css相对定位代码_css相对定位的用法
CSS 相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上
在用DIV+CSS控制排版过程中,定位只讲最常用也是最实用的两个定位方法:绝对定位(absolute)、相对定位
css的相对定位样式代码: style="LEFT:0px;WIDTH:940px;POSITION:relative;TOP:20px 相对定位是指相对它
CSS的相对定位和绝对定位 通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在
css定位主要有四种,静态定位、由上图我们可以看出,div1使用了相对定位,所以div1内部的span使用绝对定位
相对定位:首先给div2使用 相对定位,用position:relative;这里我要实现div在绝对定定位下,div以及能在块
先用相对定位代码设一个大的容器,如上面的DIV.,再写收尾/DIV 放在下面方法将绝对定位代码放在图片代码的
绝对定位:absolute 和 fixed 统称为绝对定位 相对定位:relative 默认值:实例:HTML代码:css代码:初始
CSS 绝对定位 现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位
2.父容器使用相对定位,子元素使用73 74 } 75</ style >76</ head >77< body >78<div class="main">79 80<div

CSS Position的相对定位和绝对定位实例 CSS
841x392 - 36KB - JPEG

css 定位(相对定位与绝对定位)-常用代码-Css教
320x308 - 37KB - JPEG

CSS中绝对定位absolute和相对定位relative详解
485x347 - 10KB - PNG

CSS 相对\/绝对(relative\/absolute)定位系列(二)
448x219 - 6KB - PNG

CSS Position的相对定位和绝对定位实例 CSS
290x180 - 8KB - JPEG

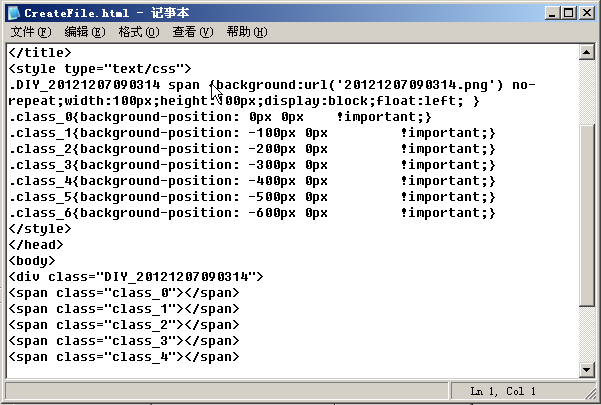
css背景图片定位代码生成器(CssSpriteDIY)1.0
601x405 - 15KB - PNG

css的核心内容 标准流、盒子模型、浮动、定位
676x243 - 47KB - JPEG

flex与相对定位在国内双核浏览器极速模式下的
1278x611 - 8KB - PNG

css网页布局:绝对定位和相对定位(2)
320x308 - 14KB - JPEG

CSS3包含块及其定位判定 - html\/css语言栏目:
259x266 - 19KB - PNG

css2.1多重背景和边框效果实现原理及代码(图
510x204 - 55KB - JPEG

css2.1多重背景和边框效果实现原理及代码(图
510x204 - 20KB - JPEG
前端开发之CSS实现input上传按钮美化(兼容各
514x238 - 14KB - JPEG

CSS相对\/绝对(relative\/absolute)定位系列(四) -
377x128 - 2KB - PNG

CSS中的position属性
953x631 - 11KB - PNG