webpack打包引入外部js_webpack打包vue

Webpack打包生成相对路径的资源引用_「电脑
862x532 - 98KB - PNG

关于webpack打包js和css
875x616 - 79KB - PNG

webpack+vue-cli项目中引入外部非模块格式js
598x514 - 19KB - PNG

在webpack中如何引入没有模块的js文件? - Ja
572x505 - 52KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909201544882-1620850565.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1221x977 - 188KB - PNG

ES6+React+Webpack初步构建项目流程_「电
553x359 - 22KB - PNG

详解webpack打包时排除其中一个css、js文件
1472x609 - 45KB - PNG

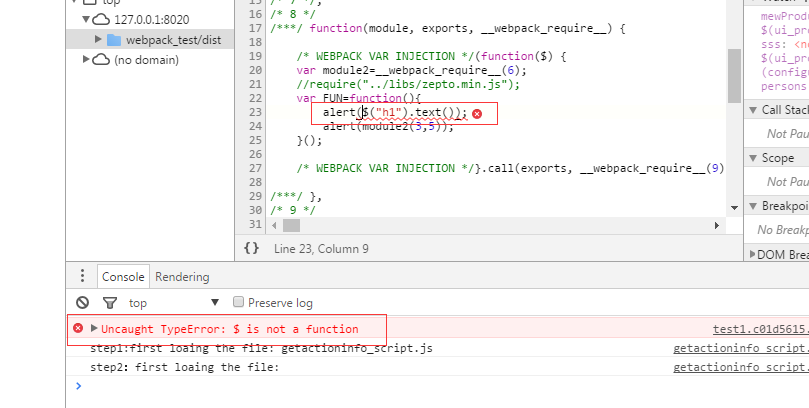
webpack 全局引入zepto.min.js 失败? - webpac
809x408 - 59KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://www.th7.cn/d/file/p/2017/09/10/2b5bcfc58072b2fb1af8f11f600399cf.jpg)
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 83KB - PNG

Webpack+Vue+ES6 前端组件化开发mobile-m
257x297 - 13KB - PNG

Webpack+Vue+ES6 前端组件化开发mobile-m
227x252 - 7KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909200212163-561709701.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 100KB - PNG

深入使用webpack构建vue.js单页应用-搜狐
600x281 - 24KB - PNG

深入使用webpack构建vue.js单页应用-搜狐
600x446 - 39KB - PNG

初解 webpack 打包机制 - 赵飞选 - 博客园
844x427 - 27KB - JPEG
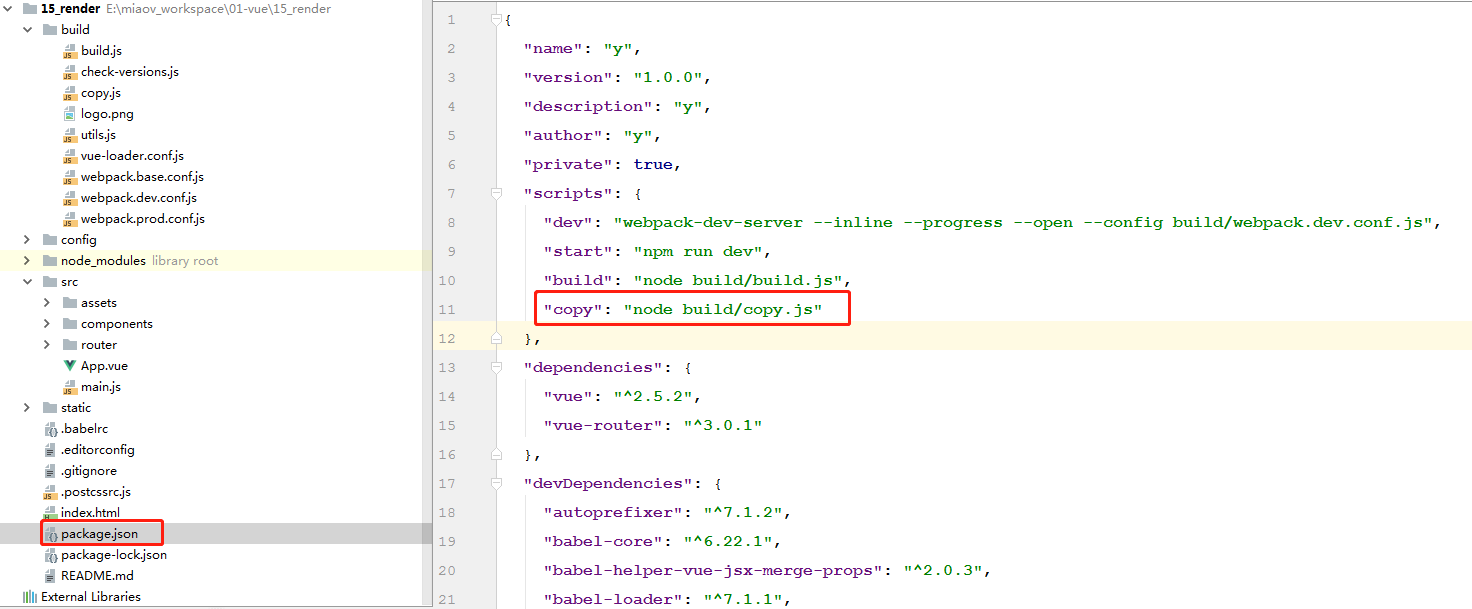
项目中使用webpack,用的vonic这个可每次npm run build打包后dist目录下的index.html里都包含外部引入的vue
webpack 打包后,能将这个样式独立打包,在生成的 html 文件中用这样的形式引入,那就没必要在js中引入了
请问该如何正确打包这个js jquery":"jQuery"/指定变量是从外部url引入的,这样插件合并就不会报编辑错误
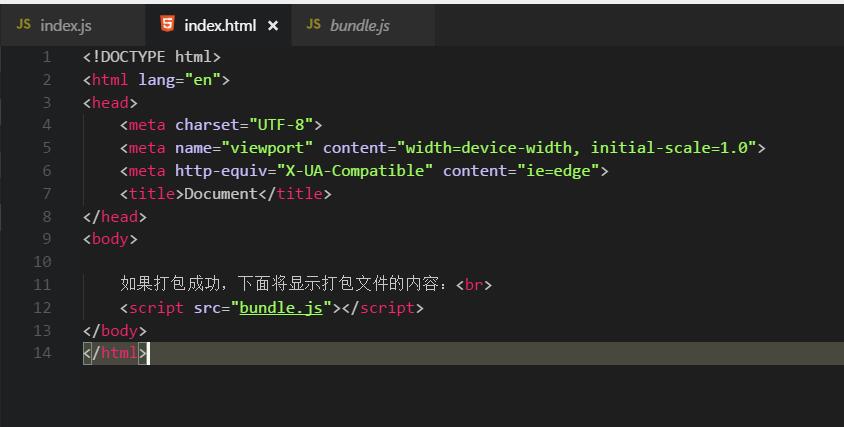
webpack不不是内部或外部命令 上文我们介绍了通过 webpack 把 src 下的 index.js 和 Drag.js 打包在一起。
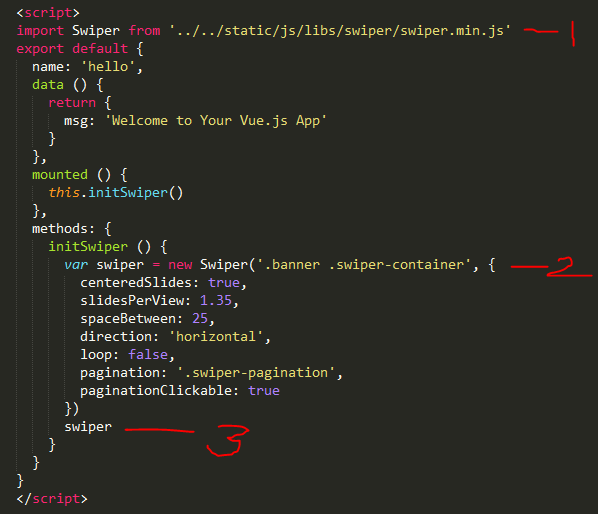
所以我更倾向于在webpack中引入外部js文件。1.直接引用 Note:(红色标注部分) 位置1:将页面中需要用到的js
请问如何使用webpack打包它们并压缩?jquery":"jQuery"/指定变量是从外部url引入的,这样插件合并就不会报
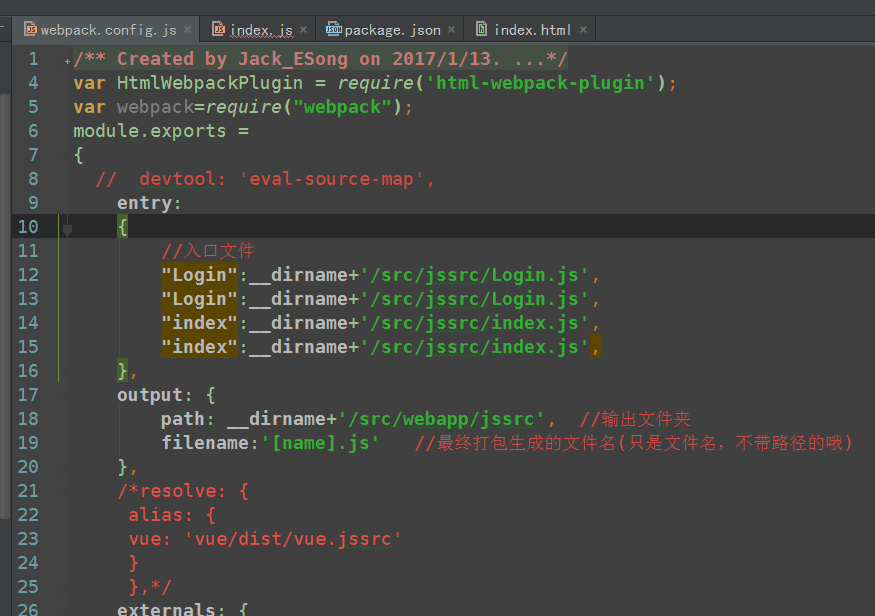
标签:pat 打包 插件 exp build bpa img tco 在webpack.base.conf.js文件中引入generateAssetAppConfig
比如 引入的编辑器 有 fonts img 文件 应该如何处理?点赞 你将学到如 RESTFul 设计风格、PostMan 的
但是想全局引入其他的jquery的插件第三方的插件命运只有两个,要不你就被打包进入引入你的 js 文件里,要不