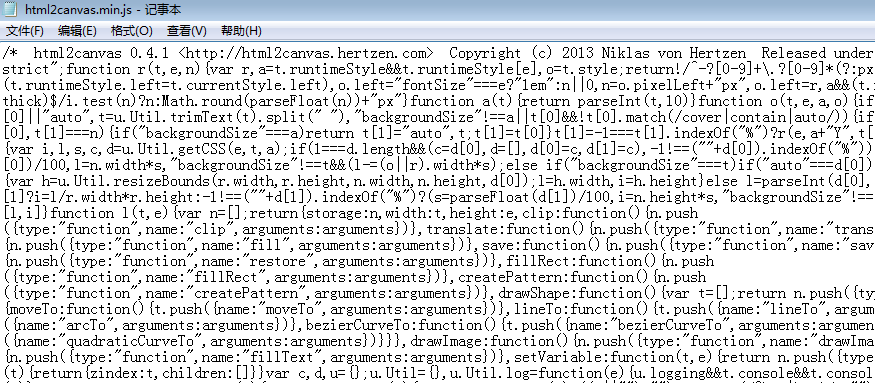
html2canvas.min.js - dom对象转换canvas图片
875x383 - 32KB - PNG

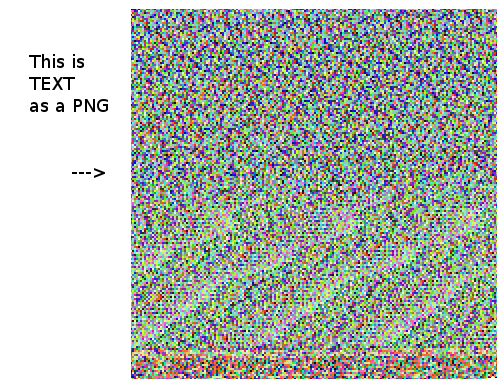
html2canvas?将代码转为图片
494x720 - 86KB - JPEG

three.js canvas - geometry - earth - SoulSheng的
484x487 - 396KB - PNG

js HTML5 Canvas绘制转盘抽奖实例下载
330x355 - 16KB - JPEG

每日一博 | 如何用 JS 在 Canvas 2D 上做出 3D
550x266 - 88KB - PNG

【セール】PARROTT CANVAS×JS 18oz 别注
500x600 - 32KB - JPEG

JS\/HTML5 compression code via canvas and P
500x392 - 93KB - PNG

canvas圆形计时器(html5)下载 - 当易网
281x251 - 6KB - JPEG

Canvas条形码生成代码(HTML5) jquery-ean13.
429x241 - 18KB - JPEG

html5 canvas+js实现ps钢笔抠图 - 小菜鸟的梦想
405x408 - 36KB - PNG

基于html5 canvas和js实现的水果忍者网页版-H
633x456 - 199KB - JPEG

html5\/css3教程-CANVAS结合JS实现推箱子游
945x591 - 69KB - JPEG

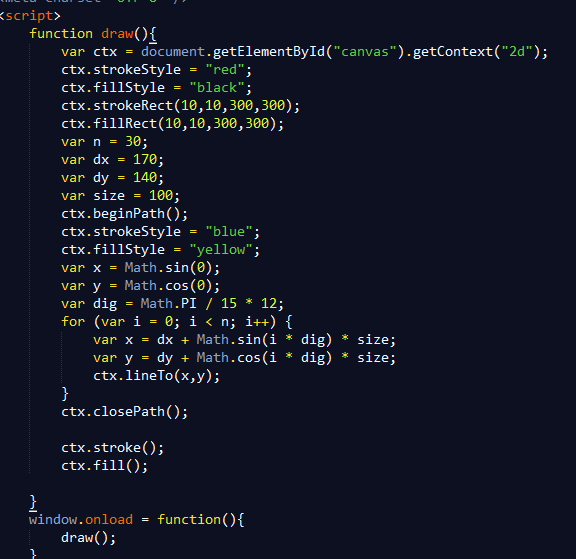
canvas中js顺序呢重要么? - kissRose 的回答
576x559 - 48KB - PNG