bootstarp table分页_bootstrap中文手册
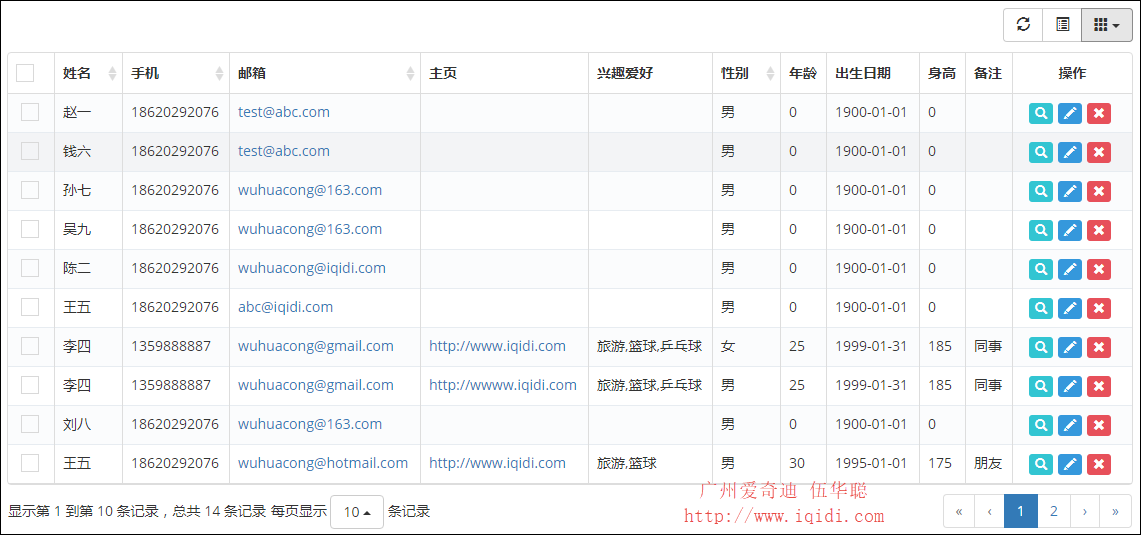
先看 Bootstrap Table 应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有
bootstrap table分页的两种方式: 前端分页:一次性从数据库查询所有的数据,在前端进行分页(数据量小的
bootstrap-table表格插件之服务器端分页实例 Bootstrap Table是基于Bootstrap的轻量级表格插件,只需要简单
分页时BootStrap table 向后端传递两个分页字段:limit,offset,前者表示每页的个数,默认为10个,后者表示
bootstrap-table 是一个轻量级的table插件,使用AJAX获取JSON格式的数据,其分页和数据填充很方便,
我是自己模拟的JSON数据,用data接受,如果是从后台url接口拿的的数据请用url接受 设置bootstrapTable的js
BootStrap Table是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序
25,50,100],/这个接口需要处理bootstrap table传递的固定参数,并返回特定},/分页方式:client客户端分页,
这篇文章主要为大家详细介绍了第一次动手实现bootstrap table分页效果的相关代码,具有一定的参考价值,感

前端框架:Bootstrap table 分页,排序,搜索 记录
877x614 - 42KB - PNG

使用插件bootstrap-table实现表格记录的查询、
1074x699 - 63KB - PNG

使用插件bootstrap-table实现表格记录的查询、
1141x535 - 78KB - PNG

bootstrap-table分页params.pageNumber无法取
678x260 - 46KB - PNG

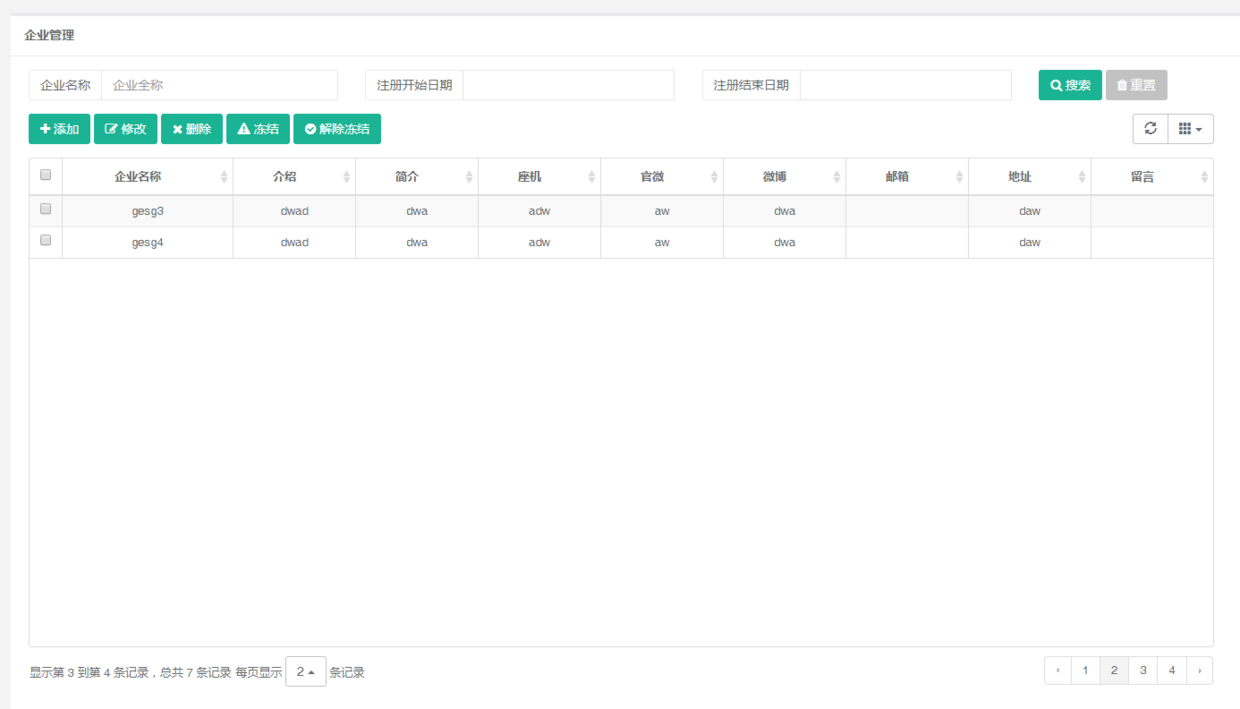
bootstrap table 多选框分页保留示例代码
1102x451 - 42KB - PNG

bootstrap-table实现服务器分页的示例 (spring
1240x709 - 65KB - PNG

BootStrap Table实现server分页序号连续显示功
686x512 - 35KB - PNG

使用插件bootstrap-table实现表格记录的查询、
906x431 - 58KB - PNG

使用插件bootstrap-table实现表格记录的查询、
555x330 - 11KB - PNG

基于Metronic的Bootstrap开发框架经验总结(18
570x223 - 20KB - PNG

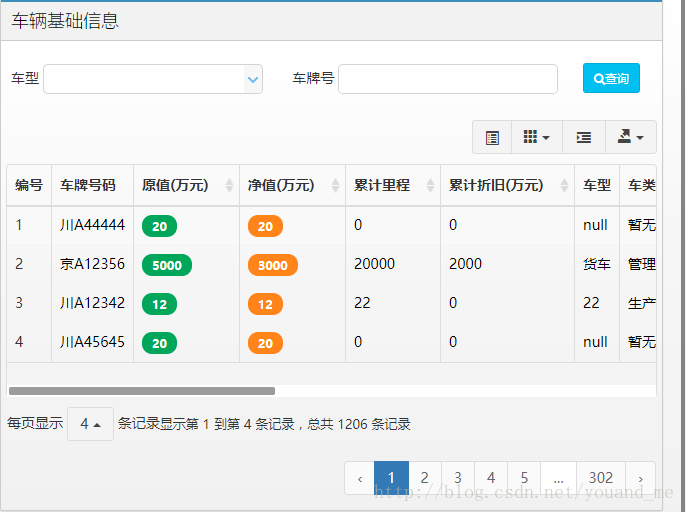
BootStrap中的table实现数据填充与分页应用小
1146x553 - 302KB - JPEG

使用bootstraptable插件实现表格记录的查询、
1141x535 - 102KB - PNG

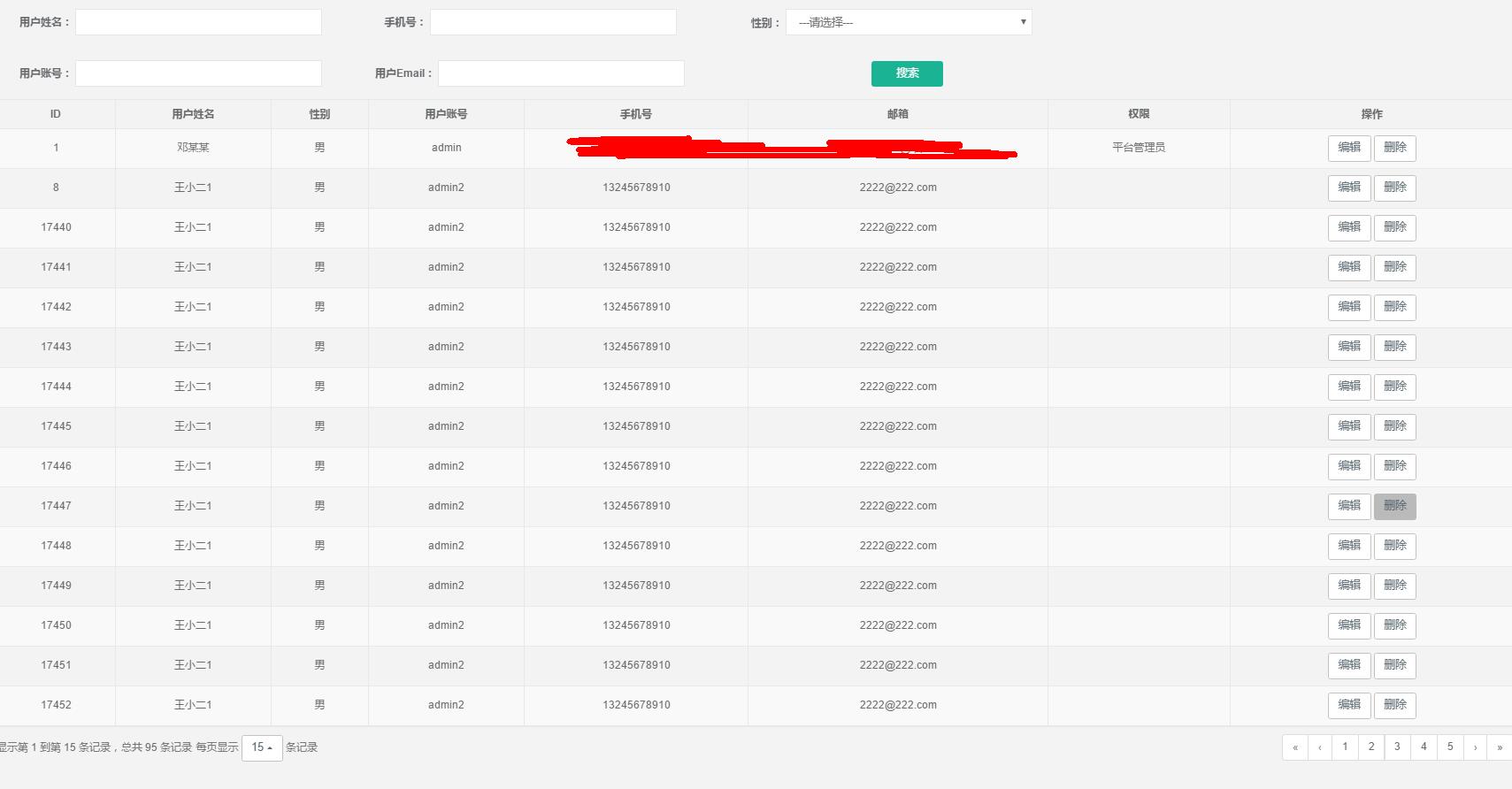
Bootstrap table学习笔记(2) 前后端分页模糊查
1709x892 - 130KB - JPEG

Bootstrap table学习笔记(2) 前后端分页模糊查
1709x892 - 84KB - JPEG

bootstrap-table分页params.pageNumber无法取
678x260 - 29KB - JPEG