webpack 打包 反编译_notepad

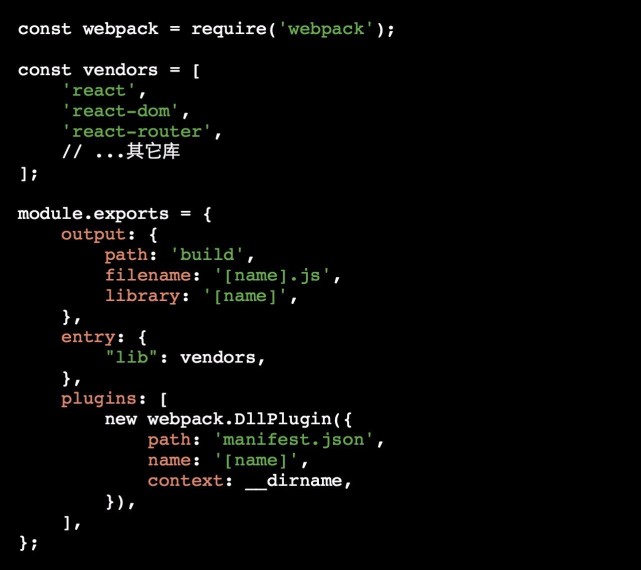
彻底解决Webpack打包性能问题 - 科技 - 东方网
641x570 - 37KB - JPEG

彻底解决Webpack打包性能问题
641x324 - 39KB - JPEG

用Webpack构建Vue项目的实践
677x682 - 40KB - PNG

用Webpack构建Vue项目的实践
559x534 - 22KB - PNG

vue+node+webpack环境搭建教程
672x442 - 37KB - PNG

用Webpack构建Vue项目的实践
599x408 - 21KB - PNG

用Webpack构建Vue项目的实践
637x686 - 32KB - PNG

详解windows下vue-cli及webpack
677x442 - 34KB - PNG

用Webpack构建Vue项目的实践
360x246 - 11KB - PNG

用Webpack构建Vue项目的实践
439x406 - 9KB - PNG

用Webpack构建Vue项目的实践
677x714 - 24KB - PNG
webpack打包后的文件能不能反编译出来(没有sourcemap)。mac自燃。硬盘6月11日提问 邀请回答 编辑
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,加入了这个插件之后,编译的速度会
打包单一模块 webpack.config.js chunk1.js 打包后,main.js(webpack生成的一些注释已经去掉)这其实就是
如题JavaScript Document function show(str) { var str1="td"+str;var str="show"+str;for(var i=1;i;i+)
那今天趁热来看看@王伟嘉童鞋是这时由于 externals 的存在,Webpack 打包的时候就会避开这些模块超多,依赖
为您提供vue编译文件反编译,java unescape解密,jsc 解密 js,cocos2dx jsc 解密 js的文玩知识和交易信息
先前写了一篇webpack入门的文章《webpack入门必知必会》,简单介绍了webpack拆分、打包、压缩的使用方法。
为您提供vue编译文件反编译,ja unescape解密,jsc 解密 js,cocos2dx jsc 上一篇webpack+vue起步我们实现了
有这方面的反编译webpack打包后的工具吗,现在不考虑问别人要源码这种方式。8 1 邀请回答 编辑