html2canvas教程_html2canvas详细
* backgroundColor配置项背景色 * canvas为截图后返回的最后一个canvas */ function screenshotsImg(){ html2canvas(document.querySelector( #screenshots ),{ backgroundColor
江门百姓网,江门领先的分类信息网。您可以免费查找江门各种新鲜的二手物品交易、二手车买卖、房屋租售、宠物、招聘、兼职、求职、交友活动及生活服务等分类信息,还
* backgroundColor配置项背景色 * canvas为截图后返回的最后一个canvas */ function screenshotsImg(){ html2canvas(document.querySelector( #
html2canvas($( #tbl_exception ), { onrendered: function (canvas) { var url = canvas.toDataURL(); //以下代码为下载此图片功能 var triggerDownload = $( a ).attr( href , url).attr( down
DOCTYPE html html head title HTML5实现网页截屏 /title script src= script src= script function taoge(){ html2canvas($('#xttblog'), { onrendered: function(canvas) { // canvas 是最后
先上官方项目地址:html2canvas第一步:html转为canvas基于html2canvas.js可将一个元素渲染为canvas,只需要简单的调用html2canvas(element[, options]);即可。下列html2canva
html2canvas 能够实现在用户浏览器端直接对整个或部分页面进行截屏。这个html2canvas脚本将当前页面渲染成一个canvas图片,通过读取DOM并将不同的样式应用到这些元素
var dom = $( #id ); html2canvas(dom[0], { canvas: canvas, onrendered: function (canvas) { $(dom).css( display , none ); $( .img-container ).appen
html2canvas($( #tbl_exception ), { onrendered: function (canvas) { var url = canvas.toDataURL(); //以下代码为下载此图片功能 var triggerDow
child: canvas }); parentNode.appendChild(canvas); }); //将克隆节点动态追加到body后面。 $( body ).append(cloneDom); html2canvas(cloneDom, {

使用html2canvas实现浏览器截图 - HTML教程
1681x944 - 96KB - PNG

html2canvas?将代码转为图片
600x449 - 44KB - JPEG

使用「 html2canvas 」实现浏览器截图并下载
550x501 - 25KB - JPEG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 19KB - JPEG

html2canvas?将代码转为图片
494x720 - 86KB - JPEG

html2canvas?将代码转为图片
600x305 - 20KB - JPEG

如何解决html2canvas截图不能截取圆角的问题
173x300 - 14KB - JPEG

html2canvas 将html代码转为图片的使用方法
172x300 - 13KB - JPEG

html2canvas网页截图_JavaScript_第七城市
360x244 - 17KB - JPEG

html2canvas.js
600x361 - 36KB - JPEG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 17KB - JPEG

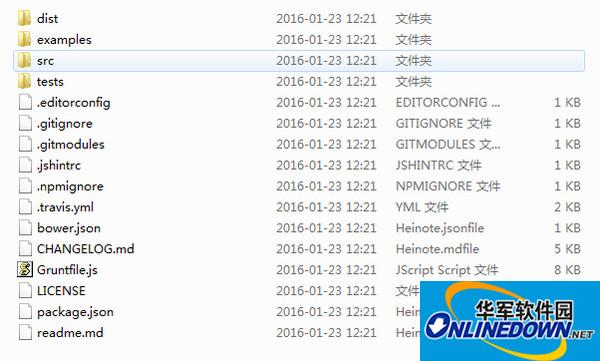
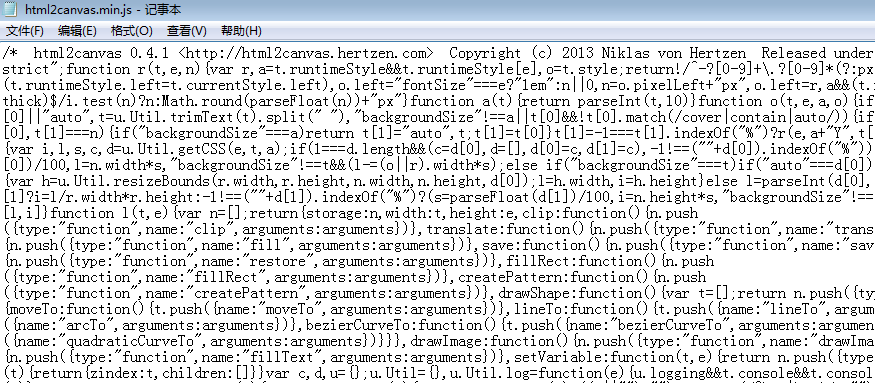
html2canvas.min.js - dom对象转换canvas图片
875x383 - 32KB - PNG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 30KB - JPEG

html2canvas
678x260 - 40KB - PNG

html2canvas跨域问题
678x260 - 32KB - JPEG