es6 webpack_tcd6tv91es

ich Client Rails Development With Webpack an
700x419 - 80KB - JPEG

React +ES6 +Webpack入门 - html\/css语言栏目
1784x850 - 146KB - PNG

ES6+React+Webpack初步构建项目流程_「电
553x359 - 22KB - PNG
基于ES6 使用React Webpack Babel构建模块化
697x393 - 15KB - JPEG

从0开始一个React\/ES6项目-Webpack初探番外
4436x4244 - 1119KB - JPEG

Vue ES6 Jade Scss Webpack Gulp - 云轩奕鹤
1344x595 - 117KB - JPEG

详解webpack+es6+angular1.x项目构建_Angul
800x406 - 42KB - PNG

Setting up React for ES6 with Webpack and Ba
200x200 - 4KB - PNG

React +ES6 +Webpack入门 - html\/css语言栏目
610x434 - 51KB - PNG

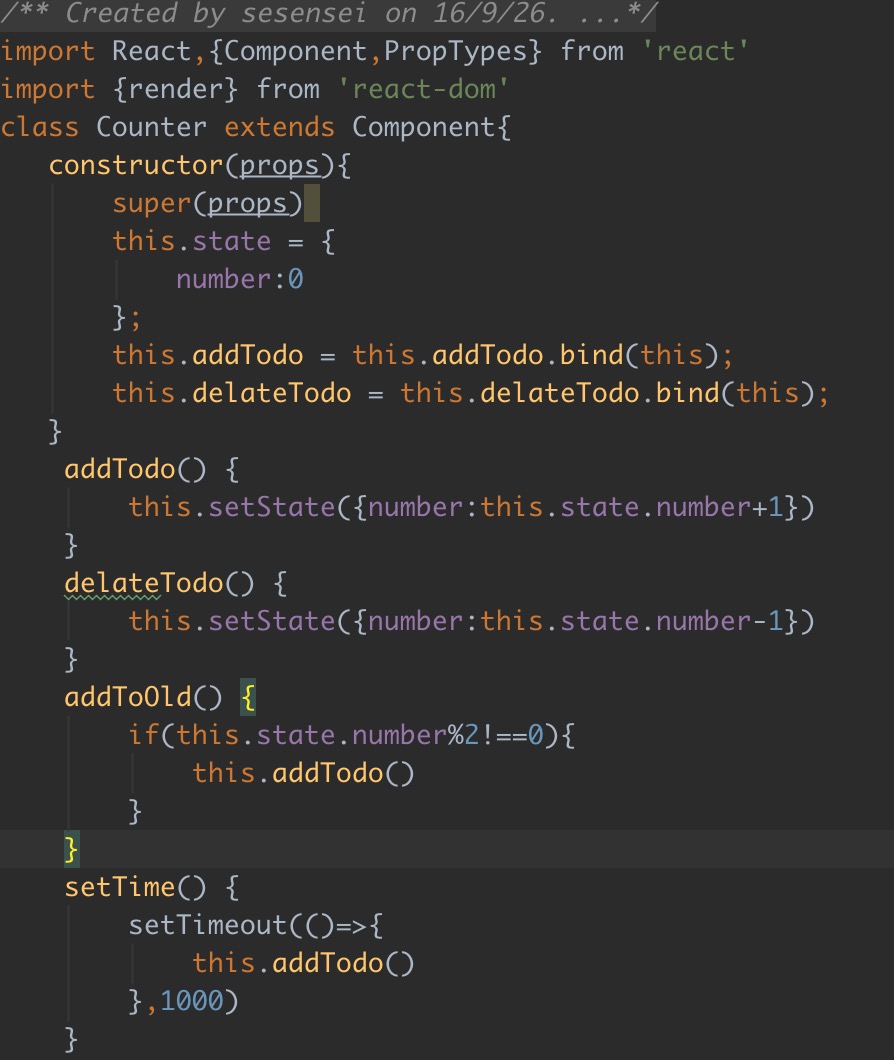
ES6+webpack实现Counter - 以我心系IT - 博客
894x1060 - 134KB - JPEG

Vue2.0+Vuex+ES6+Webpack入门实战 - 推酷
550x871 - 27KB - JPEG

详解webpack+es6+angular1.x项目构建_Javas
800x406 - 47KB - PNG

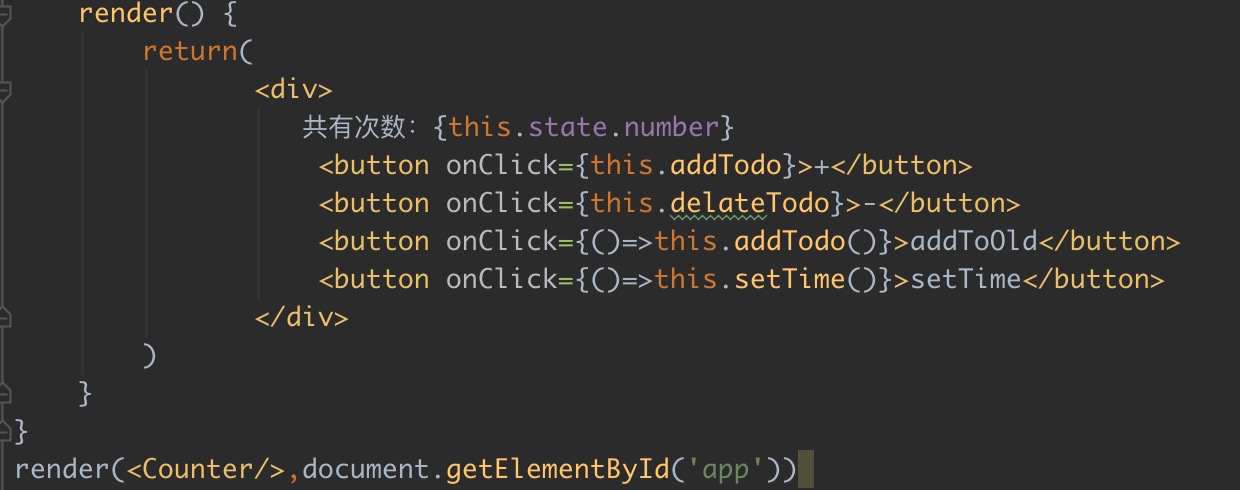
ES6+webpack实现Counter - 以我心系IT - 博客
1240x490 - 85KB - JPEG

Vue2.0+Vuex+ES6+Webpack入门实战
400x400 - 11KB - JPEG

Vue2.0+Vuex+ES6+Webpack入门实战 - 推酷
295x512 - 17KB - JPEG
年前摸索着写了一个 使用gulp 进行ES6开发,今天再摸索着学习一下webpack吧。一些题外话 使用 webpack 的
这篇文章主要介绍了详解Webpack+ES6 最新环境搭建与配置,小编觉得挺不错的,现在分享给大家,也给大家做个
ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在2、安装webpack
兼容 ES6(ES2015)的模块系统、CommonJS 和 AMD 模块规范。用什么来开发这个类库并不重要,重要的是我们最终
在要vue脚手架做了一两个项目之后,想着学一下webpack,自己配置了一番,没想到坑那么多,一步一步试错过来
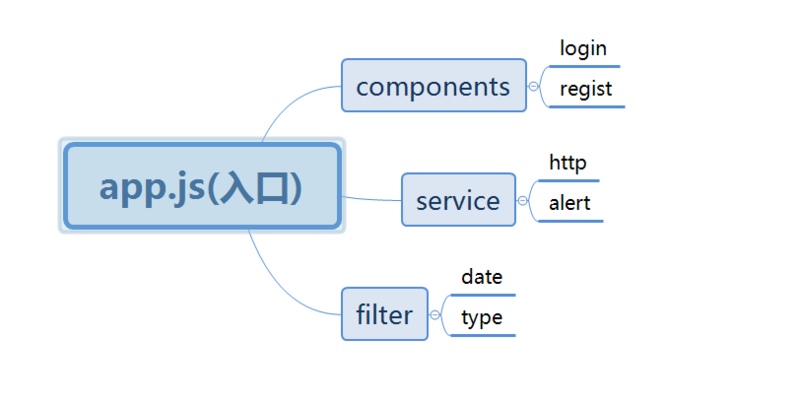
webpack可以将AMD、CMD及ES6模块化代码编译成CommonJS。1.图示: 2.核心概念 1.入口(entry) entry:指定
es6 里面存放的是 ES6 风格的代码,main.js 是入口文件,index.html 是首页,webpack.config.js 是 webpack
我最近在整理一个 Ionic+Webpack 的项目模板,因为项目代码都是 ES6 的,所以我也想在其他地方也用 ES6。
配置好了webpack之后,开始React+ES6就不是什么难事了,除了以后会引进的Redux、Flux、Reflux会不好理解外