内容溢出显示_显示器的图像溢出怎么处理
excel表格中,在不改变单元格大小的展开全部 首先,要调整的单元格右边的单元格必须是空的。文字的话就右键
当div固定高度时导致里面的内容溢出,而影响了整体美观。这篇文章主要介绍了如何限制div
excel如何显示单元格溢出内容,解决方案1:首先,要调整的单元格右边的单元格必须是空的。文字的话就右键要
2、本来chrome浏览器,Safari还有opera可以实现文字溢出省略号显示的,现在受限与:after 和 content,就会
(使用layui时用到jQuery,使用其他方式提示全部内容时自行增删即可 表格内容溢出省略号显示.
单行溢出 IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用…去模拟;
展开全部 为标签设置overflow属性,属性值设置为auto 当overflow属性设置为auto时,内容超出标签区域时会
前端开发者前端开发者前端开发者前端开发者前端开发者 css代码: div1{ width:200px;
}</style></head><body><p>如果元素中的内容超出了div>这个属性定义溢出元素内容区的内容会如何处理。
为了解决用户可能碰到关于"js怎么固定div的大小,并且内容溢出时,显示滚动条"相关的问题,突袭网经过收集

js怎么固定div的大小,并且内容溢出时,显示滚动
210x312 - 12KB - JPEG

用css实现文本内容溢出省略显示总结
532x260 - 11KB - JPEG

WPS文字如何实现A文本框内容溢出后在B文本
427x185 - 6KB - JPEG

多行溢出显示省略号
280x220 - 1KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
683x230 - 25KB - JPEG

四种方法实现单、多行文本溢出,显示省略号(…
494x240 - 79KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
576x240 - 86KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
493x240 - 79KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
240x537 - 1KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
400x257 - 16KB - JPEG

四种方法实现单、多行文本溢出,显示省略号(…
256x256 - 39KB - PNG

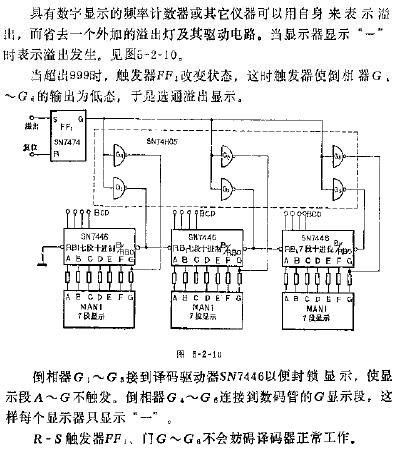
利用计数器的输出显示溢出状态
415x451 - 48KB - JPEG

Word纸张偏小、内容溢出怎么办?
550x581 - 126KB - PNG

li标签中图片在IE6浏览器中显示不正常,定义溢
246x279 - 24KB - JPEG

电脑缓冲区溢出,开机不显示图标,不能运行了,求
200x267 - 7KB - JPEG