mock数据_前端mock数据

Vue 开发项目 使用Mock.js模拟后台数据,在mo
540x300 - 103KB - JPEG

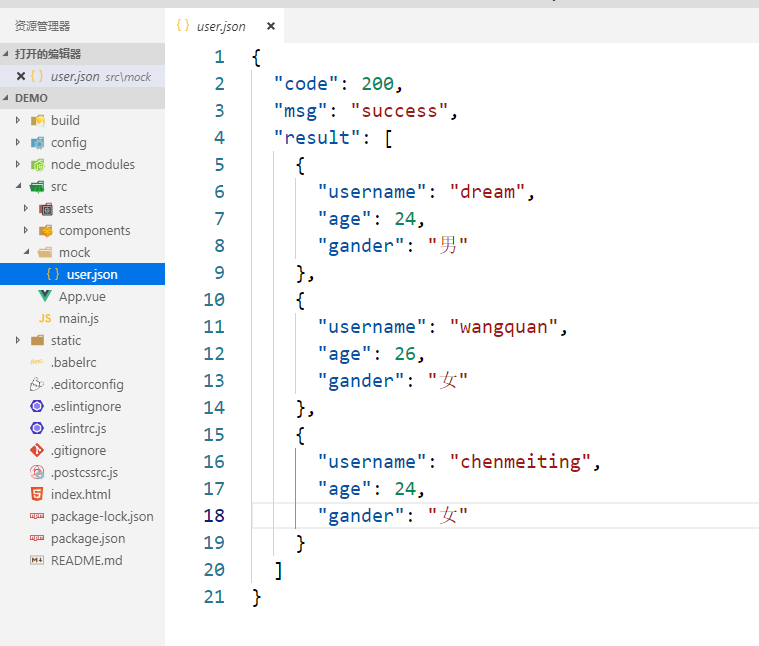
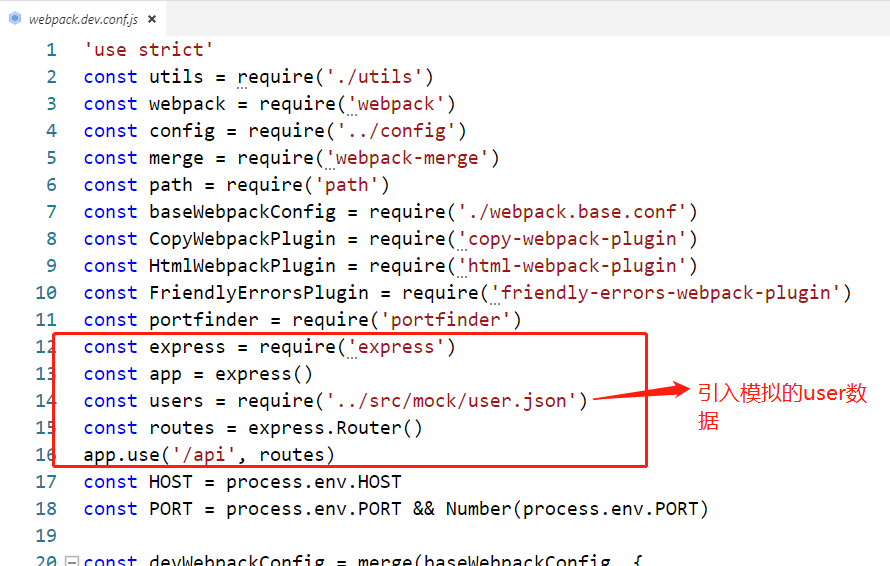
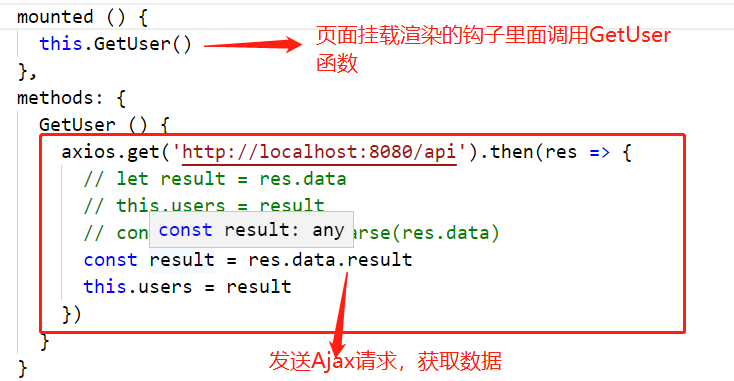
vue-cli项目使用mock数据的方法(借助express)
640x636 - 48KB - PNG

vue 运用mock数据的示例代码_vue.js_脚本之家
558x356 - 37KB - PNG

vue 运用mock数据的示例代码_vue.js_脚本之家
553x336 - 25KB - PNG

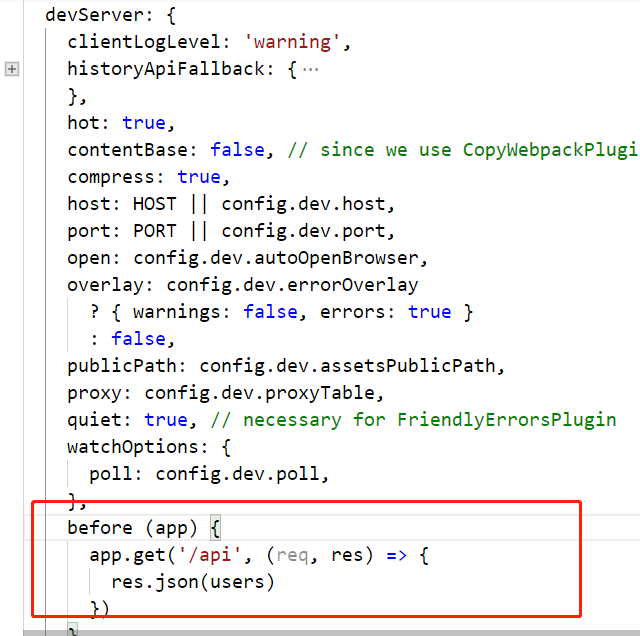
vue-cli项目使用mock数据的方法(借助express)
1098x572 - 23KB - PNG

利用Swagger UI接口文档同步本地Mock数据
875x724 - 103KB - JPEG

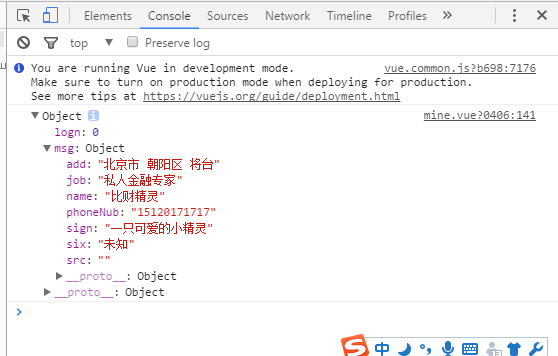
vue-cli项目使用mock数据的方法(借助express)
759x646 - 50KB - PNG

利用Swagger UI接口文档同步本地Mock数据
875x593 - 52KB - JPEG

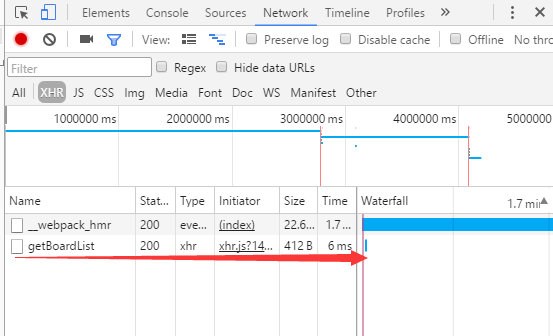
vue-cli项目使用mock数据的方法(借助express)
890x566 - 75KB - PNG

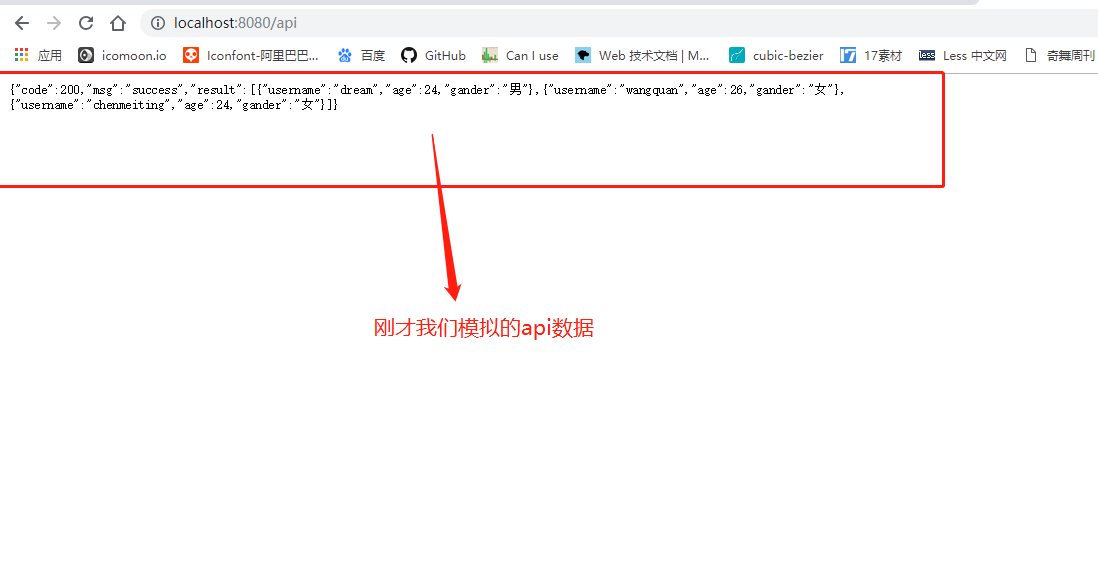
vue-cli项目使用mock数据的方法(借助express)
734x381 - 30KB - PNG

Mock 数据生成服务
594x564 - 20KB - PNG
mock数据无需等待,让前端独立于后端进行开发
678x260 - 26KB - JPEG

mock数据无需等待,让前端独立于后端进行开发
600x260 - 14KB - JPEG

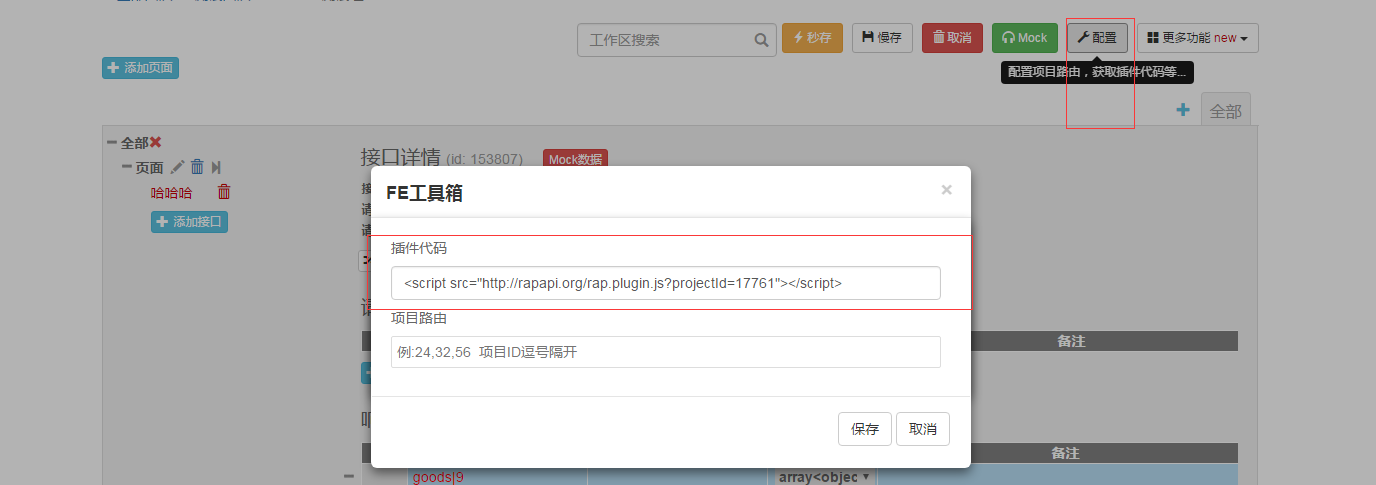
使用阿里Rap实现mock数据(模拟后台数据)
1376x485 - 62KB - PNG

用easymock来mock数据
1869x958 - 80KB - PNG
Mock.js 生成随机数据,拦截 Ajax请求 开始 前后端分离 让前端攻城师独立于后端进行开 不需要修改既有代码,就可以拦截 Ajax请求,返回模拟的响应数据。 用法简单 符合直觉
mock 数据的好处团队可以并行工作有了Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响,只在最后的联调阶段往来密切;后端与后端之间如果有接口耦合
前端Mock的常见解决方案 Mock数据进行调试是前端构建中不可或缺的一步,常见的前端Mock方案分为4种:在代码层硬编码比如有一个函数负责请求某个接口,获得的回返数据,并
此次开发过程需要去本地数据地址进行请求,而原版配置在 dev-server.js中,新版 vue-webpack-template已经删除 dev-server.js,改用webpack.dev.conf.js代替,所以配置本地访问在
2年前,曾接触到mock.js,当时还曾想着自己可以搭建一套mock数据平台玩玩,然后行动力不够,胎死腹中。1年前,接触到rap2,也只是简单的用到了约定层面,而未涉及深入的去了解
原 mock数据 我也试着去用心 阅读数:9902 2017-08-11 版权声明:本文为博主原创文章,未经博主允许不得转载。 Web应用前后端(台)分离: 后台向前台提供API接口,只负责数
redis对aof新增了一种重写机制,当aof文件大小超过所设定的阈值时,redis会启动aof文件的内容压缩,只保留可以恢复数据的最小指令集,可以使用命令bgrewriteaof。
总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接口返回的数据,并将随机的模拟数
作为前端经常需要模拟后台数据,我们称之为mock。通常的方式为自己搭建一个服务器,返回我们想要的数据。 项目中遇到的请求链接是类似这样子的:www.abc.com/user/login,
Mock,前端mock数据的神器 2016年08月10日 18:20:00 叶小安阅读数:11122 版权声明:本文为博主原创文章,未经博主允许不得转载。 相信有很多小伙伴在开发的时候遇到过这