js map 遍历_JSmap遍历
js中的map 遍历方法,j中的ma方法1)定义:ma方法是通过循环的方式一个一个项的处理原来的数组,并返回新的
火狐控制台打印输出:Object { fileNumber="文件编号",fileName="文件名称"} console.log(map);for(var key
在遍历map的时候发现了,map对象和map集合的遍历是有很大的不同。map集合是无序的,并且主键是唯一的。集合
一、原生JS forEach()和 map()遍历 共同点: 1.都是循环遍历数组中的每一项。2.forEach()和 map()里面每
5.$.map()遍历List/map 遍历List var new_list=$.map(list2,function(items,index){ return items+!})
js中map的遍历方法 2017年01月11日 09:11:04 a1309747800 阅读数:3916 for(var key in jsonData)console.
JavaScript中的Map、Set及其遍历 Map Map是一组键值对的结构,具有极快的查找速度。Map的定义。空map设值
下面小编就为大家带来一篇js中遍历Map对象的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考
下面小编就为大家带来一篇js遍历map javaScript遍历map的简单实现。小编觉得挺不错的,现在就分享给大家,
在知道的key的情况下遍历map自然就跟数组一样的访问罗,这里就不说了,示例如下,感兴趣的朋友可以参考下哈

java中list遍历-java set 遍历\/java中map的遍历\/j
600x393 - 109KB - PNG
你知道这些非常实用的js数组内置的遍历方法吗
552x282 - 19KB - JPEG

js中常用的遍历函数_JavaScript_第七城市
321x126 - 7KB - PNG

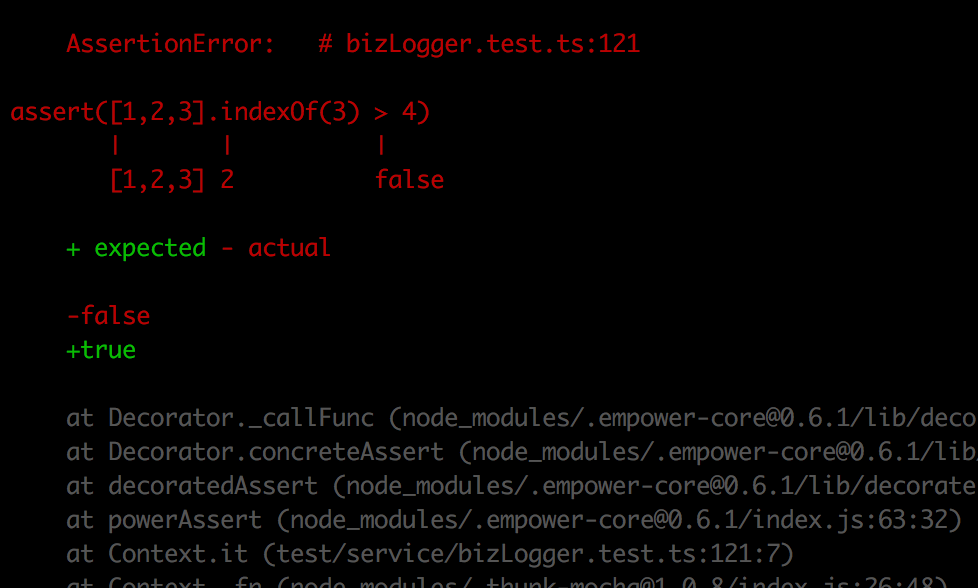
Node.js 中 source map 使用问题总结
978x588 - 89KB - PNG

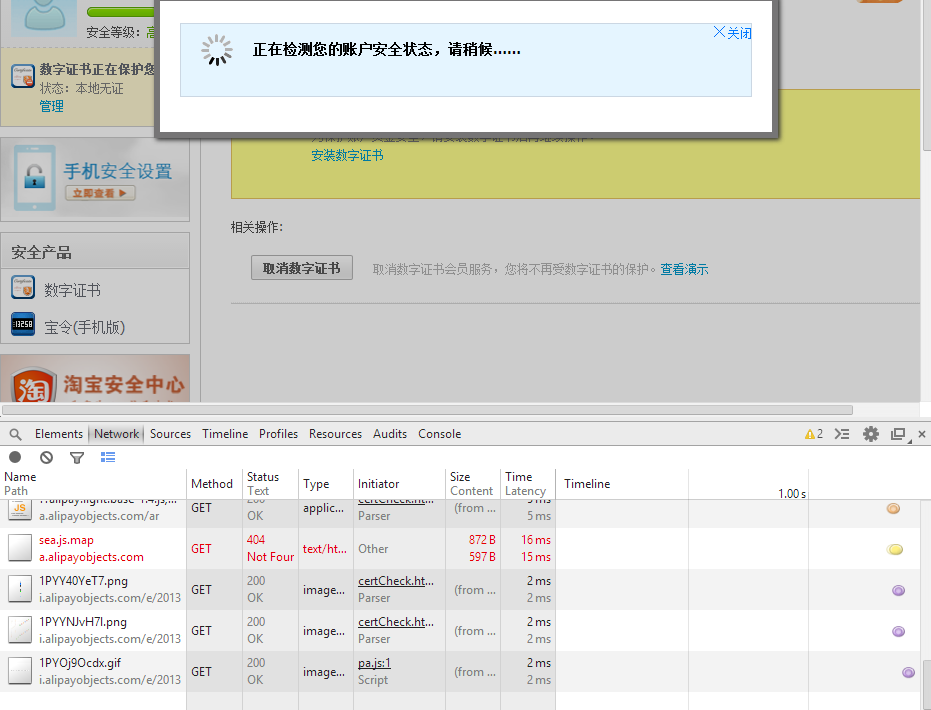
sea.js.map是干嘛用的呢?
931x710 - 76KB - PNG

JavaScript Source Map 详解 - Javascript教程_
650x547 - 70KB - PNG

Using web map services with three.js
550x344 - 311KB - PNG

webpack 从入门到放弃
333x188 - 6KB - PNG

Javascript 如何生成Less和Js的Source map - J
432x402 - 59KB - PNG

JS--Map和Set
554x260 - 65KB - PNG

google map js api中,怎么阻止点击地图,自动弹
327x211 - 5KB - PNG

天易10-js实现的类似百度map(带查询功能)_IT知
831x679 - 189KB - PNG

map中键为对象,用js将map中的键取出时,如何
600x533 - 47KB - PNG

JavaScript Source Map 详解 - Javascript教程_
609x232 - 28KB - PNG

JavaScript Source Map 详解 - Javascript教程_
609x232 - 11KB - PNG